Installing with Segment
A guide to install Appcues through Segment.
This document is focused on installing Appcues in web applications using Segment, for information on installing Appcues in mobile applications using Segment see the Installing the Mobile SDK doc!
Appcues integrates with Segment's analytics.js client-side script.
Important: Segment must be actively installed on every page you would like your Appcues flows to appear, i.e., the analytics.identify() call must be called on every page load for the integration to work correctly. This means any user properties passed to Segment through the identify() call will also be passed to Appcues and will cause Appcues to show content that's targeted to that user (if they qualify).
Activation
The first thing you'll need to do is enable the Segment-Appcues integration (additional information about this setup is available in the Segment Appcues Destination documentation):
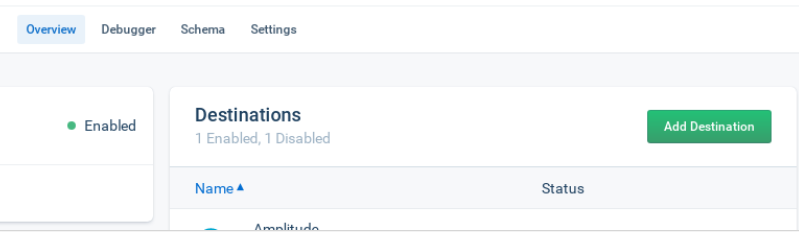
- Find the Segment "source" for your application and select it.
- Click the Add Destination button.

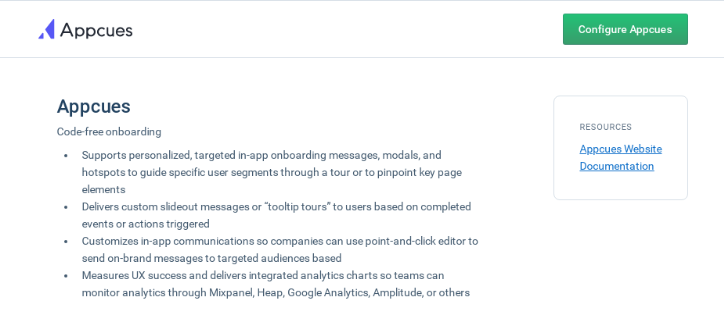
- Search for "Appcues" and select it from the list of destinations. Click "Configure Appcues."

- Enter your Appcues ID and Legacy API Key. You can find the account ID on your Account page and your Legacy API Key on the API Keys page (Also called the API Key on the account settings page for legacy plan customers).
That's it! Now Appcues is installed through Segment. Appcues will be set up anywhere your Segment script is installed.
Required
In Segment-speak, the Appcues integration "assumes page load". What this means is that if analytics.page() isn't called, Segment won't load our script.
Additionally, a call to analytics.identify() is required; otherwise, no user properties will be passed to Appcues from Segment. Without user identification, Appcues does not know how to attempt to show content.
Recommended
A call to analytics.group() will allow for group association with your users. This will simplify the categorization for account-level properties. Ingesting group properties to Appcues will allow you to target experiences based on wider group information reduce the overall number of user properties needed to be tracked, and in the near future be able to see account-level analytics directly in Appcues Studio.
Optional
Appcues will also receive data from Segment when analytics.track() is called.
If you have questions or feedback on our Segment integration, please reach out to us at support@appcues.com.