Create a Step-by-Step Guide using Tooltips
Learn some best practices to build flows with tooltips

Have a new feature to show your users? Or an existing feature that users are struggling to learn? A step-by-step walkthrough can help get the user through that initial point of friction and enable them to further learn and adopt a feature. With this type of flow you should:
- Clearly articulate the feature and the value to the user
- Teach the major functionality, nuance will be learned later with more use
- Build in success/completion acknowledgment
This example assumes you have mastered some basics covered in earlier examples, especially the Welcome Flow and Product Tour examples.
Build Guide
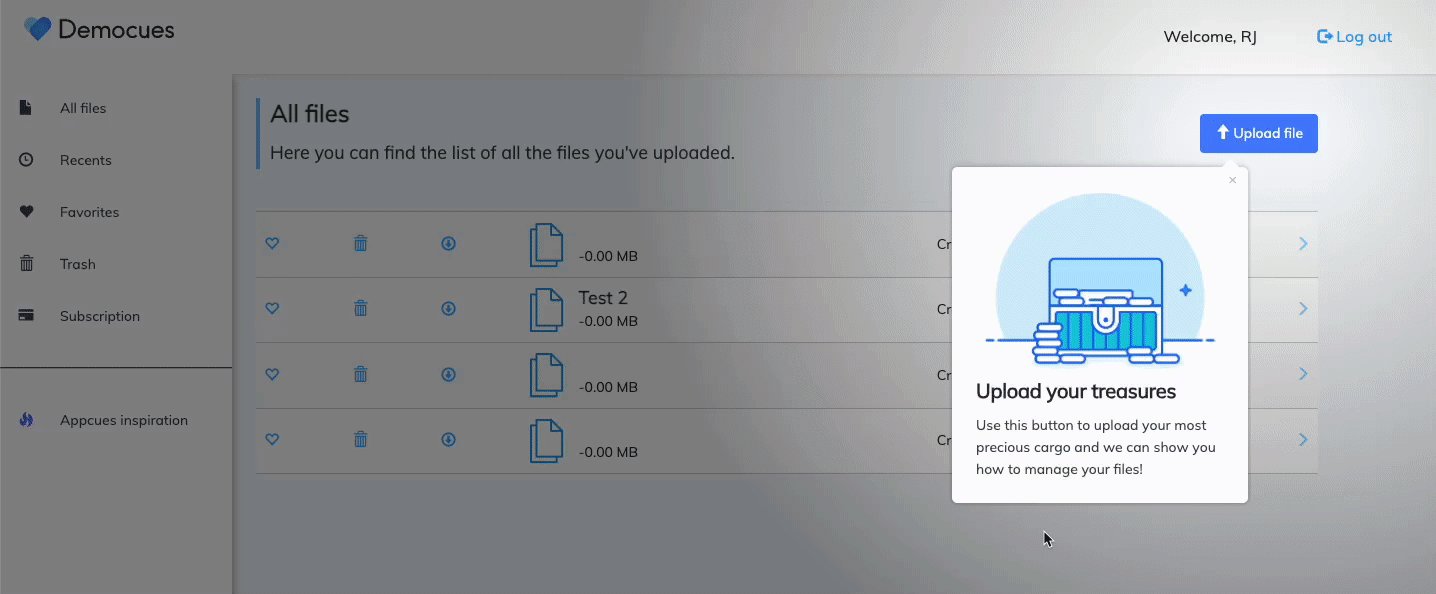
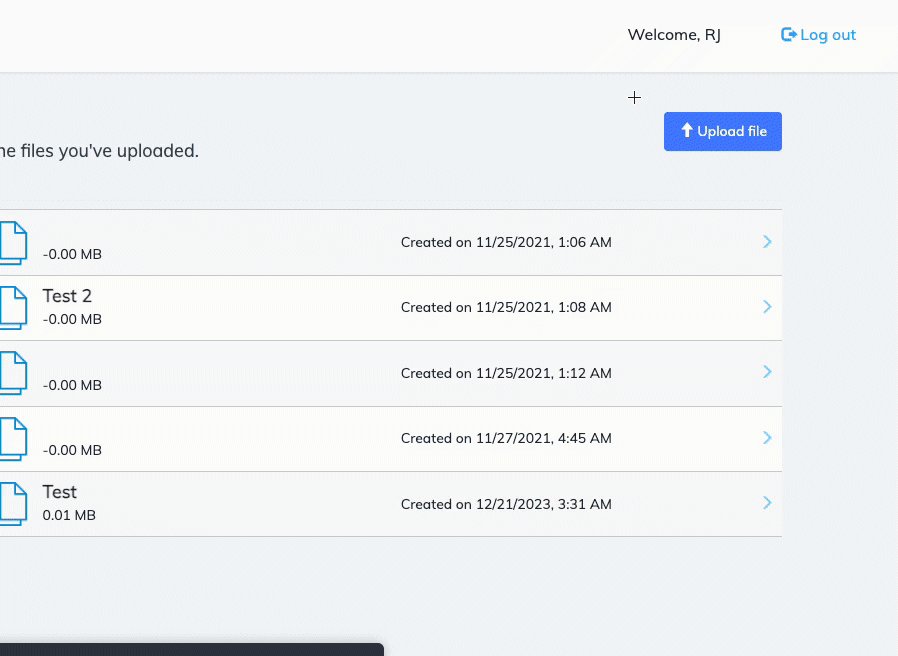
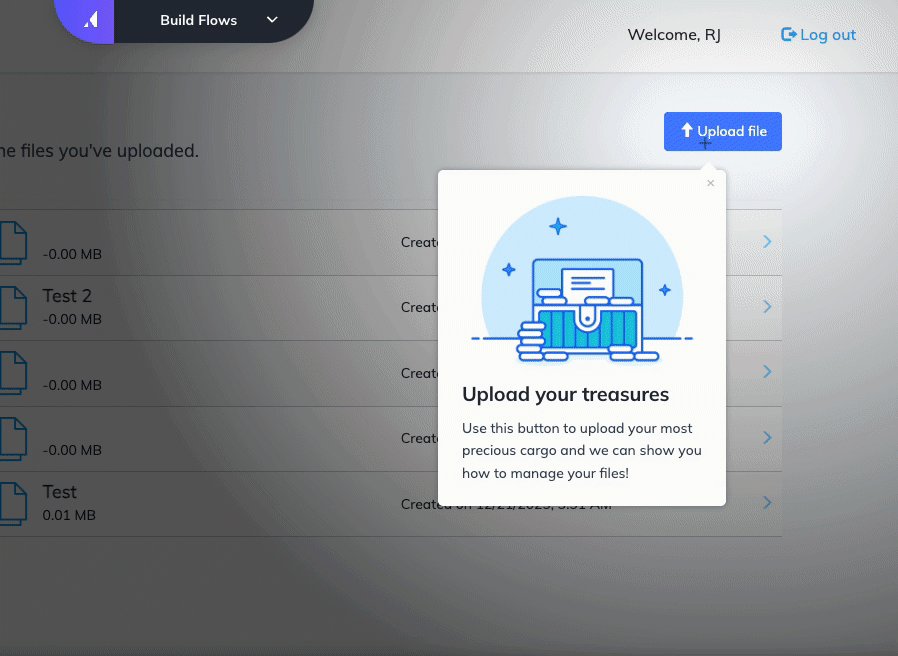
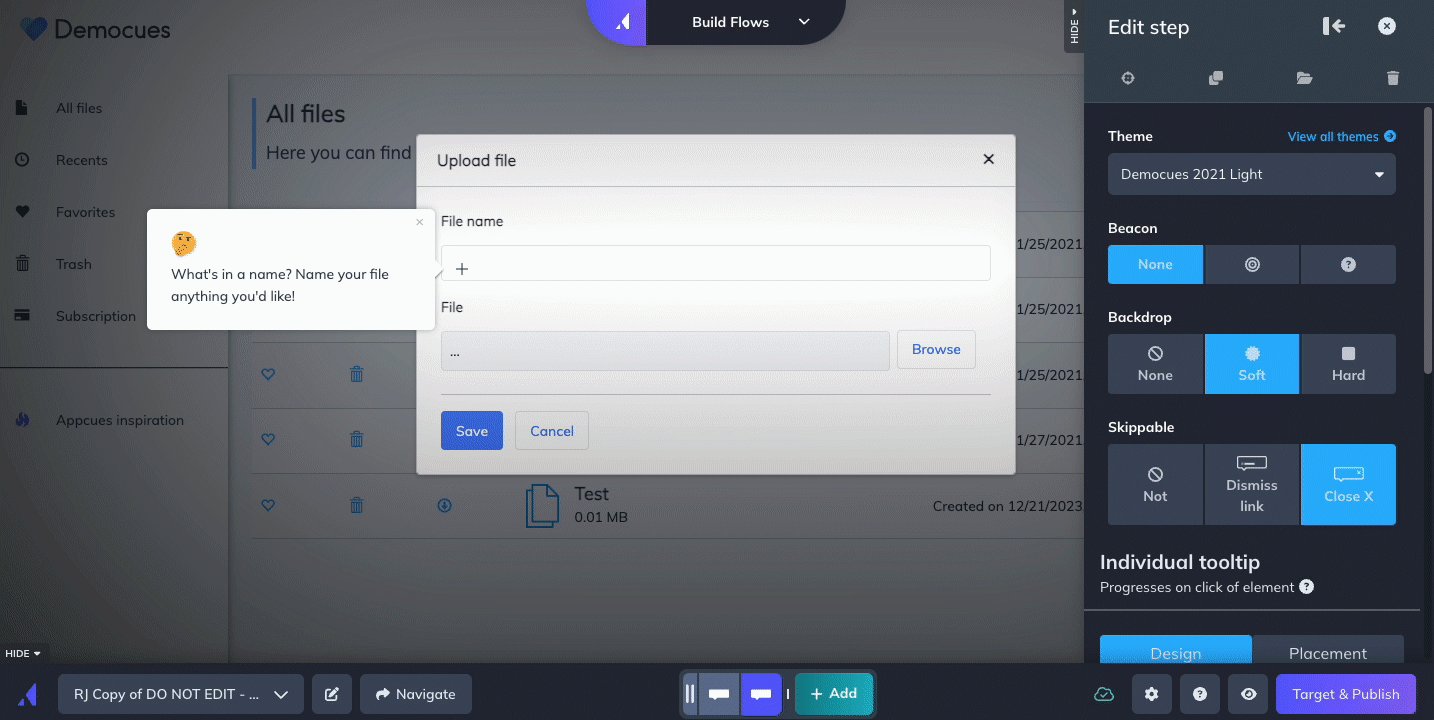
Step 1: Attach the first Tooltip to highlight the feature
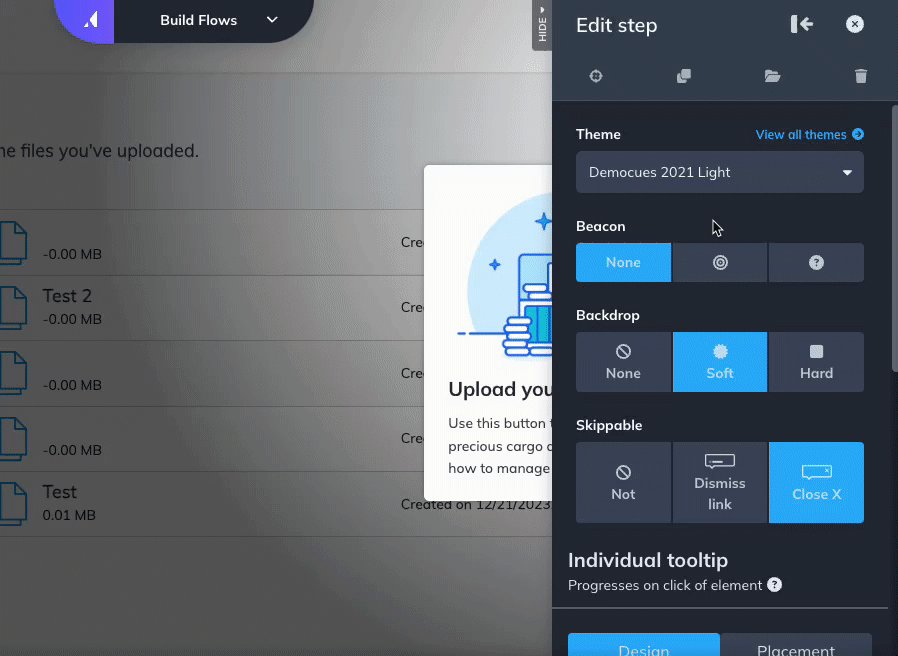
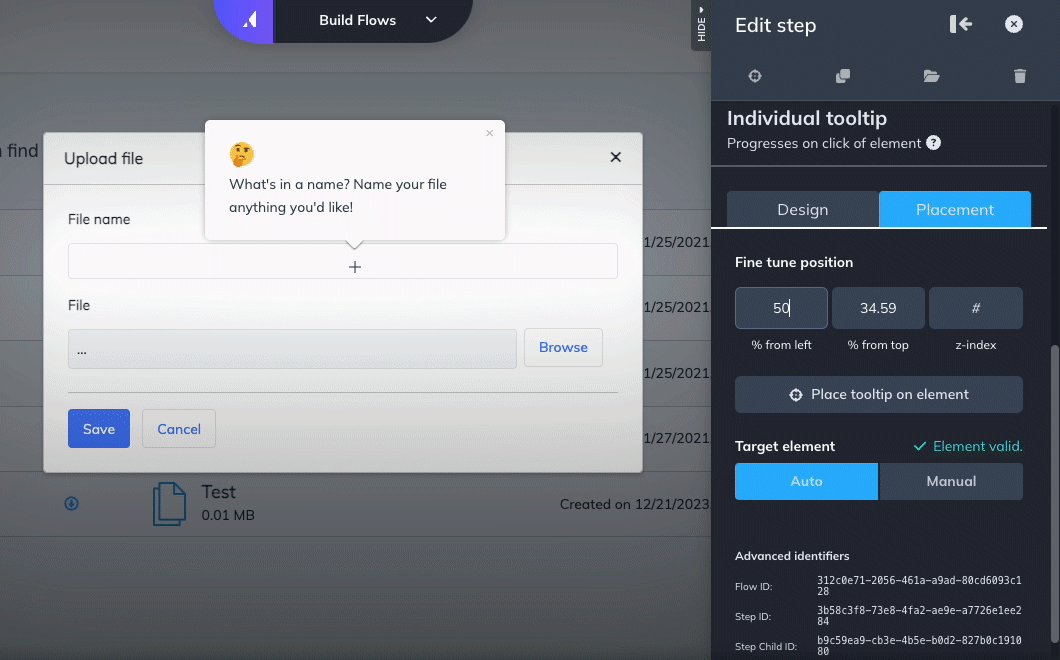
You can automatically place a Tooltip using our “Reposition Tooltip” feature in the Builder.

Alternatively, you can manually target the element using its CSS selector as well!
OPTIONAL: Manually attach the Tooltip using its CSS selector
In some cases, the Builder will have some trouble detecting the target element automatically, so you'll need to attach it manually!
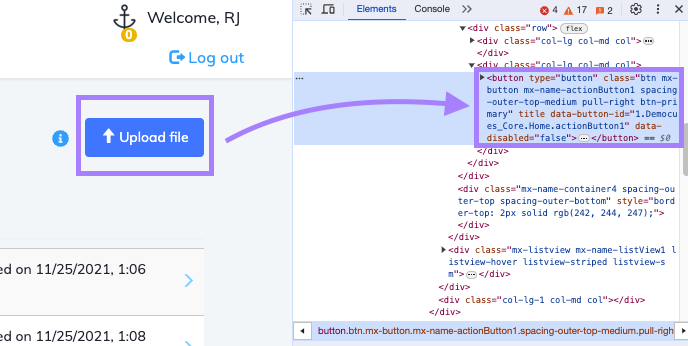
For example, the “Upload file” icon we have is built with this selector:

In this case, we can use this selector to put in the Builder: [data-button-id="1\.Democues_Core\.Home\.actionButton1"]
You can find more information on how Appcues treats CSS selectors in this guide: CSS Selectors
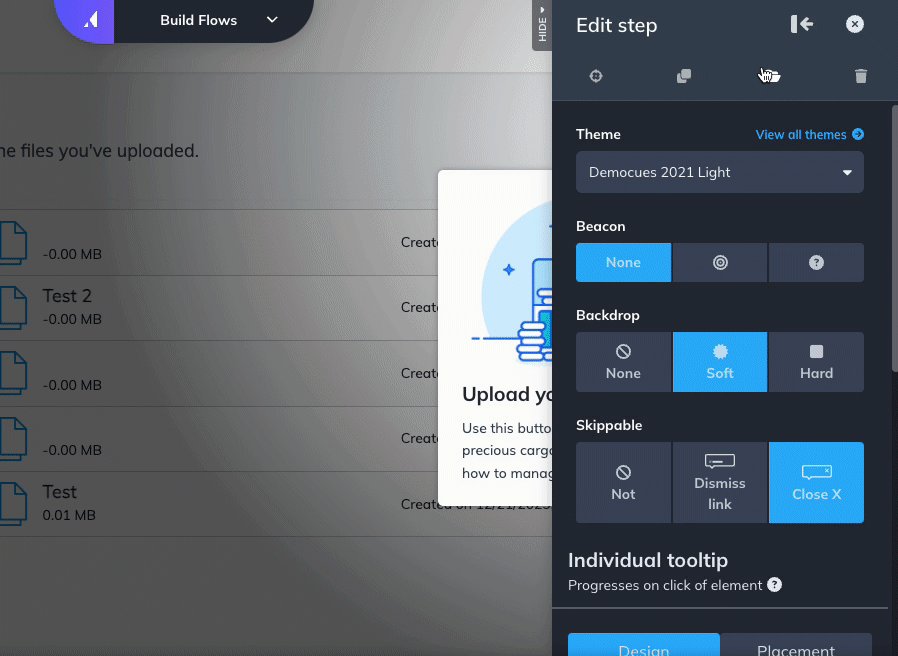
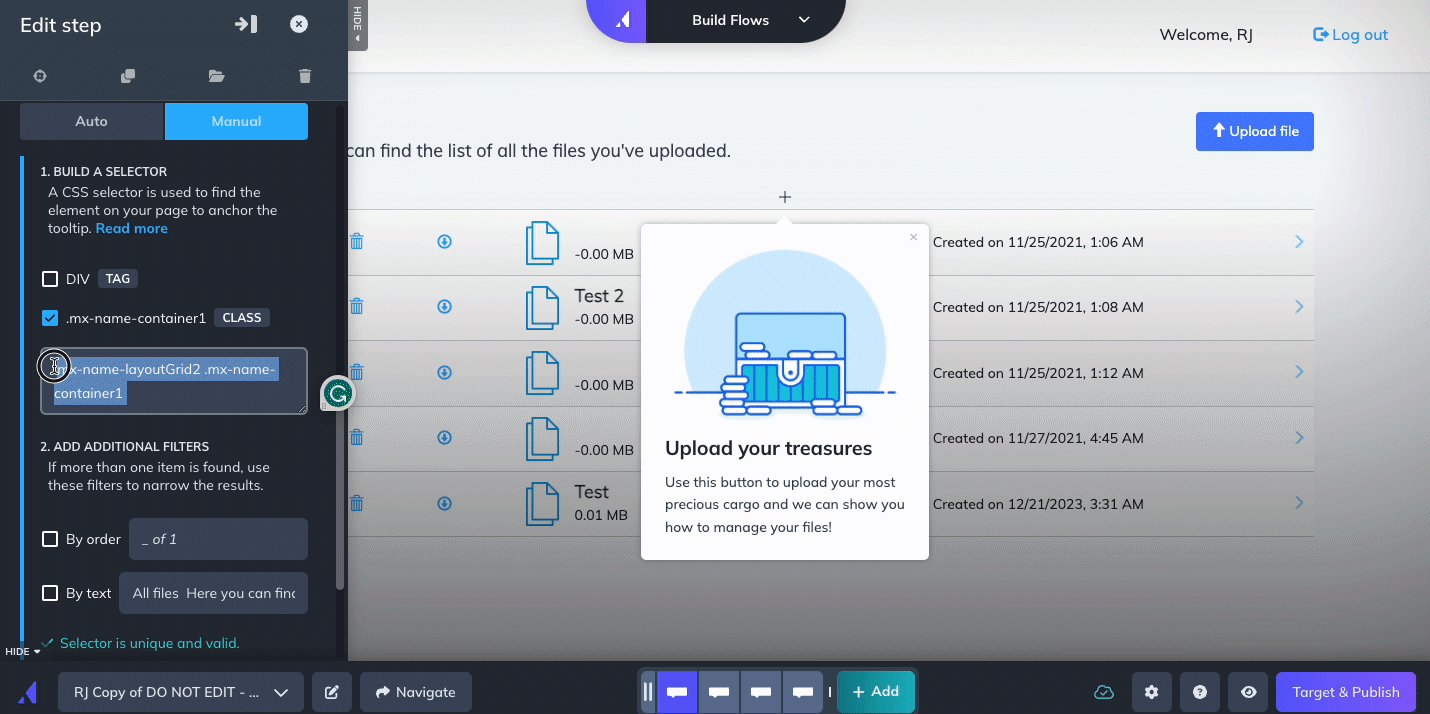
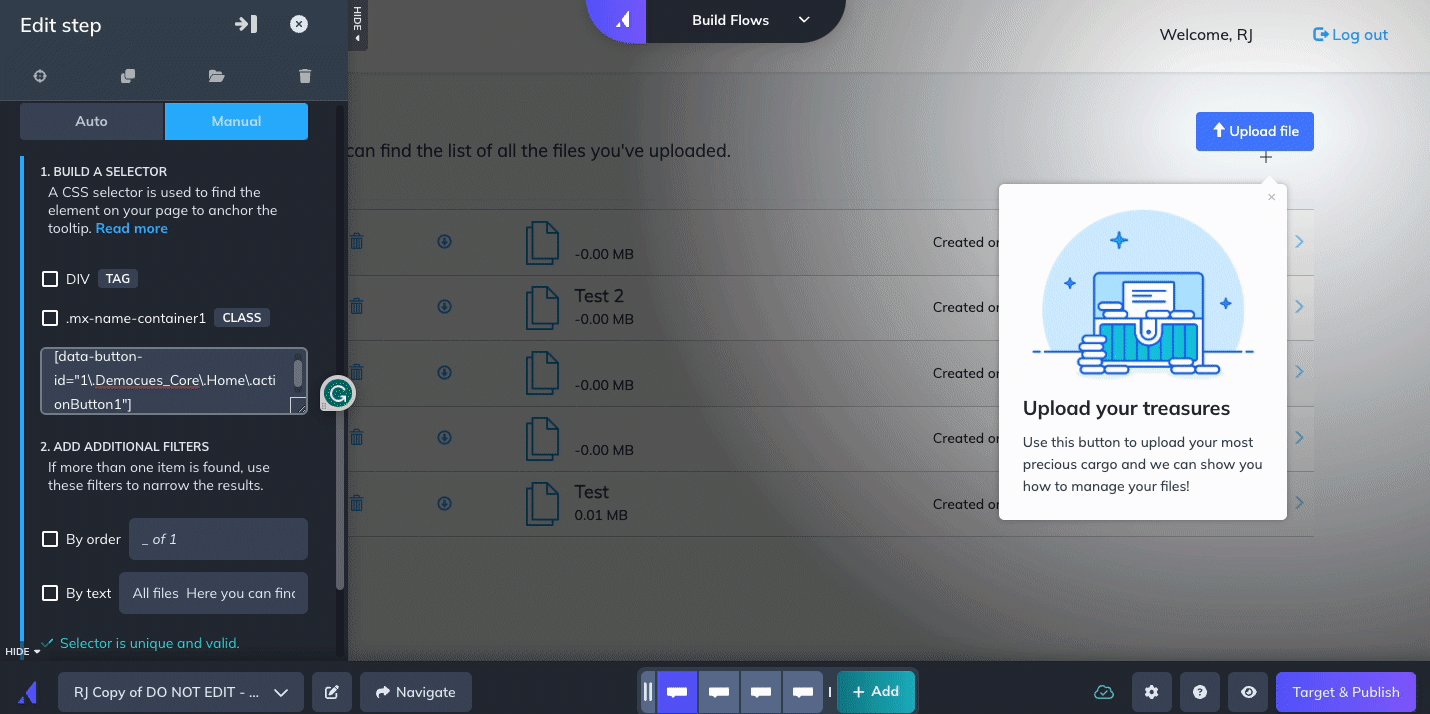
Once you've got your CSS selector, you can select the Manual placement option in the sidebar and input your selector:

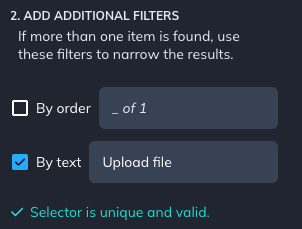
You can refine your selection further under the ADD ADDITIONAL FILTERS fields:

You can use the By order filter if you have multiple objects with the same CSS header or a By text filter if the language on the target element is always the same.
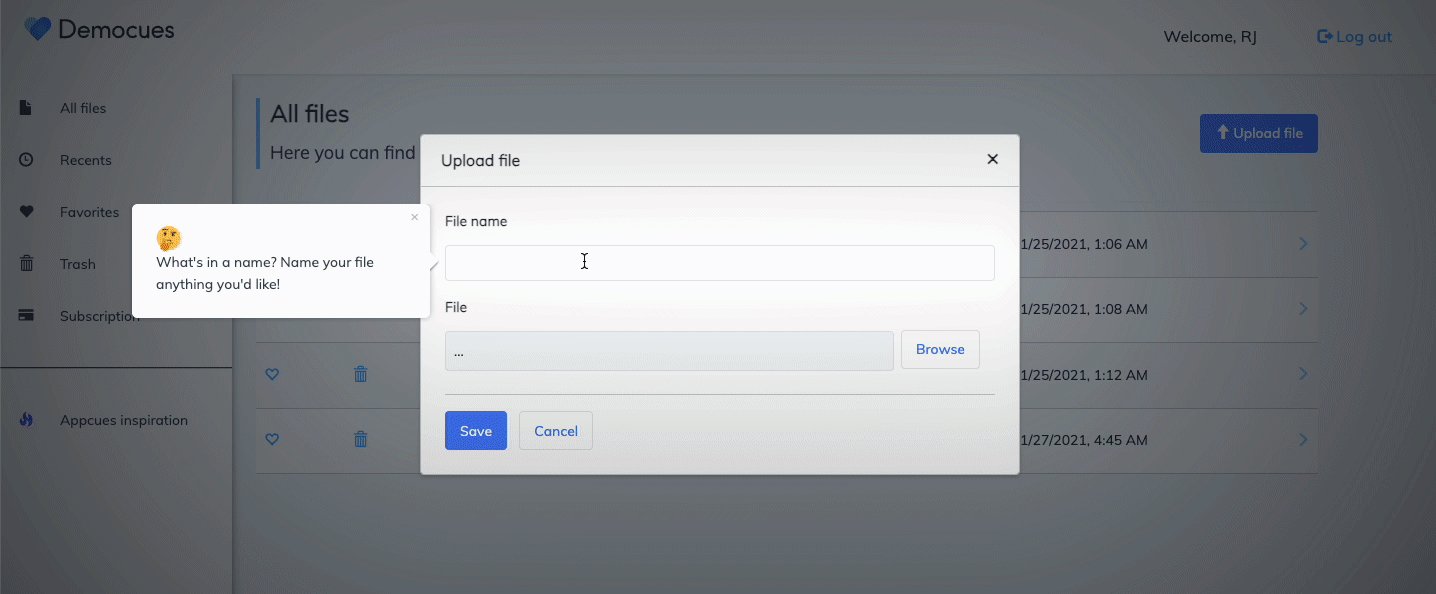
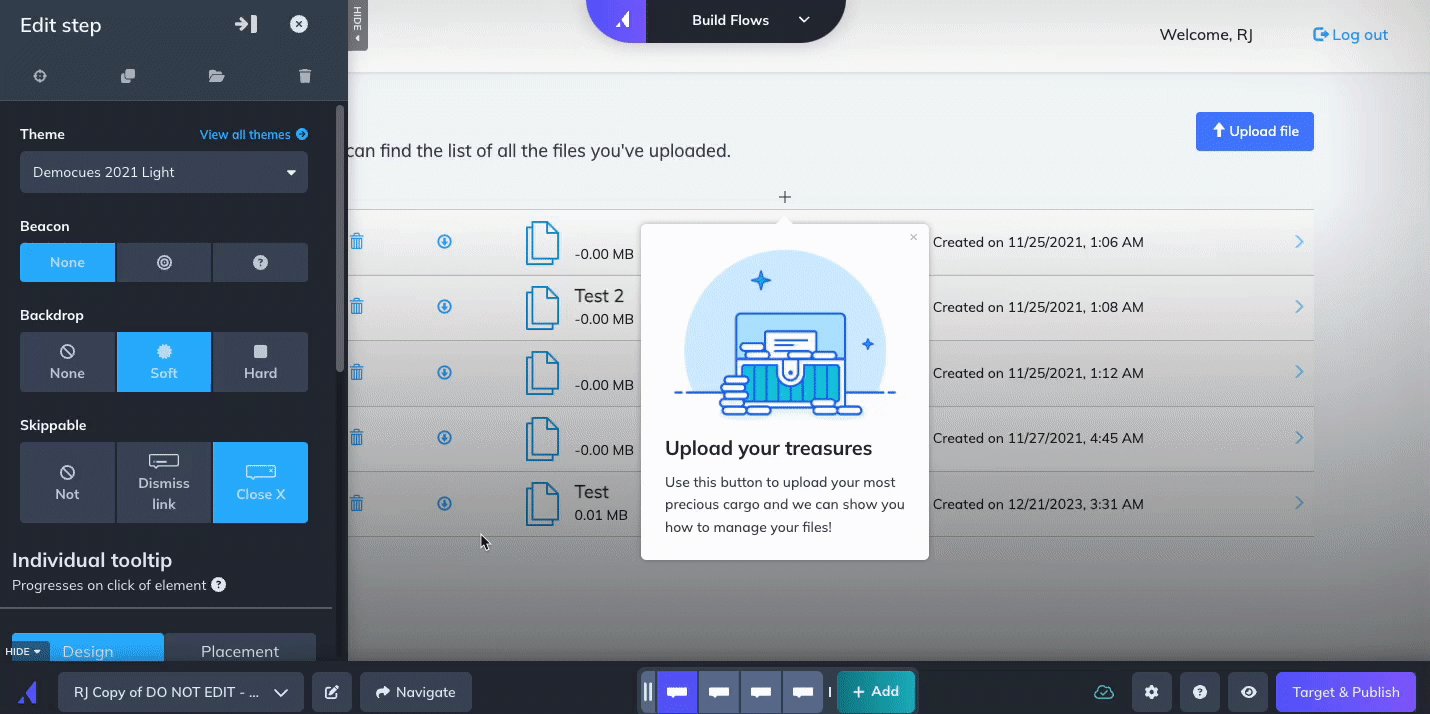
Step 2: Place the second Tooltip on a dynamic element (if any)
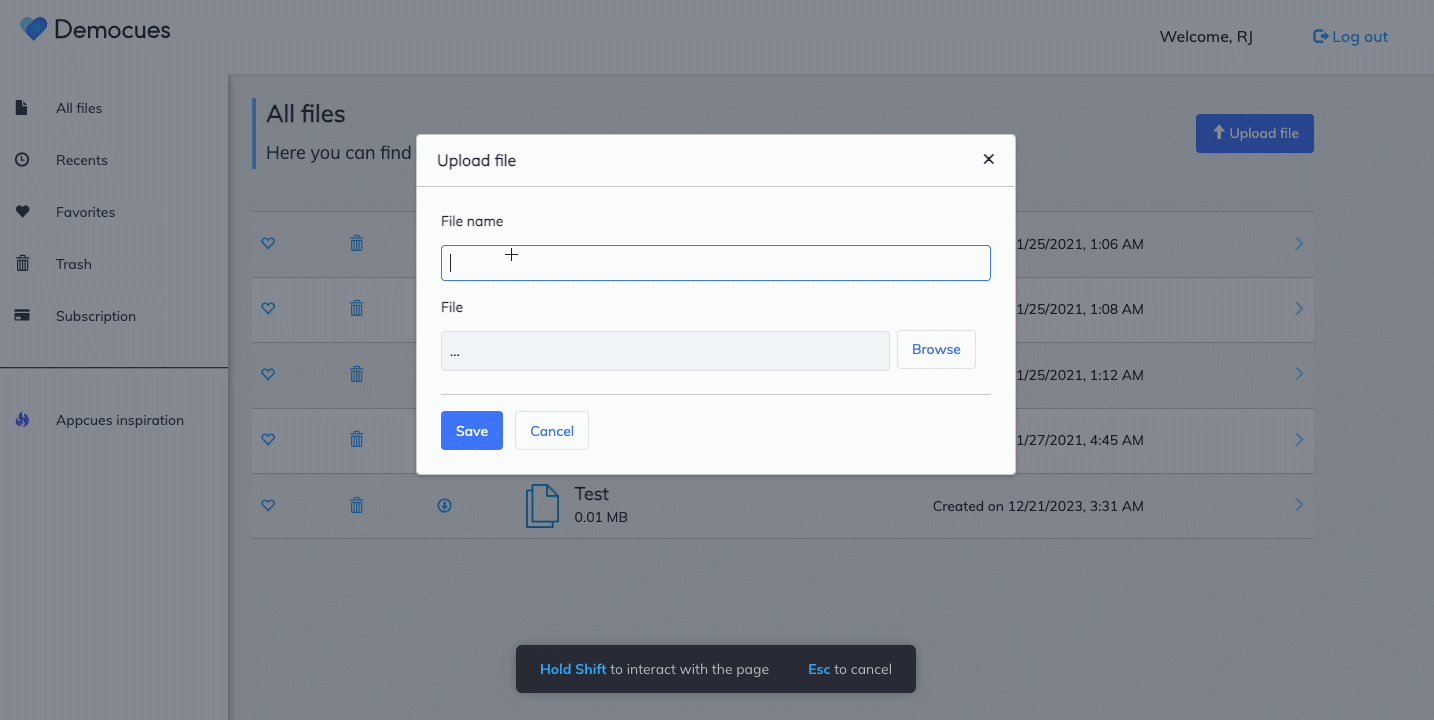
In this example of our step-by-step, the second step falls on an element that isn't visible on the page until the user has interacted with a page.
In this case, we can place the Tooltip on a dynamic element by holding the SHIFT button once it's time to add a new Tooltip:

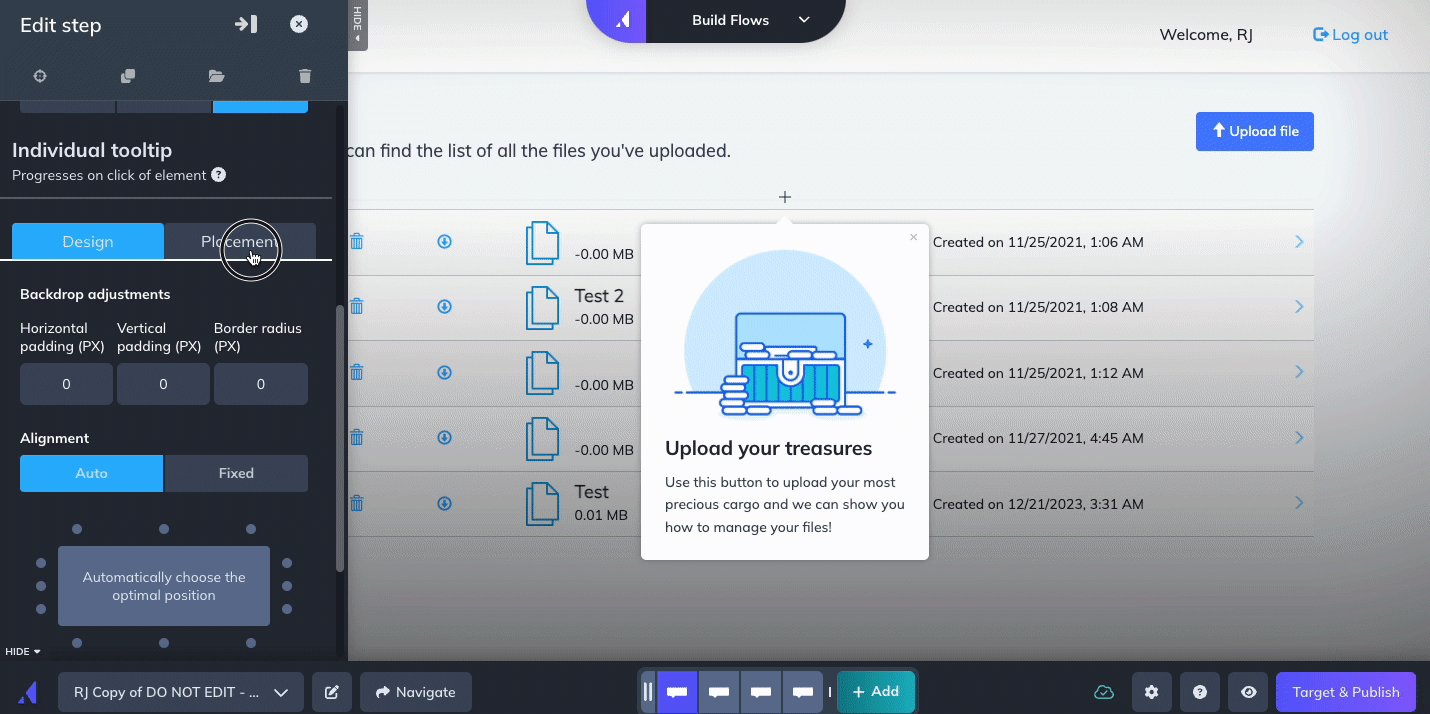
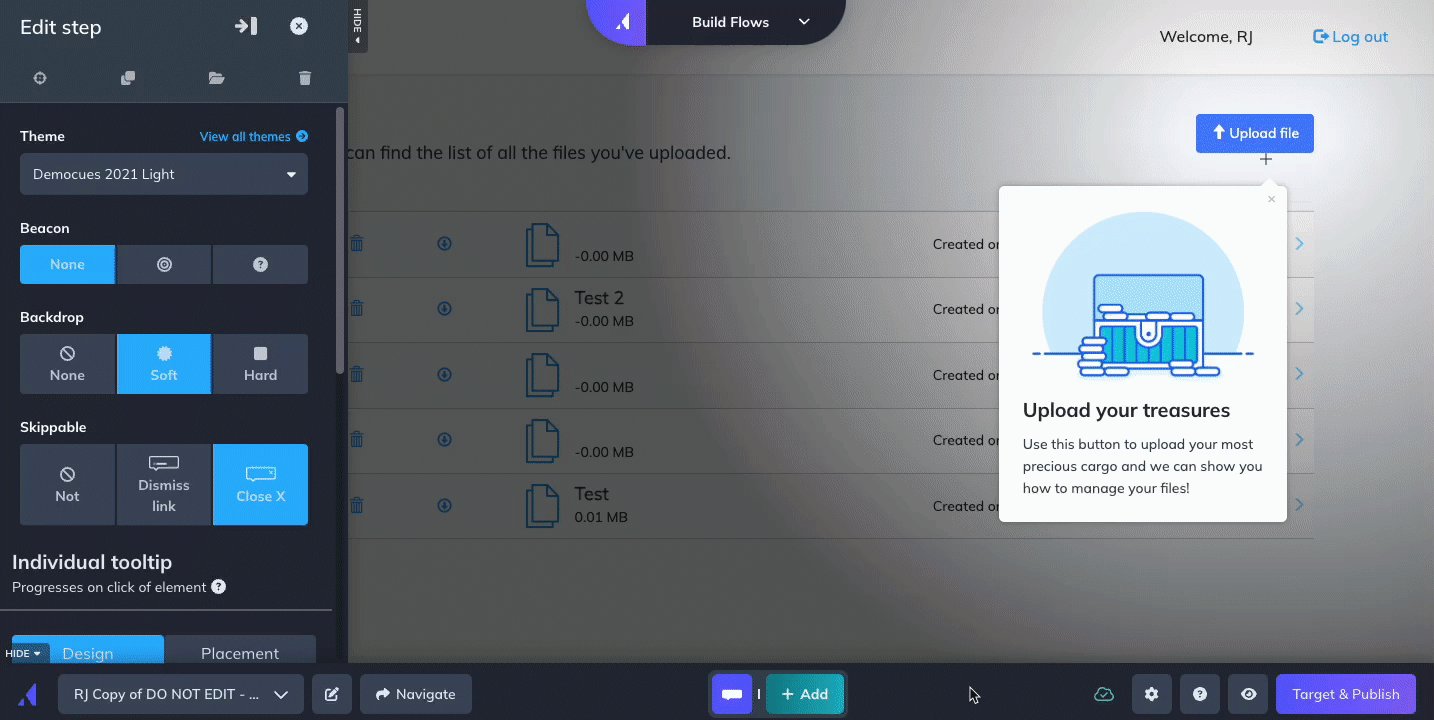
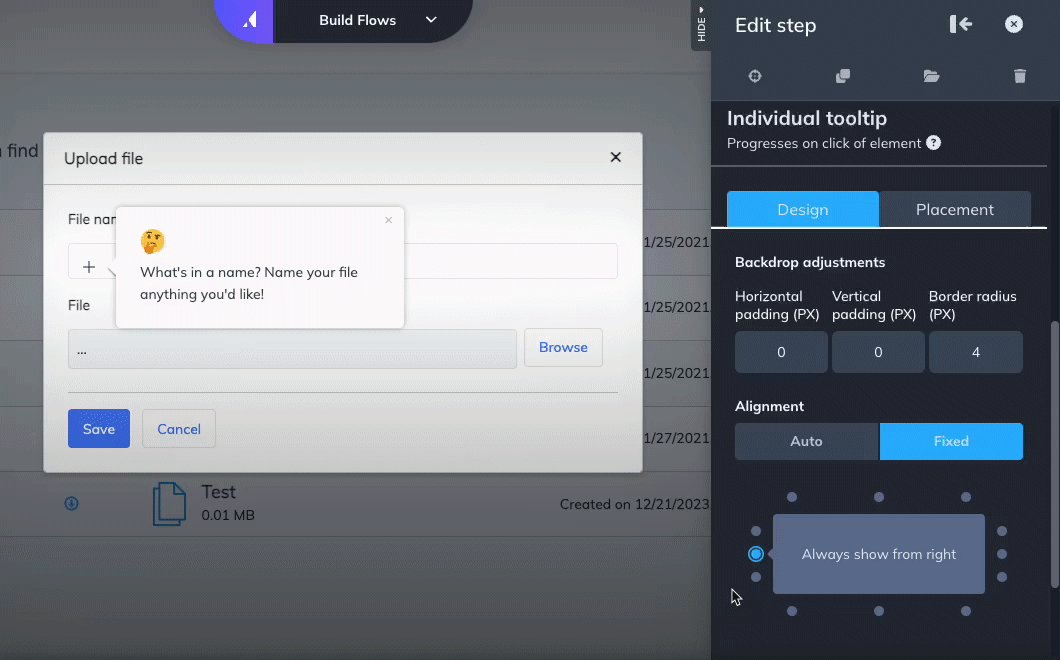
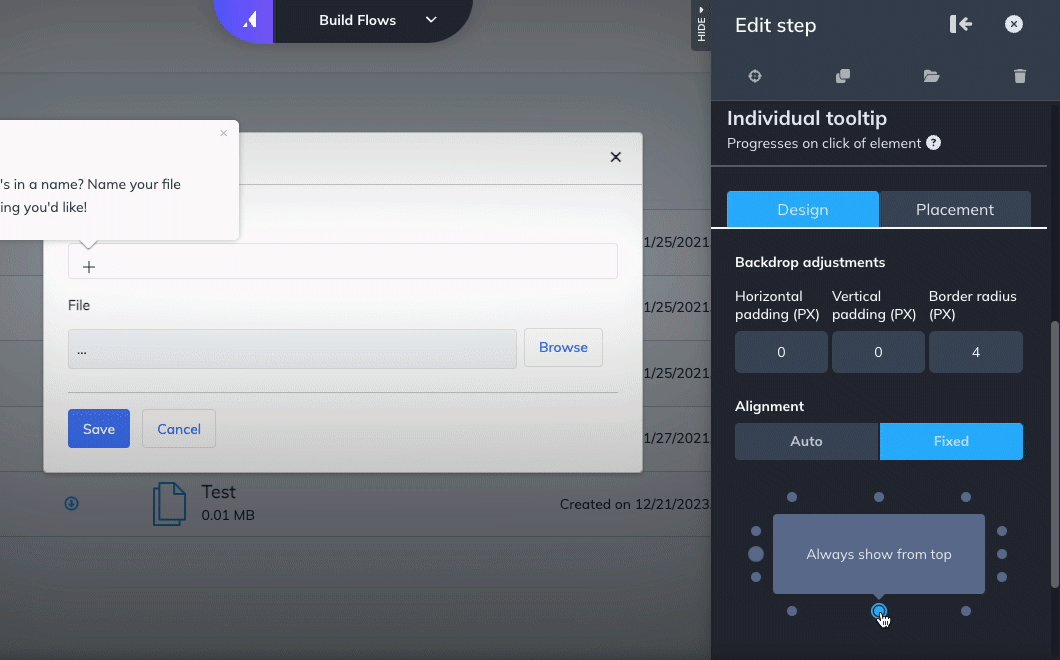
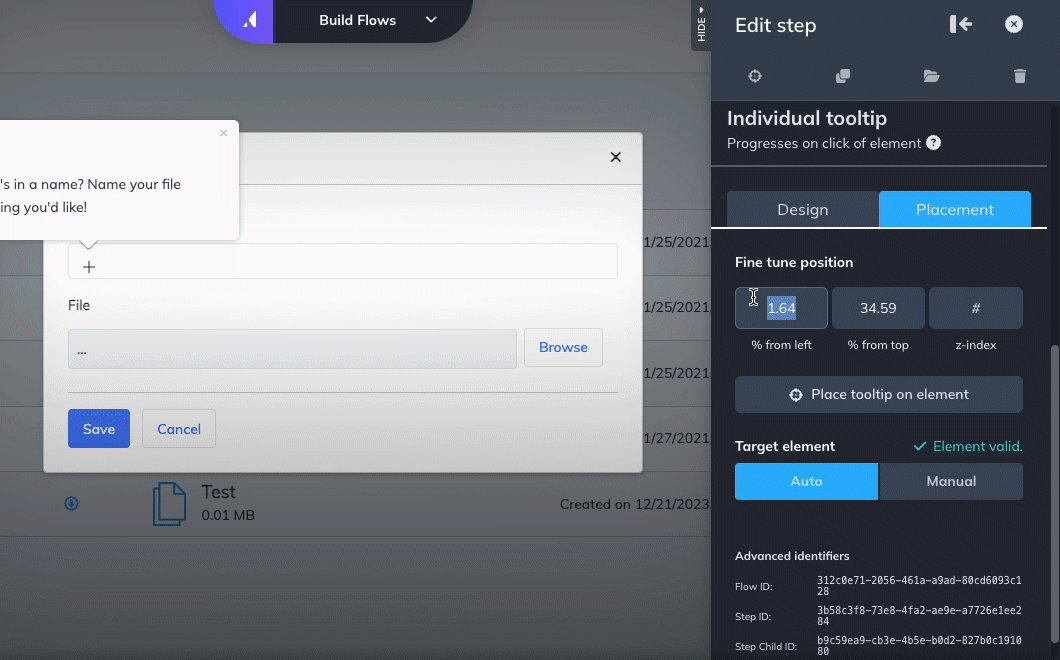
OPTIONAL: Adjust the positioning of the Tooltip
You may want to adjust where the Tooltip specifically appears, and you can do so by adjusting the settings for the Alignment and Fine tune position fields.

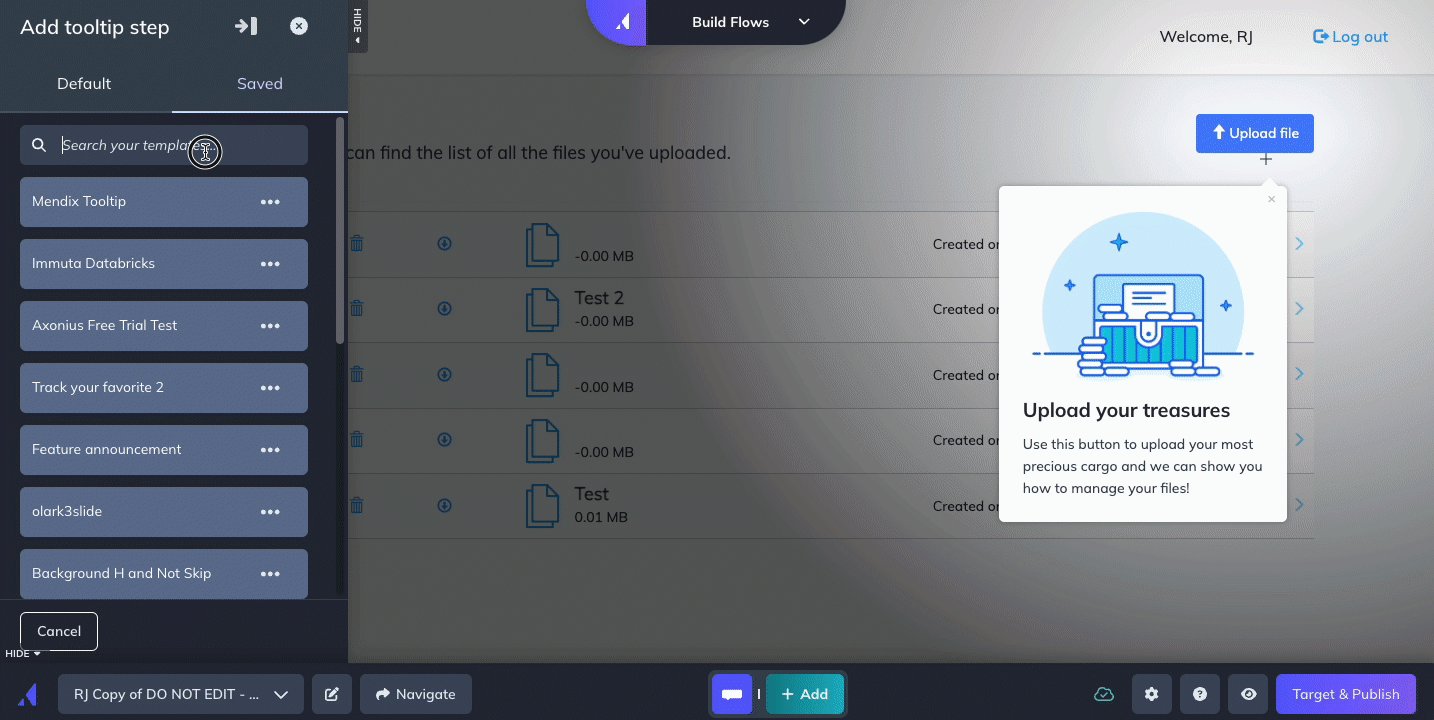
Step 3: Attach the next Tooltips in your sequence
Following our methods above, it should now be easy for you to complete the flow! We strongly recommend limiting the flow to 3-5 steps to not overwhelm the user.

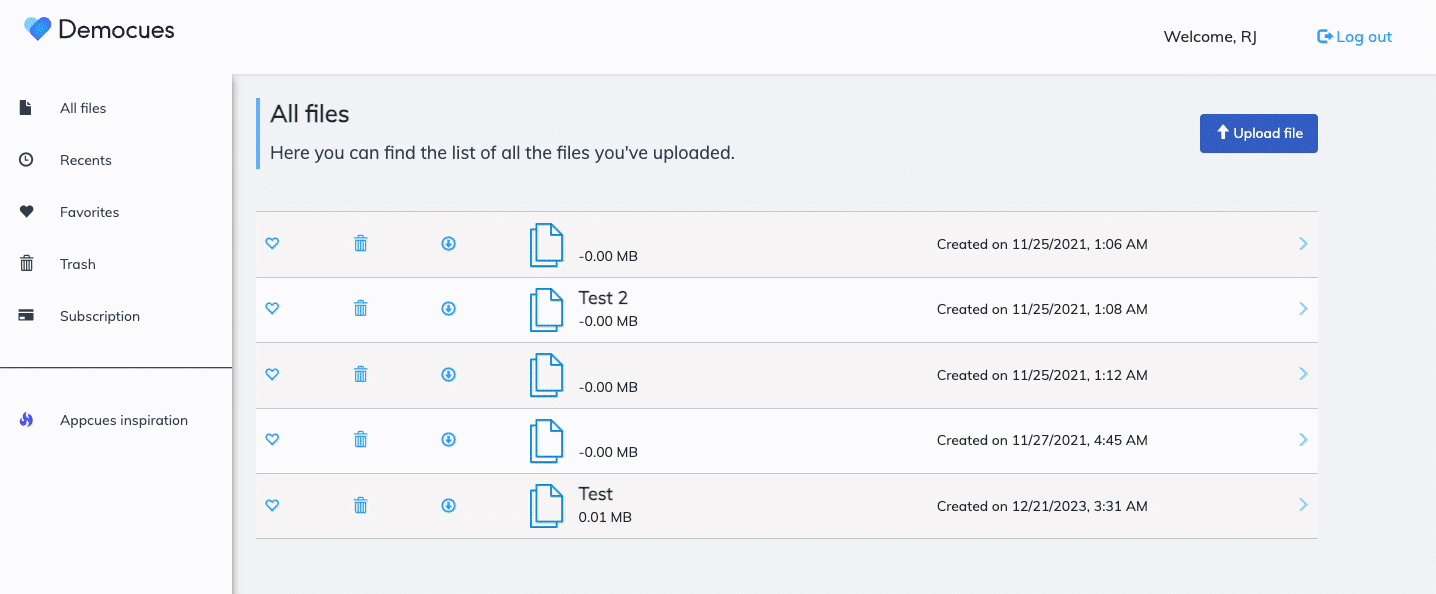
Pro Tip: end your Tooltip workflow with an action-driven Tooltip on the button that creates or saves what the user has just done.
Step 4: Target and publish your flow!
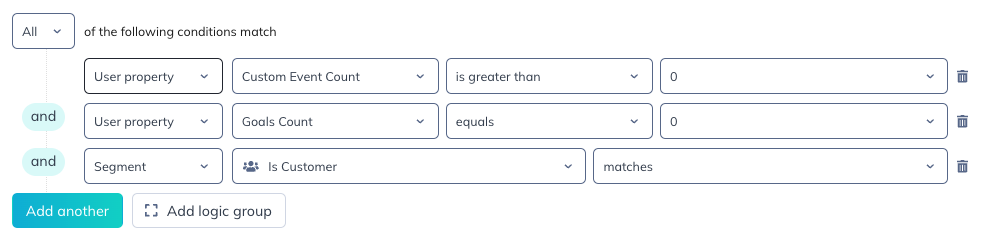
The use cases for this type of flow span across many user types at many lifecycle stages. For the flow being built in this example, we're targeting customers who have Events but have not created a Goal. Here's what that looks like:

Once you're ready, go ahead and publish your flow!