FAQ: Checklist
Find answers to frequently asked questions about the Checklist.
The FAQ is organized into the following sections:
- Targeting - using Checklist for different segments, purposes
- Default Behavior - questions about the way Checklist functions
- Troubleshooting - fixing issues with your Checklist
If your question wasn't answered above, be sure to reach out to our team at support@appcues for assistance.
Targeting
1. Can I use the Checklist for purposes other than onboarding?
Yes! By targeting a group (or segment) other than new signups, you can create checklists for other stages of the user's lifecycle. You may want to use a checklist to introduce the new parts of a new feature, or maybe as a "checkup" after six months of use. We also like the idea of a 'Power User' checklist for those who are active, but not yet utilizing all parts of the product.
You can use URL targeting to limit these types of checklists to certain parts of your product, such as a new feature. But be sure to think in the context of the customers overall experience - the #dontoverFLOW applies to Checklists as well =)
2. Do you support tracking status by group (for example, separate organizations or accounts)?
Not at this time. The checklist state is tracked for a given user ID, regardless of what group they have selected.
3. Can we personalize the Checklist for different users, segments, or roles?
Absolutely! You can create as many Checklists as you like, such as one for each role or user persona. We recommend personalizing the experience to be more relevant to the user's situation. Ensure each segment is mutually exclusive (if you have doubts, you can include "does not match [your other segment]" in one of them to ensure the user matches only one).
4. Can we A/B test different Checklist content or configurations?
Yes, but it is not completely supported currently. To test two different Checklists, you need to target each Checklist to a segment that contains a random selection of users split between them. To accomplish this, choose or send a profile property of a random number between 0-100; then choose greater than 50 or less than 50, for example.
5. How do you only show a checklist after a modal has been seen?
If you want a modal to show first, and then have a checklist appear, configure the checklist to trigger on flow for the modal being seen. The checklist doesn't show while any modal is open, so once your users dismiss or complete the modal, the checklist will appear.
6. How do you target another flow on your checklist being completed?
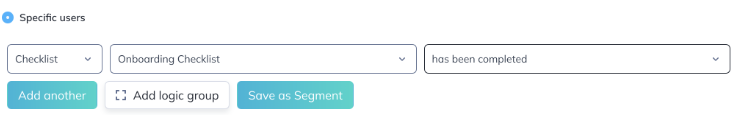
Checklist events are available to be used for targeting in Flow Settings. If the name of your checklist was "Onboarding Checklist", you could set a condition on the flow like this, to make sure only users who completed the checklist saw the flow:

7. Can I target a checklist so that it only shows the first time someone signs up or logs in from a particular account or company?
Yes! The best way to do this would be to create a user property that tracks whether it is someone's first login or sign-up, and then target based on that property. You can read more about user properties here.
Customization
1. Can I use user properties and dynamic tags to personalize the checklist?
Right now, we do not support this functionality, but great idea!
Default Behavior
1. Can an item in the list ever un-check?
No. Once the user meets the criteria once, that item will be checked off for as long as that checklist remains visible. This results in predictable behavior for your users.
2. Can I prevent the user from being able to dismiss the Checklist?
Not at this time. We believe that users should be in control of their onboarding and that every user is different and learns in different ways. We've designed the Checklist to be unobtrusive enough that users won't want to dismiss it completely, and we do confirm with them before letting them remove it. However, we recognize that this is appropriate for some cases, so we are looking into it. Please let us know if you require this functionality.
3. Can I bring back the Checklist after a user dismisses it?
While there isn't a very convenient way to recall a checklist for a user, checklists can be recalled utilizing the Appcues.show call, similar to a flow (See our JavaScript Docs for more information). This call works by inserting the checklist ID—which can be found in the URL while editing the checklist or viewing its analytics page—into the Appcues.show call.
-Please note that this forces a specific checklist to appear for the current user. This method ignores any targeting that is set on the checklist. The checklist that has been called will take precedence over any other checklists, even if it was previously dismissed.
-Example of how to do this:
Appcues.show("-ABCD123");4. Can I launch an Appcues flow before the Checklist?
Yes! In fact, we think it's a great experience to introduce your customers with a welcome experience, then lead to a Checklist directly following. To do this, create your welcome flow, then target the Checklist Segment you create using Flow criteria to users who have seen or completed the welcome flow.
5. Can we translate the Checklist for users speaking other languages?
You can create separate Checklists for each language, with content translated into each. There are a few strings that are not yet available to replace—we are working to make them customizable in the near future. Let us know if this is the functionality you require.
6. Does the checklist work at the same time as the rest of my Appcues flows?
Yes! All of the normal Appcues features still work with flows connected to Checklists, including showing flows automatically on page load. The Checklist might re-run a flow the user already saw automatically, but that's a good thing, as it gives users the ability to restart a flow they might have skipped or forgotten about.
7. Can I customize the Color of the Checklist background?
Not at this time. If this is important for your team please let us know at 'product@appcues.me'.
8. When is the checklist going to auto-expand or not?
The checklist should follow the following behavior:
- Expand if it's the first-ever view
- Expand if it's the first view of the session (i.e. they've opened a new tab to the site)
- Don't expand in all other cases
9. Once a user dismisses a checklist, can it be brought back manually with a permalink?
Yes! Keep in mind the 'Congratulations' message won't show up the second time around. It will just check off all the items and show '0' in the bubble.
Troubleshooting
1. I'm seeing items unexpectedly checked, or not checked! What do I do?
Don't worry! Follow these steps to debug:
- First, understand that the item will be checked off if the user ever met the criteria after first seeing the checklist. Items can't un-check. So, if an item is checked even though it doesn't appear as though the user should match, remember that they may have matched in the past and that could have checked the item. This is normal.
- Check and double-check the item criteria. Make sure you've selected the correct operators (Any vs. All of the criteria must match, Equals vs Greater Than). Make sure you've picked the right properties or events, and check the example values of the property to ensure it's formatted the way you expect.
- Debugger: Use the Appcues debugger (right-click the Chrome Extension icon and choose, "Debug flows on this page") to view the user and their properties. View Diagnostics (Checklist tab) to confirm if the checklist is listed as ineligible. Double-check against the rules for completion.
- Check that the events and properties are being sent from your app correctly. Read up on sending properties & events in the docs. Remember, timing matters: we'll mark the item complete exactly when the event is sent or a property is changed.
If you'd like to send general feedback with suggestions for the product or features you'd like, please reach out to us at ‘product@appcues.me’