Increase feature adoption with LaunchDarkly + Segment
Use LaunchDarkly, Segment and Appcues to quickly launch a Flow that guides your users in how to use a gated feature.
Appcues + LaunchDarkly + Segment
Ecosystem intro:
Before you know it, you’ll be able to create an entire SaaS platform without writing code. LaunchDarkly is a step in that direction. By connecting to your app’s backend, they allow you to manage your products features instantly, from a simple interface.
But what if…
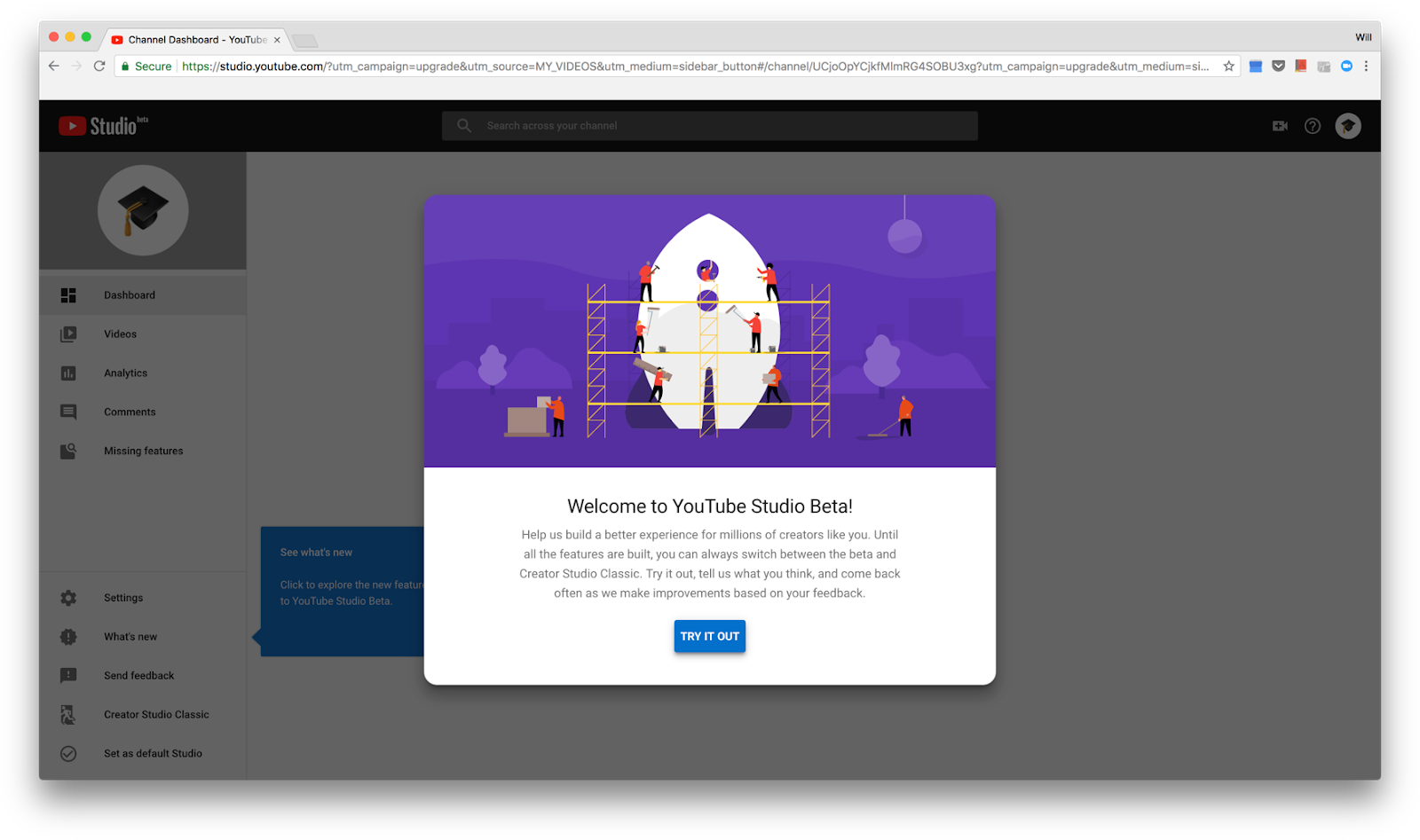
...your app could instantly recognize when a user has been given access to a new feature, announce it, and launch a quick guide to explain how to use it?
What if you could trigger all of that without writing any code?
What metric will this impact?
This formula will impact feature adoption, reduce churn, and increase your users’ potential for meeting upsell criteria.
How does this work?
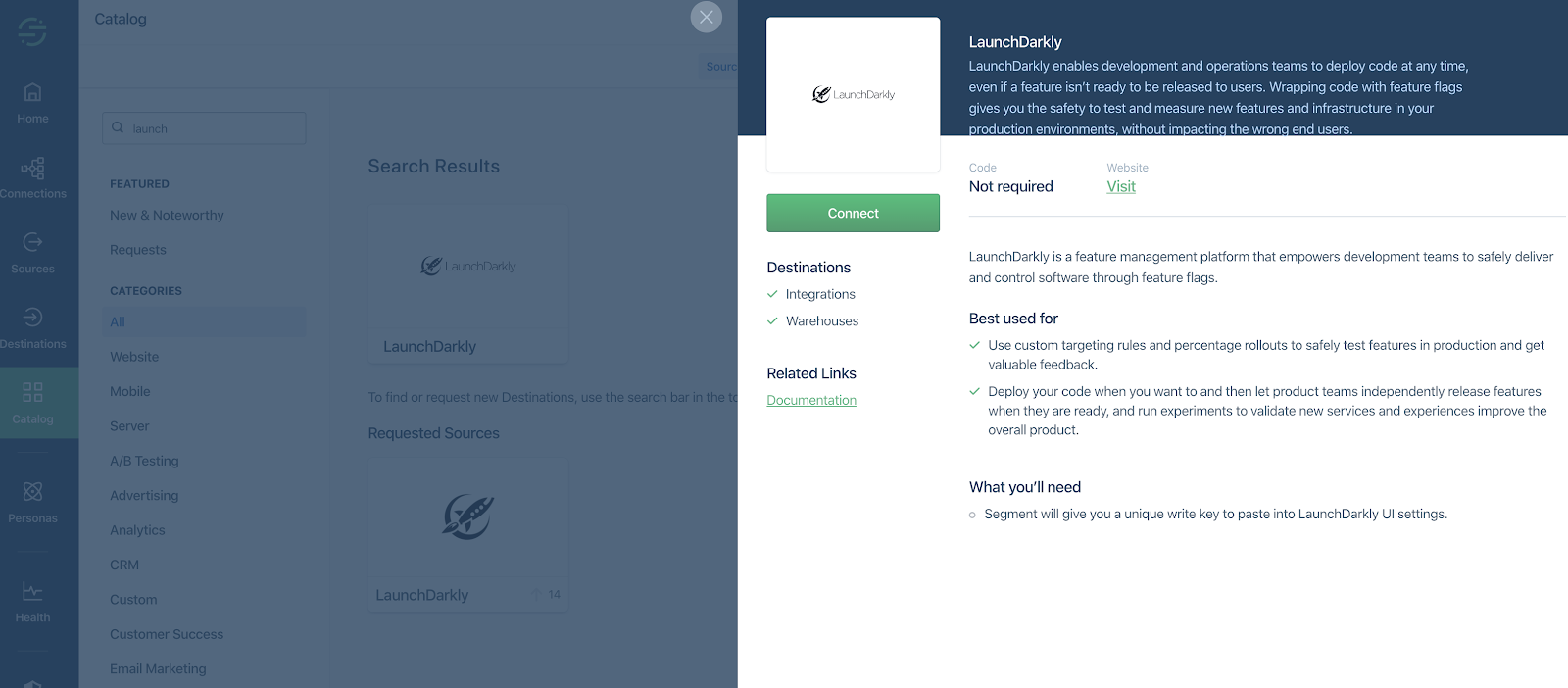
Once you’ve created your feature gate in LaunchDarkly, you’ll need to connect your LaunchDarkly Segment source to the Appcues destination. Then, your feature gate properties will be passed to Appcues.

Create Appcues patterns that introduce your gated features and walk users through them. Make sure to keep these patterns digestible and not too long.

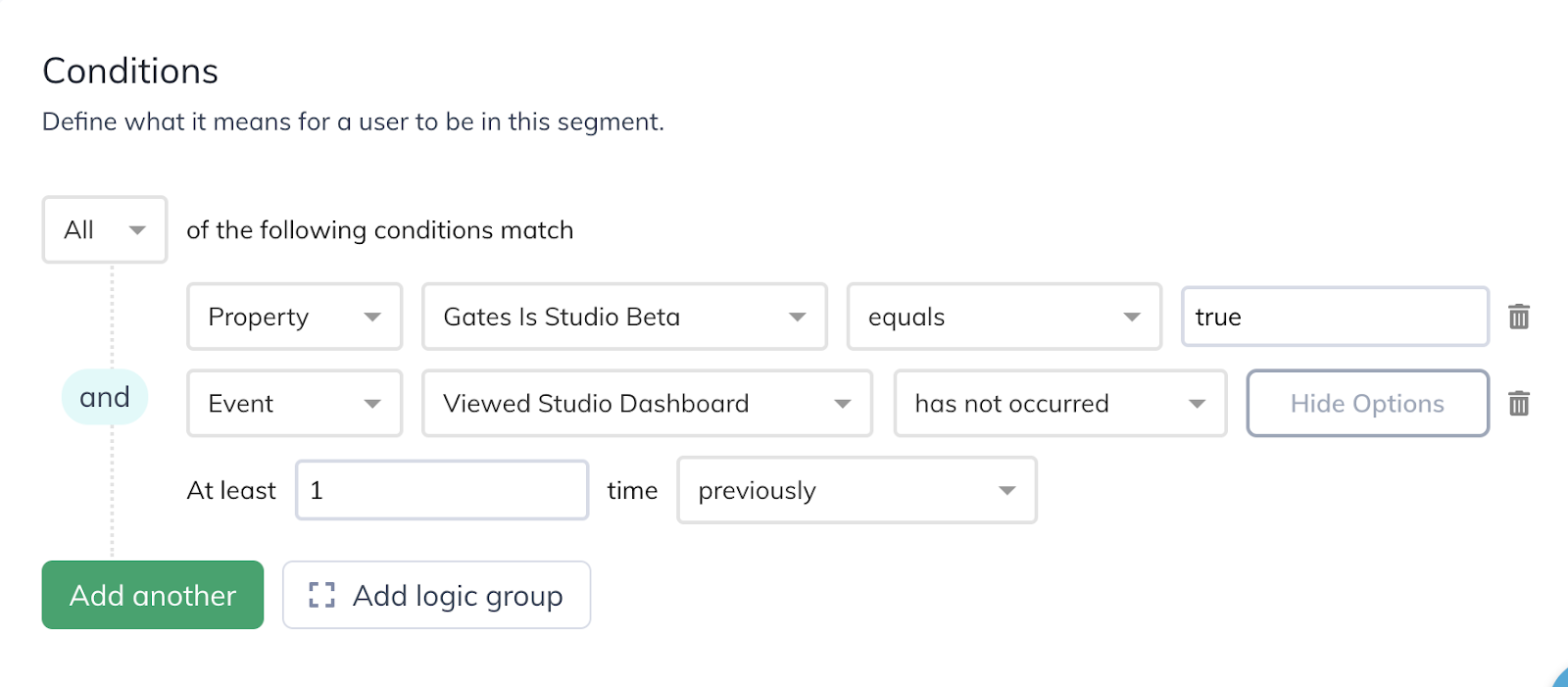
Finally, target your flows to the correct users by selecting your LaunchDarkly properties from the list of targeting criteria.