Forms & Surveys
Create native forms and surveys directly with Appcues or embed your existing forms into Experiences
Adding a survey into your Appcues experiences is a great way to elicit quantitative and qualitative feedback from your users. You can collect this user feedback or other information by creating in-app forms and surveys. Appcues's form builder offers four form patterns for your users to respond to prompts with: a short text field, a large text field, multiple-choice, or an NPS® rating system.
Creating a Form or Survey
The form options will be available on modal and slideout steps in your flows. You can combine the below patterns to ask users for multiple responses, and if you're looking for a more complex survey we highly recommend using an external form service (like Typeform) and embedding it into a slideout or modal.
To create a form on a slideout or modal:

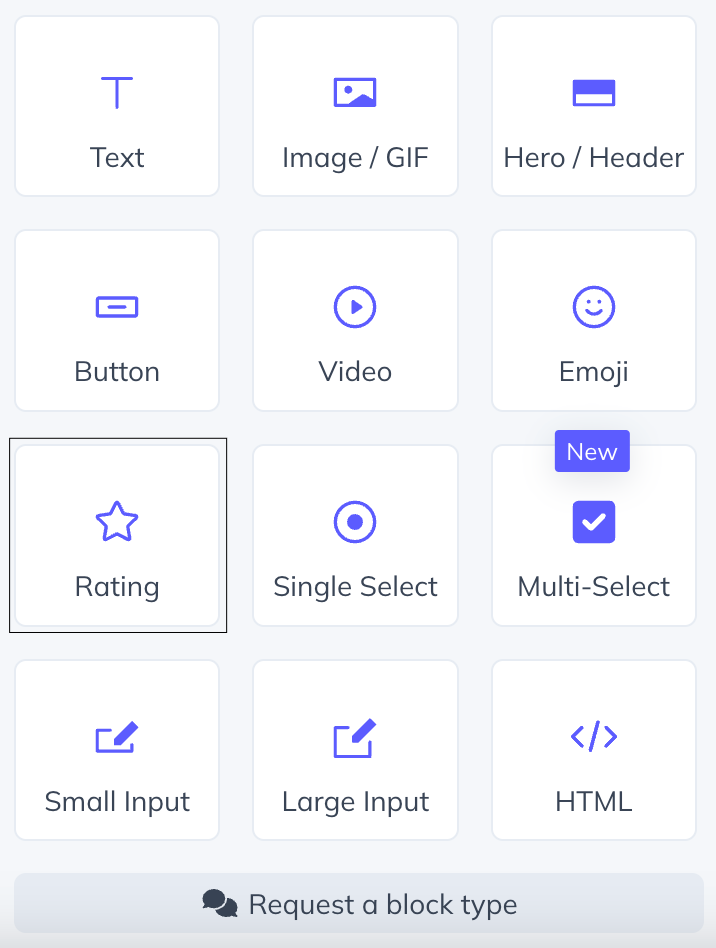
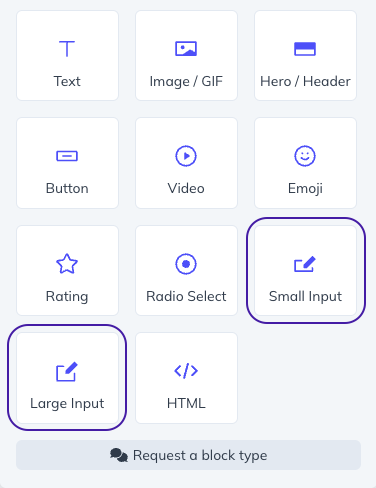
Click on the + icon to add a step and you will see the four form components to choose from in the list of options described below.
The Form Patterns
Below you'll find a description and example of each pattern available.
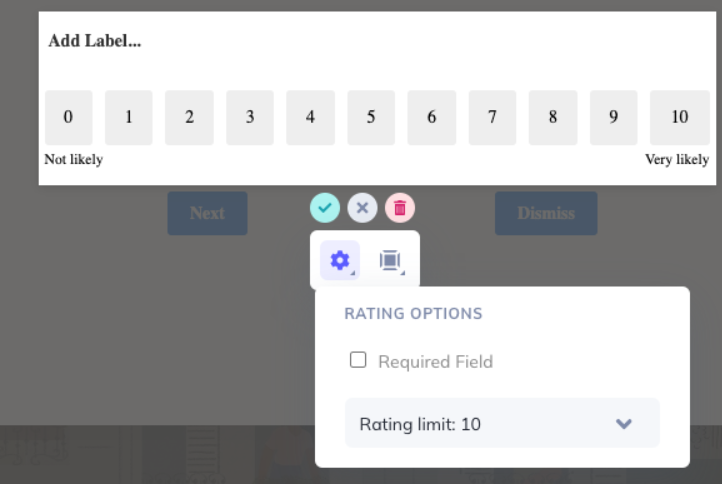
Rating

The numeric rating allows your users to select a rating on a scale of 0-1, 0-10, or any range in between. This pattern is best used to elicit quick feedback. Others have used this layout for NPS® type surveys. Learn more about the NPS® framework, as well as how to implement it with Appcues, here.
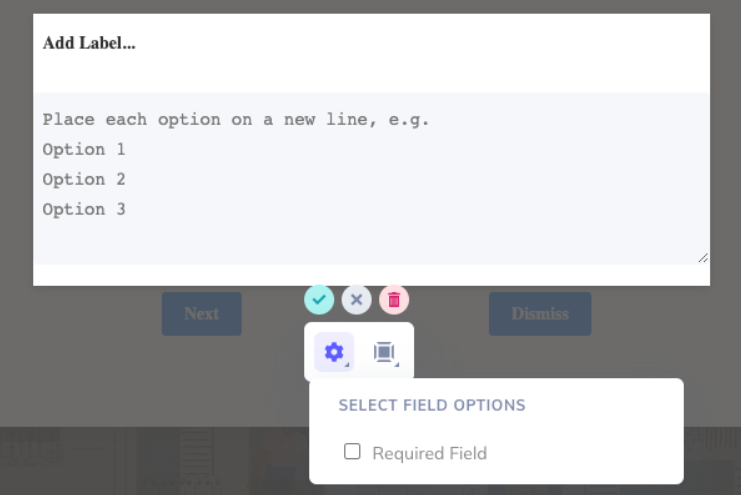
Single Select

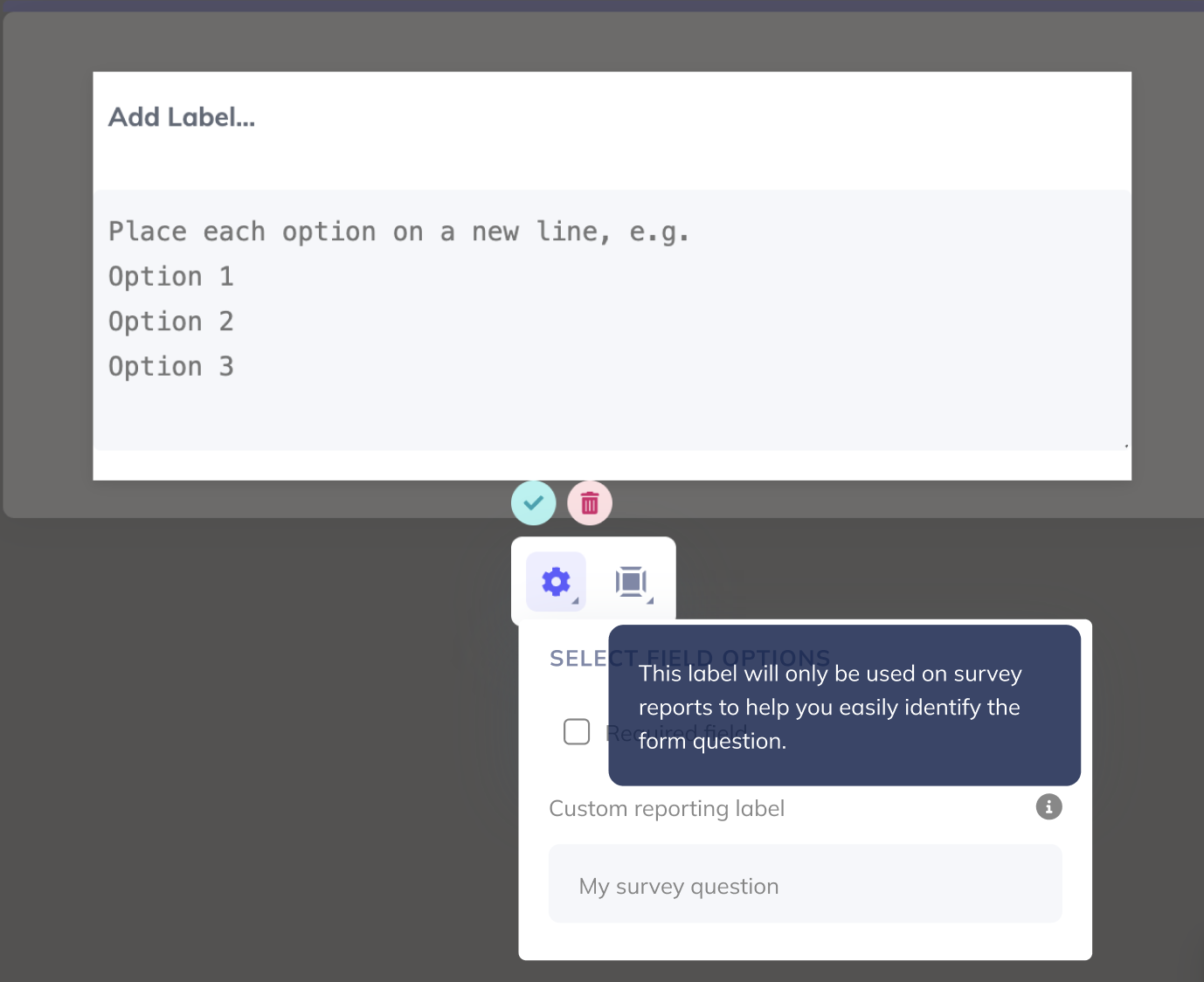
The 'Radio Select' option allows you to give your guests choices to select (respondents can only select one option on the form).

For customizing the appearance of ratings and radio buttons, check out our documentation on customizing modals and slideouts.
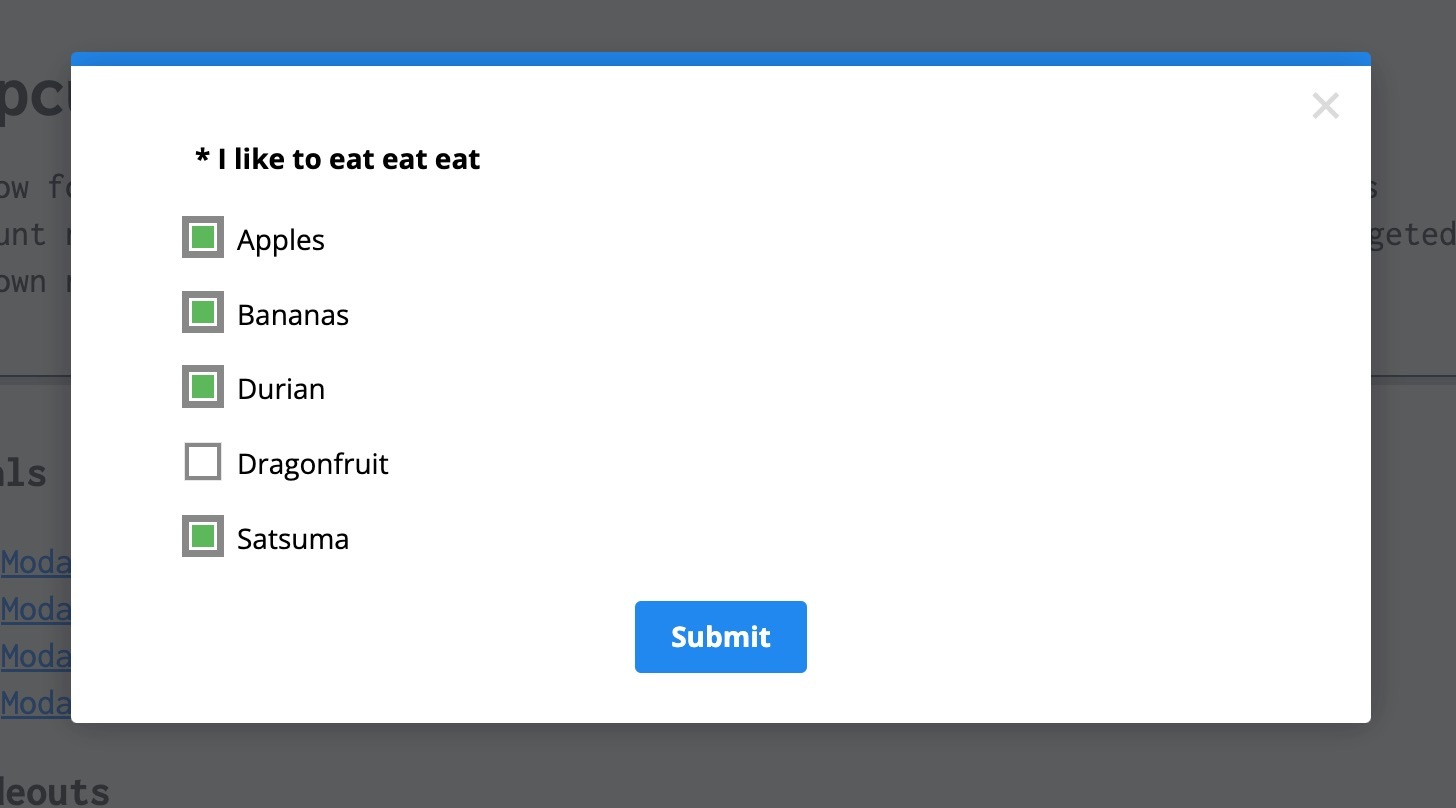
Multi-Select
Note: This functionality required SDK version 6.2.3 or greater. If you are using a fixed SDK version it must be updated to that version or newer for this feature.
The Multi-Select option allows users to select one or multiple selections from a list of options.
When selecting options users are able to select and unselect from the available options and submit their selections.

When setting up a Multi-Select survey block you can choose to adjust parameters. There are Required, Min Selections, and Max Selections options to control the block behavior.
Required - When a Multi-Select block is set to required the Min Selections must be set to 1 or greater and a user must make at least that number of selections to submit their response.
Min Selections - This can be set when the block is set to Required. The user must select at least the selected number of options to submit their response.
Max Selections - The maximum number of selections that a user can make from the available options. The user will not be able to select additional options if the maximum number of selections has been made. They can adjust their selections by unselecting an option.
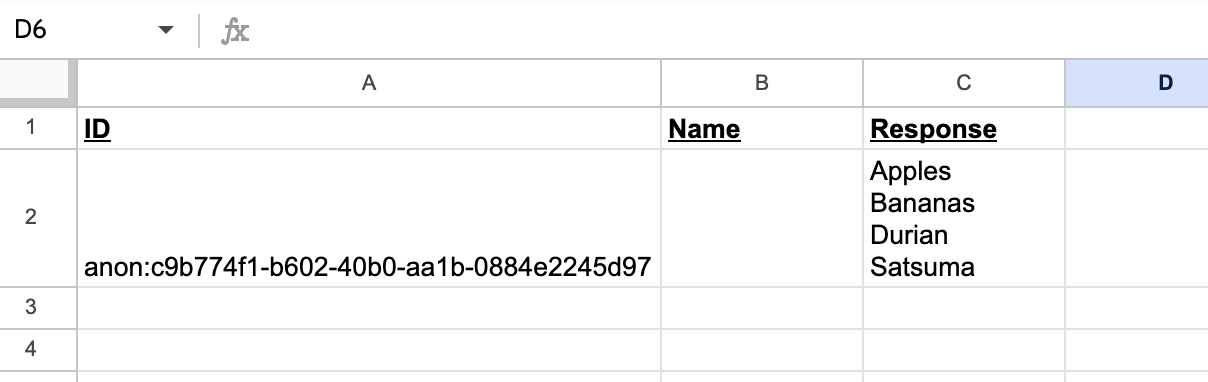
Multi-select survey response blocks are recorded as a new line separated string.

Free-form Text Input

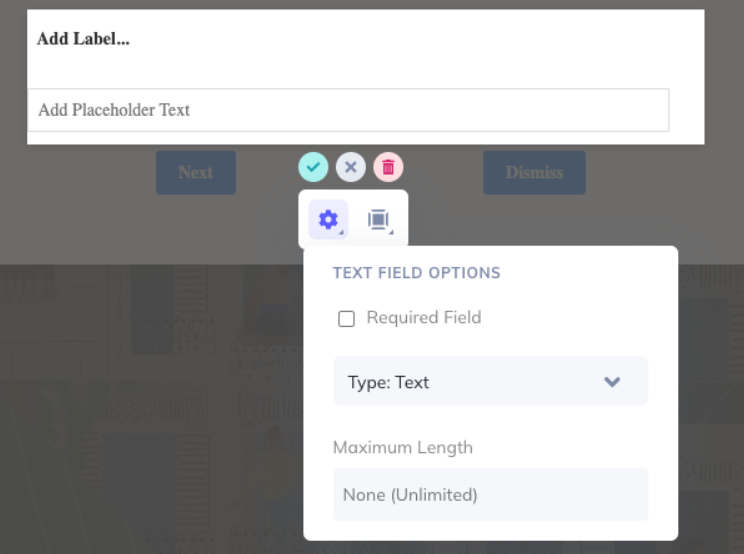
The small and large 'text input' options allow you to ask questions or provide prompts to be answered with qualitative feedback. This type of form is what you might expect to see when being asked to provide general feedback or comments, or as a follow-up to an NPS®.
Either of the 'Text input' options will allow you to create questions/prompts that need to be populated with a certain type of data. This comes in handy when asking for an email or phone number that needs to be in a certain format. When setting up the field, select the 'Field Options' and then choose what format the data needs to be in from the dropdown.

Note: When adding a submit button to your form or survey, it should always be set to a "next step" action, even if this is the final step of your flow. Buttons with a "dismiss flow" or “skip to next group” action will essentially skip the flow, allow users to avoid required questions, and may not submit the answers at all. For more on buttons in flows, check out Buttons in Flows.
Viewing Form Responses
You can view a list of your form responses directly within the survey/form flow's analytics page. In order to have the best experience viewing form responses directly within Appcues, we suggest you add a Custom Reporting Label within the settings of a form/survey component within the Appcues Builder. This field will populate as the column headers within the table of survey responses so that you can easily identify which question the responses are related to.

You can also view responses on a user basis by exporting a CSV from the analytics page in your dashboard, which can then be opened in Google Sheets, Excel or similar, or through an integration you've enabled. Our documentation on viewing form and survey results is also a helpful resource.
Appcues forms are easy to use for short surveys, but we recommend using another form builder for any more comprehensive surveys that you expect to receive a lot of data for.
You can request a CSV of Appcues form data, but a third-party analytics or form tool will give you more insight into and across your user responses.
You're also able to use these form responses as targeting conditions, check out how here: Targeting Appcues Flows Based on Users' Form Responses.
Embedding external surveys
There may be cases where you have a preferred survey service that you'd like to use in your flows or where you'd like to use a more complex survey pattern. In addition to the Appcues surveys, it's also possible to embed surveys in a flow using the HTML block.
Here at Appcues, we love using Typeform and highly recommend their platform for customer feedback forms, quizzes, surveys, etc.
These instructions will also work for most other survey platforms like Survey Monkey and Google Forms.
To embed a form from Typeform into an Appcues slideout or modal, follow the steps below.
For a detailed guide, check out Embed a Typeform in an Appcues Flow.
1. Grab the survey link.
- In your Typeform account, generate the form that you're looking to use or select an existing form.
- Select 'Share', under 'Share your typeform' there will be a section with the URL for your Typeform. This is the link that you'll use to embed the Typeform in your flow.

2. Add it to your Modal or Slideout
- Navigate back to your Appcues account, open or create the Modal or Slideout step you would like to embed your Typeform in.
- Select the green '+' and choose the HTML component.
- Paste the following script into the step and replace yourURLHere with the URL from Typeform & you're good to go!
<iframe width="100%" height="500px" src="yourURLHere"> </iframe>
Note: Depending on what forms you'll be embedding from your flows, it should be possible for you to use custom properties that you have in Appcues to pull the data from your database!
It will generally follow this pattern:
- Setting up URL fields in the form or survey (these may be hidden or visible)
- Use passed properties from Appcues as the variable in the URL (in curly braces form) when embedding the form or survey
Here are some resources from Typeform and Survey Monkey for more information:
Typeform: How to identify your respondents
SurveyMonkey: Tracking Respondents