Pro Tip: Step Groups vs. Individual Steps in the Builder
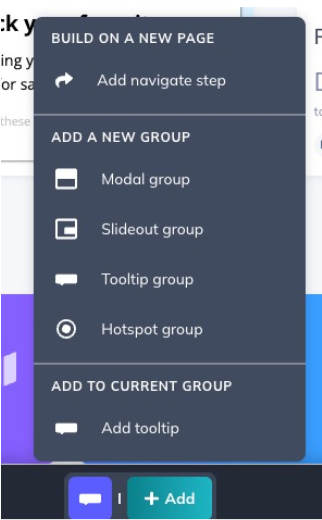
While building your flows, you may have noticed that when adding a new step you have an option to either add to the current group, or add a new group.

Step groups are a great way to configure particular steps and organize your steps by section. They also allow for some additional functionality, depending on the step type of the group! Step-children (the items within a step-group) are only like-with-like. This means tooltips may be grouped together with tooltips, modals may be grouped together with modals, etc.
Flows are broken down into multiple components with a hierarchy of:
Flow --> Step Groups --> Step Children
If you’d like to use a “previous” button to allow users to go back and forth between steps in a flow, all steps will need to belong to the same step group.
Another time step groups come into play is with completion criteria. Because everything within a step-group is considered 1 step, all tooltips in a group will need to be completed in order to meet “completion” criteria for UI settings. If you use step completion to qualify a user for another flow, that user will need to complete the entire group in order to meet the criteria.
Hotspots within the same group will all be displayed at the same time. All hotspots in the group will need to be interacted with in order to continue the flow. For this reason, we wouldn’t recommend putting extremely important information after a hotspot group in the same flow, since they can be interacted with asynchronously. More details and examples can be found in this help doc on groups and step-groups.