User Properties Overview
Learn more about user properties, how to send them and manage them,
What are user properties?
User properties are attributes you send to Appcues from your product about your users. They are the “adjectives” that describe your users. Examples include things like Name, Email Address, Company, Role, Created Date, etc.
Some user properties, like Browser and Current Page URL, are automatically sent to Appcues. You can see which auto-properties are generated here. For custom user properties specific to your application, however, you will need to send them to Appcues, yourself.
Why send user properties to Appcues?
One of the powerful features of Appcues is the ability to very specifically target users based on who they are or where they are in their customer lifecycle. For example, you may want to target “new marketing admins”, for which you would need to know “created date”, “role”, and “team”. All of these are user properties you can send to Appcues.
For more on targeting flows to particular users, check out Targeting by User Property and Targeting Flows.
How do I send user properties?
Custom user properties are sent to Appcues when a user is identified. Check out the section on sending user properties in our Installation Overview (for Developers) article for more information.
Where can I see which user properties I’m sending?
All your custom properties will be listed on the Events and Properties page in your Appcues settings. Please note that user properties will only appear on this list after at least one user with this property has been identified in Appcues.
You can also see user properties on a certain page in your app if you open the Appcues Debugger.
How do I send account-level properties?
You can store account-level properties via Appcues groups. Typically, calling Appcues.group(); after you have identified your user will associate the active user to a group. Check out the section on sending group properties in our Installation Overview (for Developers) article for more information.
Which user properties should I send?
Here’s a set of recommended user properties to start sending first. You can add more later as needed, but (as you probably know) developer time can be hard to come by.
Required
| Property | Reasoning |
| User ID | The only absolutely required user property must be present for Appcues to function. |
Recommended
| Property | Reasoning |
| Created Date (user) | For knowing how long a user has been using your product. |
| Email Address | Can be used to send email messages to users from Workflows. |
| Plan Type | Example: trial, paid. Used for lifecycle targeting. |
| Plan Tier | Example: standard, enterprise. |
| Role | Example: admin, standard. However, you differentiate permissions. |
| Team | Example: marketing, sales. Or any other way you segment your users. |
| Beta User / Feature Flags | To communicate with users who have access to certain features. |
Note: Certain properties (user name, email, etc) are considered personally identifiable information and should be used with caution. Please consult with your security and product teams before implementing any of those properties within Appcues.
For more information on how to implement Appcues with PII, please read our FAQ for Developers document.
Additional / Optional
| Property | Reasoning |
| First Name | For personalizing content. |
| Last Name | Also for personalizing content. |
| Company Name | For personalizing content. |
| Location | Example: state, zip, country, etc (use multiple properties). Target on where your customer lives. |
| Version | If users can be on a different version of your application they may need to see different content. |
| Language | For multi-language applications. |
Installation plan template
To make it easy to figure out what user properties (and events!) you want to send to Appcues, we created an installation plan template. If you choose to create an installation plan, you can share it with the developer(s) that will install Appcues so they know exactly what data you need!
How do I remove user properties?
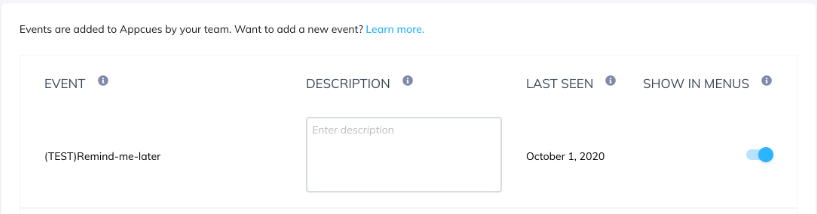
If you reach out to support@appcues.com with a list of user properties that you would like to remove from your Appcues Studio UI, we can remove them for you. Alternatively, you can toggle the "Show in Menus" slide next to the user property in the Events section on your Settings page.

Neither of these options will remove the data from Appcues's database, but the properties will no longer be visible in the Studio interface.