Issues Reporting
Learn why Flow issues happen, common causes and how to fix them.
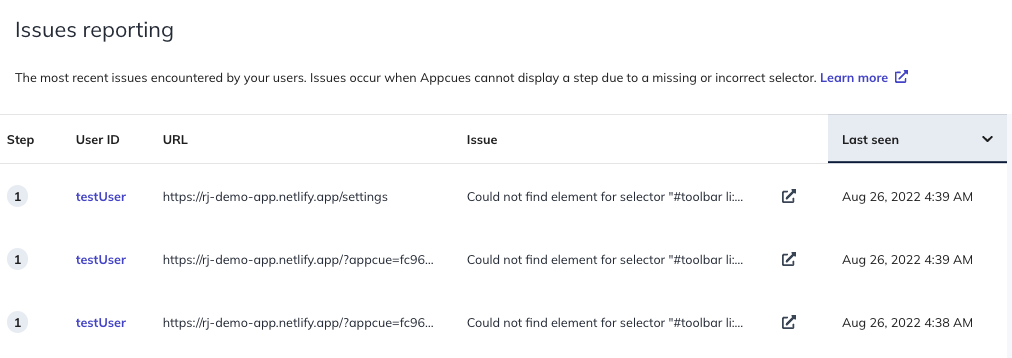
The Issues Report details the most recent issues tracked during the time period selected on the analytics page of the flow.

Step: The step number where the issue was experienced.
User ID: The UUID of the user who experienced the issue.
URL: The location where the issue was experienced.
Issue: The reason an issue was experienced; either because the selector could not be found or there were multiple selectors, and the selector name itself.
Link: A link to the Appcues Builder so you can fix the issue.
Last Seen: When this issue was encountered.
The report details the 25 most recent issues experienced. You can download the full CSV of a flow/pin which contains a full list of all issues experienced that you can use a filter to view.
NOTE: The Issues Reporting section of the flow is better thought of as warnings rather than actual issues. A common issue is 'Could not find element for selector' - this means that when the flow launched, it couldn't find the element. However, if the element is later found, the flow will continue as expected, despite this issue appearing.
Why do issues occur?
To understand why an Issue may be reported, it's helpful to understand a little background on Hotspots, Tooltips, and Pins. Hotspots, Tooltips, and Pins are "anchored" to elements on your page. Because of this, it can mean that certain changes to or states of the page will block Appcues from showing a particular step. These include:
1) Could not find element
Possible reasons:
- Your engineering team makes a change to the site that removes or renames an element you were targeting with a Hotspot, Tooltip or Pin. We would report this to you as "could not find element" and you'll need to reposition your Hotspot, Tooltip or Pin onto a new element to resolve the issue.
- Your Hotspot, Tooltip or Pin is anchored to an in-app modal, dropdown menu, or some other element that the user might not always have open. This situation doesn't constitute an error, but simply the natural state where a user hasn't yet opened the element where the Hotspot, Tooltip or Pin is anchored. Most of the time your users will simply see the Hotspot, Tooltip or Pin when they eventually open the anchored element. In this scenario, an Issue may be reported if that experience occurs over an extended period of time or multiple sessions.
- Certain users have access to an element in your app, while others do not. For example, User A has access to a full navigation bar including an 'admin' tab while User B has access to a similar navigation bar but without the 'admin' tab. Both users are shown a flow which details all 5 components of the navigation bar, but the final tooltip for the 'admin' tab cannot show for User B because that element is not present on the page. In this case, Appcues will report an issue.
- Certain environments have access to and display an element while others have access but do not display the element. This can occur in some sites that share mobile vs desktop views. Depending on how the element is implemented, it might be present and visible on desktop, but not visible on mobile. This could be addressed by targeting the flow to only show to device type: desktop.
2) Found multiple elements
Possible reasons:
- Your Hotspot, Tooltip or Pin is anchored to an element that isn't named specifically enough. We would report this to you as "found multiple elements" and you'll need to identify a more unique selector for the target element of your Hotspot, Tooltip or Pin.
3) Element is present but not visible
Possible reason:
- The target element cannot be scrolled to or is off the page for some reason, or if it is hidden in a dynamic element. This could occur if the end user's browser window is very small and the webpage doesn't allow for scrolling.
Fixing Issues
When troubleshooting these issues, these items are good to keep in mind:
1) Determine if it is just a warning, instead of an actual issue
When Appcues is unable to find the element for a tooltip on the page, it fires a step_error event. However, if that element appears on the page, Appcues will then begin showing the tooltip and will send an error_recovered event. The Issues Reporting section simply lists out all occurrences of step_error events, whether or not they have been recovered, which is why it’s not always the best indicator if it’s an actual issue.
If you'd like a complete picture of each user's journey as they go through the flow, you can export the Flow's CSV, which will include every flow event for every user ID. In the export, you can search for any step_error events and if you find any of those, you can also see if that error later recovered - if that is the case, there should be no issue.
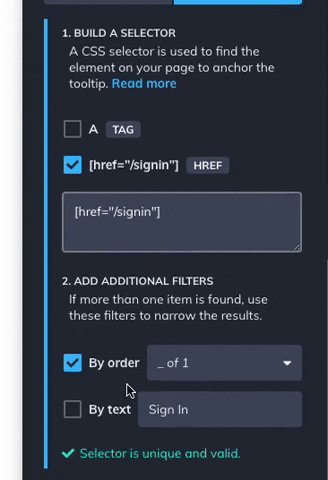
2) Manually building the selector in the Builder
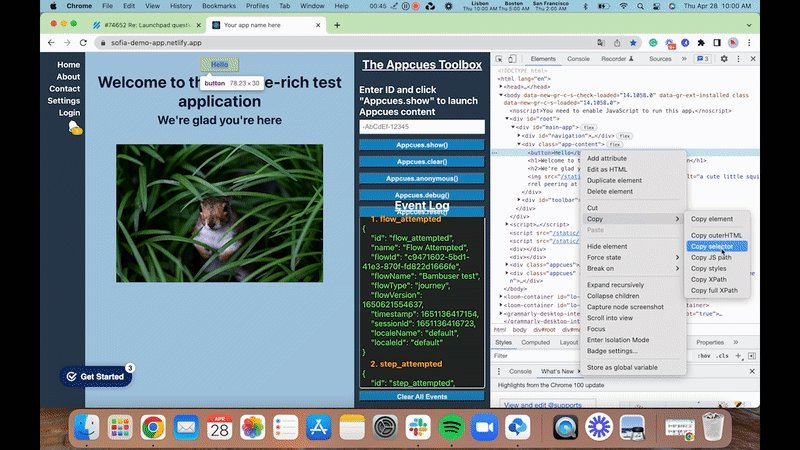
When the selector is too generic or unstable, you can try identifying a more unique selector by inspecting the element on your page.

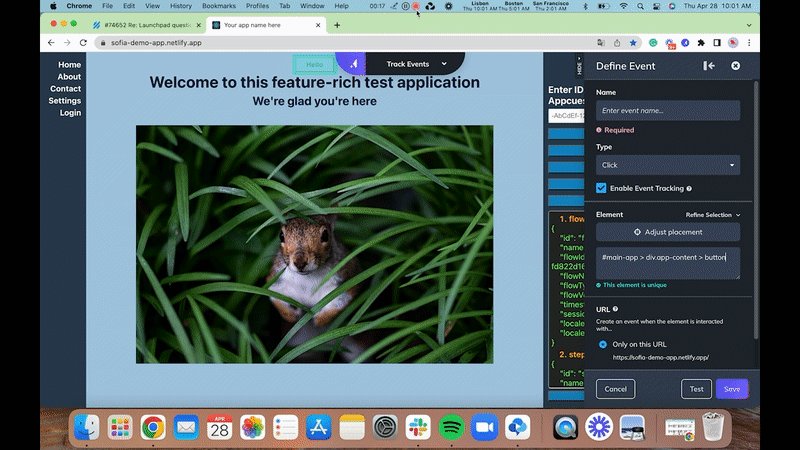
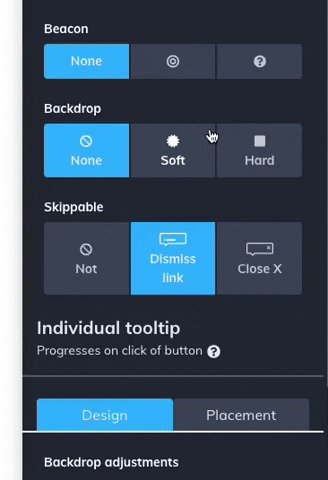
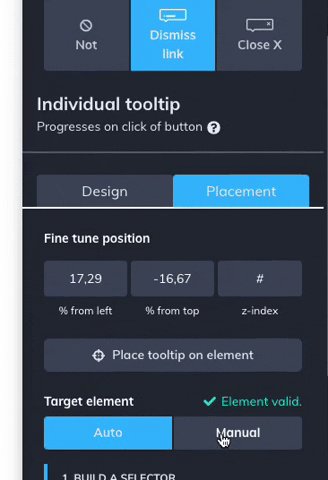
Once you have a more specific selector, click on the cog icon of the hotspot, tooltip or pin you would like to adjust. From there, click the Placement tab on your settings and click on the Manual tab.
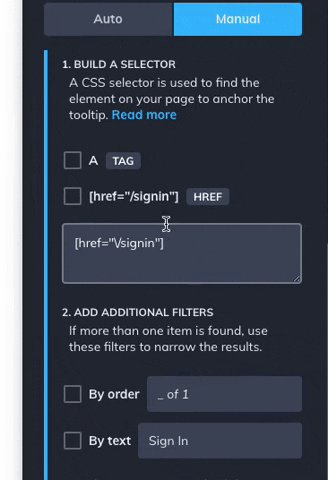
Here, you'll be able to further define which selector you want your tooltip to attach to. You can also add additional filters through the 'By Order' option if you have multiple objects with the same CSS header or ‘By Text’.

3) Adjusting the target element's CSS Selector
The best way to fix an issue with your step is to ensure that the target element's CSS Selector is unique and stable across all users that are eligible for the flow. This will require help from your engineering team as it will be adjusted in your application. Here are our guidelines on how Appcues treats CSS Selectors for target elements: CSS selectors
For more on CSS selectors in general, you may find this CSS-Tricks doc, as well as this w3schools doc, useful.