Pro Tip: The Benefits of Building Flows Across Pages
Using our ‘Navigate’ feature to build flows across pages can help guide your users to areas of the platform that you want them to discover or interact with that they might miss otherwise. Once they are led to a new page, you can continue a flow by highlighting what you want users to discover and the progression from page to page enables your users to learn where things live in your platform.
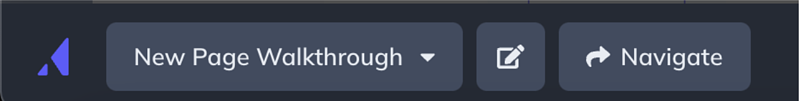
To add a navigation step, click on Navigate in the lower-left corner of the builder to move to the page you would like to continue building on. Once you move to the next page, switch back to Build mode and make sure the right settings are chosen for your navigation step.

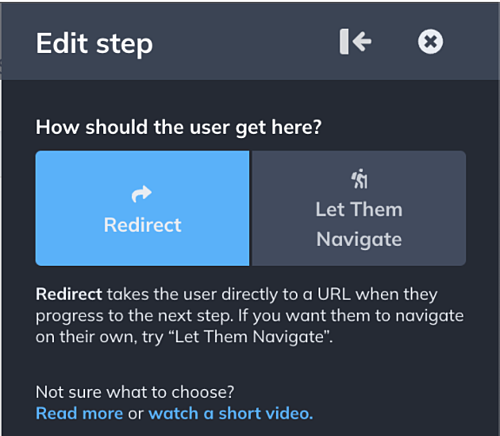
There are two types of navigation steps and we will walk through the use cases for both.
Redirect steps are used when the previous step is asking users to progress by clicking on a button. Automatically redirecting your users is a good idea when you want to ensure they make it to the intended page without risk.
Let them navigate steps are used when the user needs to interact with the page in order to continue the flow (and there is no button). This is a good option when you want your users to build muscle memory of how to get to a page on their own and it feels less forceful than an automatic redirect.
To learn more about the different settings and how to build out a navigation step, check out our resource on How to build a flow across pages.