Installing with Google Tag Manager (Developer)
Learn how to use Google Tag Manager to install Appcues quickly and without any new code.
Using Google Tag Manager to install Appcues can be a quick and easy way to get started with Appcues without having to push any new code. Getting started is pretty easy. There are two to three things we need to get done:
- Load the Appcues Javascript SDK into the page.
- Make sure Appcues.identify() is called.
- For single page applications, make sure page changes are being tracked appropriately via Appcues.page() or automatic detection
- Optionally, add a tag for Appcues.group().
Loading Appcues resources into the page
These first two items are pretty easy. The Appcues script should be loaded and Appcues.identify() should be called on every page load. We'll want to put the following line into a tag (substituting your own account id for <YOUR_ACCOUNT_ID>):
<script src="//fast.appcues.com/YOUR_ACCOUNT_ID.js"></script>Identifying your Users
Appcues depends on the Appcues.identify() call to pass a user ID and other user properties when checking whether to show content on a page or not. You can add this call into another tag. If you're merely testing Appcues, you can always hard-code these values in, such as adding the following to Tag Manager:
<script>
Appcues.identify('testUserId', {userName: 'Test Testerson', email: 'test@test.com'});
</script>This means that every user will have the same user ID and there won't be a way to differentiate between users, so, for a full implementation, you'll need to send over an actual user ID. Although a user ID is the only user information actually required for Appcues to work, it's also a good idea to send some additional user properties. To do this through Tag Manager, you'll need to leverage Tag Manager Variables (see here) and pass those into the identify call:
<script>
Appcues.identify(<USER_ID_VARIABLE>, {<USER_PROPERTY_VARIABLES>});
</script>Tracking Page Changes
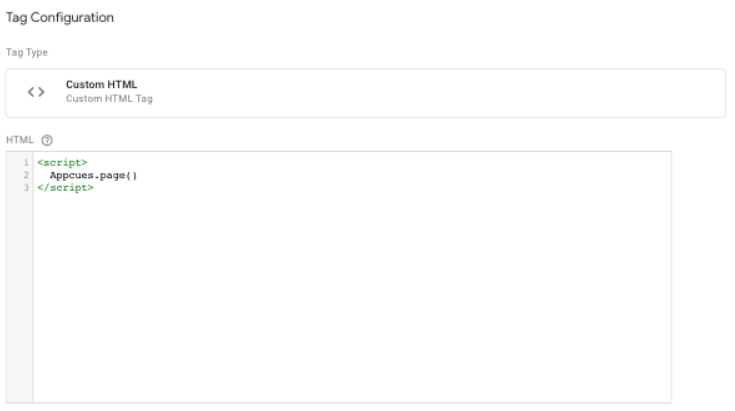
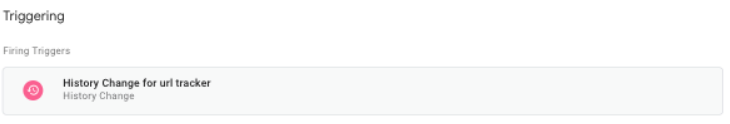
For Single Page Applications, you will need to automatically detect page changes or make an Appcues.page() call for any URL changes.
This means that when the URL changes without causing a full page load, Appcues will still know that the user is on a new page and should check for new content to show.
Example of using Appcues.page():



Example of using automatic detection:
<script type="text/javascript">
window.AppcuesSettings = {
enableURLDetection: true
};
</script>
<script src="//fast.appcues.com/YOUR_ACCOUNT_ID.js"></script>Add a tag for Appcues.group()
Group properties describe the account on which the user is currently active; things like company name, account manager, plan tier, mrr, feature gates, industry, and many more. This information can be sent using Appcues.group(). A user can belong to multiple groups, but only one group can be identified at a time. Only the group most recently associated with the user will be considered for targeting.
Similar to Appcues.identify(), a unique group ID is required, and all the same formatting restrictions apply.
Example:
<script>
Appcues.group("6789", {company_name: "Lendi Global",plan: "enterprise",employee_count: 12000,trial: false});
</script>And that should do it! To test your installation after publishing, login to your site, open the browser console, and enter
Appcues.debug()This will give you some diagnostic feedback on how Appcues is set up and what data is being sent. Check out our debugging documentation for full details on this feature. And for more information on a standard installation of Appcues, check out our installation overview.
Installing Appcues Asynchronously
One way to install Appcues asynchronously via GTM is with two separate tags. The first one should be set to trigger using one of GTM’s standard triggers such as Page View or Window Loaded. The second one should be set to fire with the custom event added to the GTM data layer in Tag 1.
Tag 1:
<script>
function loadScript( url, callback ) {
var script = document.createElement( "script" )
script.type = "text/javascript";
if(script.readyState) {
script.onreadystatechange = function() {
if ( script.readyState === "loaded" || script.readyState === "complete" ) {
script.onreadystatechange = null;
callback();
}
};
} else { //Others
script.onload = function() {
callback();
};
}
script.src = url;
document.getElementsByTagName( "head" )[0].appendChild( script );
}
loadScript('//fast.appcues.com/YOUR_ACCOUNT_ID.js', function() {
dataLayer.push({'event': 'AppcuesLoaded'});
});
</script>Tag 2:
<script type='text/javascript'>
Appcues.identify('some_test_user');
</script>Note: although GTM tags will fire in sequence, the code within them runs asynchronously from each other. This means that you will want to ensure that the SDK script snippet tag is fully loaded before making any Appcues API calls like Appcues.identify(). This can generally be done by setting the SDK script tag to fire on Page View and the identify tag to trigger on something like Window Loaded. If you would like to use the same GTM trigger for both tags, we recommend installing Appcues asynchronously