Integrate Figma design files in Appcues experiences
Learn how to easily embed your Figma files directly in your product via Appcues in-product messaging
How to integrate Figma design files in Appcues
Figma design files are collaborative environments where you turn your ideas into responsive and interactive designs. They can be delivered to your team and users directly in your product by embedding the design file directly into an Appcues flow. This document will walk you through the steps necessary to complete this task via our in-product messaging platform.
Step 1. Share your design file in Figma
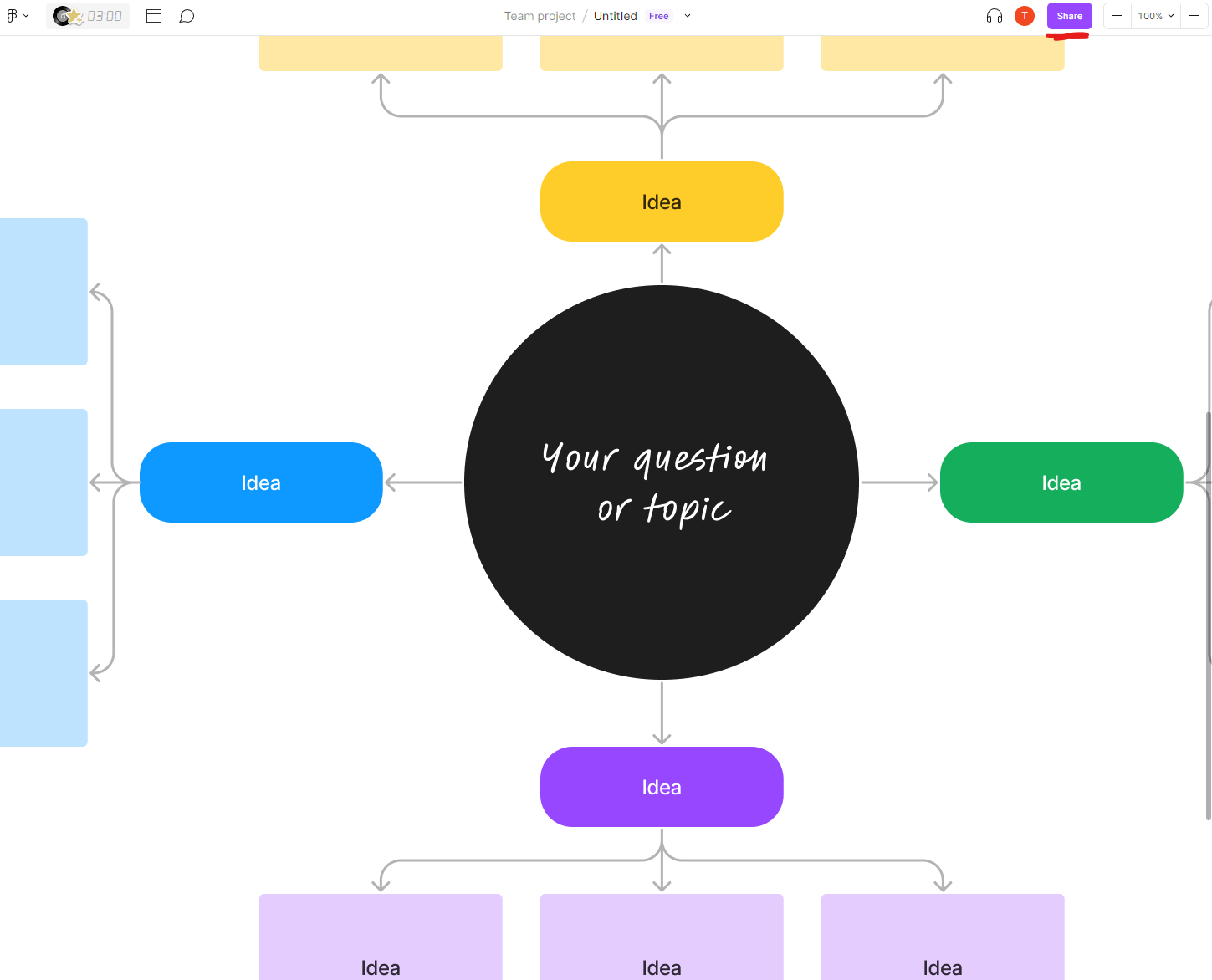
While viewing or editing any design file in Figma, click the Share button to open a dialogue box to generate the embed code.

Step 2. Get embed code from the share button
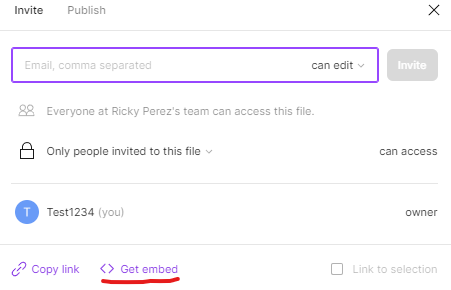
Once you have clicked the share button, click the <> Get embed link in the Figma modal.

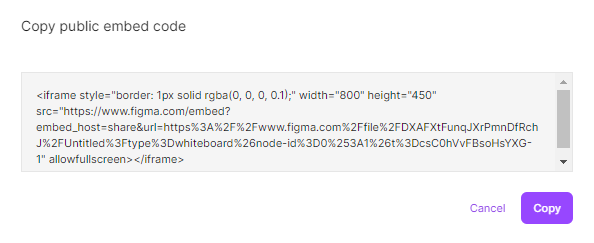
Click the Copy button to copy the public embed code to your clipboard.

Step 3. Add Figma embed code to your Appcues flow
Log into Appcues Studio, click on Flows from the navigation bar, and find the flow you would like to embed your Figma design file into. You can use the quick search box to help find your flow or create a totally new flow for this. For this experience, we are going to suggest you use a Modal pattern type since that type has the most real estate for your Figma file to really shine in.
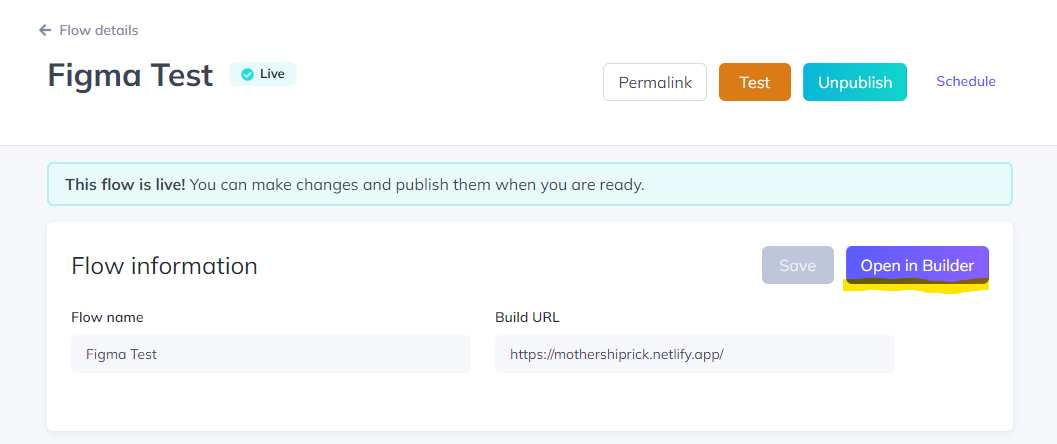
Once you have your desired flow in Studio click on the Open in Builder button. This will direct you to your application, launch the Appcues Builder, and open the flow for editing.

Click on the green add symbol on your flow and choose the HTML content block.

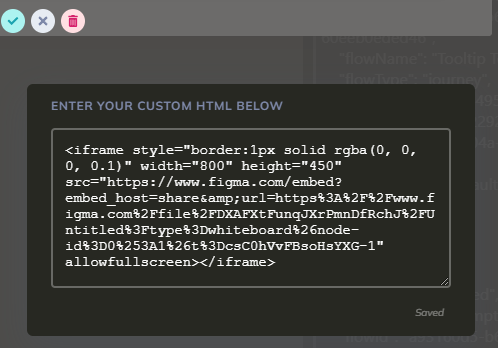
Paste the code from your clipboard into the HTML content blog text area.

Click the save changes button. Note: you should immediately see your Figma design file rendering in your flow.
Need a bigger modal for your design file?
You can add custom CSS directly into the modal step within Appcues builder using the sample code provided in our Modal and Slideout's CSS tips doc!
Step 4. Publish your flow!
You're all set now to publish your flow! Double-check your flow's targeting rules to ensure you are delivering this content to the right users and when you are satisfied schedule or click the publish button in Appcues Studio to wrap things up!
Just one more thing!
Take this use case to the next level by establishing a goal with this flow. This will create a measurement point so that you can see the effectiveness of any given flow with your user base!