What are Step Groups?
Learn how Flows and Steps are organized into groups and how they behave.
How are Flow steps organized?
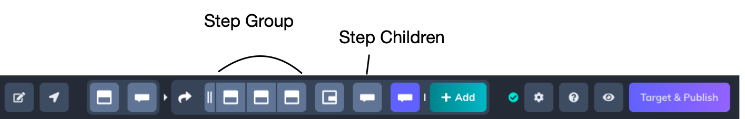
In Appcues, we call them Step Groups when similar patterns are created in one group, and Step Children for the items that are inside that group!

The flow in the screenshot above is composed of 6 step groups, but 8 steps. Navigation steps like the redirect are counted separately, which means the third step group here contains 3 Modals.
Step groups are a great way to configure particular steps and organize your steps by section. They also allow for some additional functionality, depending on the step type of the group! Step-children (the items within a step-group) are only like-with-like. This means tooltips may be grouped together with tooltips, modals may be grouped together with, etc.
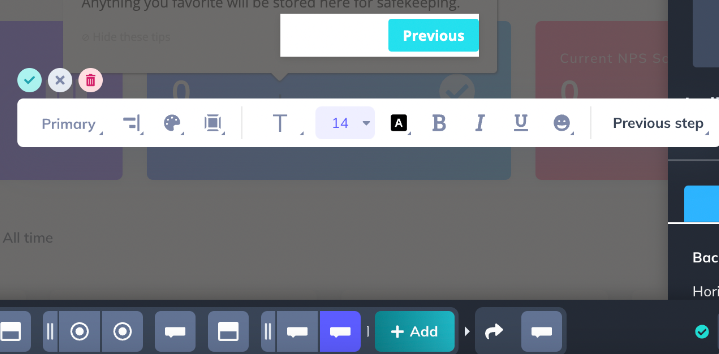
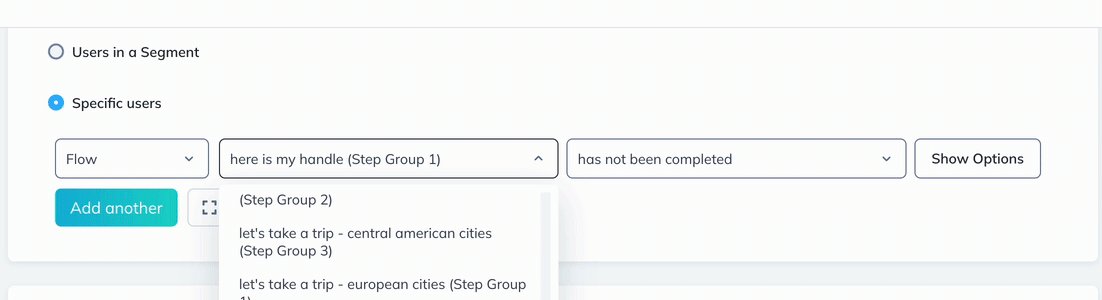
When selecting one of these steps in a dropdown menu in the Appcues Studio, they will be numbered by individual steps and not step groups.
How do Groups behave in Appcues?
There are a few effects that groups can have, and this depends on where you are in Appcues (in Builder or Studio).
Builder effects
- Step Children cannot be moved in or out of a Step Group, but can be rearranged within the group.

- Only entire Step Groups can be rearranged. This means if you want to move the first modal in the Step Group to the beginning of the flow, you must also move the other two modals in the group.

- Buttons with a "Previous step" action only work within the step group. You cannot use this action to go back to a different step group.

Pattern effects
Modals and Slideouts
- If the progress bar is enabled, it is relative to the step group. So if you have 5 modals and 3 are in a step group, the progress bar will only show “progress” when going across the three inside the step group.
Tooltips
- Because everything within a step-group is considered 1 step, all tooltips in a group will need to be completed in order to meet the “completion” criteria for UI targeting settings.
Hotspots
- Hotspots within the same group will all be displayed at the same time. All hotspots will need to be interacted with in order to continue the flow.
Studio targeting / Step completion
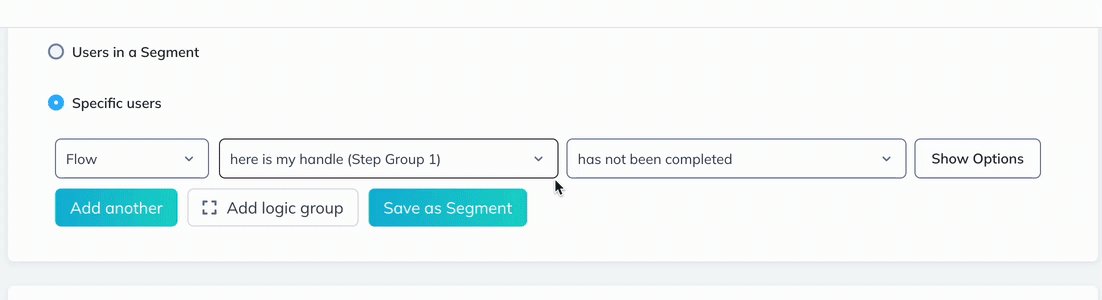
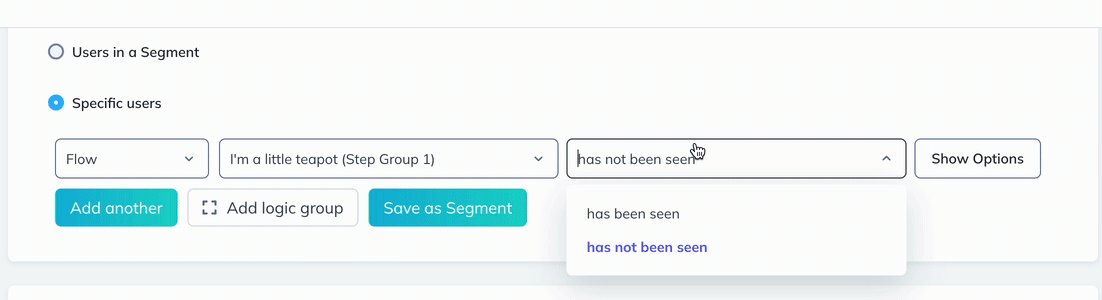
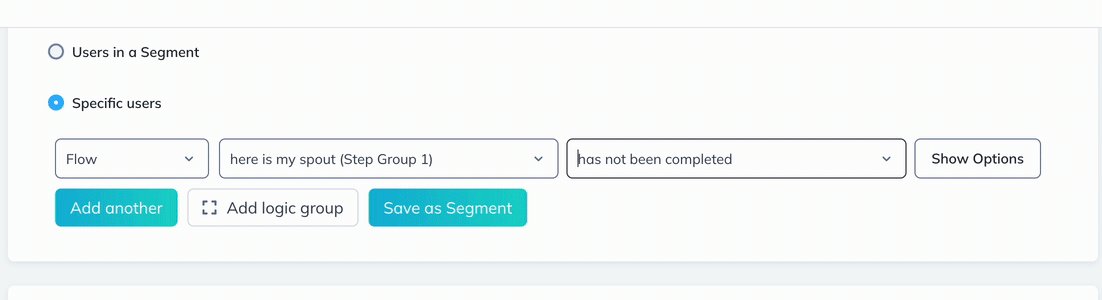
When targeting, you will notice that there is a difference in the condition. In some steps, it will have a "has/has not been seen" condition, while other steps would have a "has/has not been completed" condition.

To “see" or "complete" a step in targeting depends on the step type:
- Modals and Slideouts are considered completed when seen, so in the UI, those types of steps will show up as “has been seen”. It is not required for the user to interact with the step to register it as complete.
- Tooltips and Hotspots are considered completed when the user has interacted with them, so in the UI, those types of steps will show up as “has been completed”. Continuing the flow by clicking a "Next step" button or dismissing the flow with a button will mark a tooltip and hotspot as having been completed.
Note: this also means that if you set a flow to "Show Once" and it begins with a tooltip group, the flow will continue appearing until the user interacts with all the tooltips in the first group of the flow. If a flow begins with a hotspot group, the user must interact with all the hotspots in the group before the flow is considered seen.
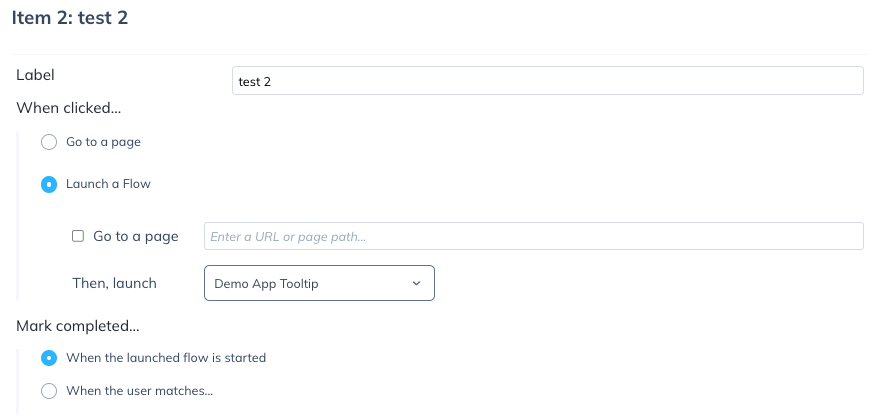
Checklists
- When a checklist item is set to complete when a flow with several groups is selected, the first step group of the flow will need to be seen/completed first so that the item will be marked off.