Embed a Video in a Flow
Learn how to embed a video in an Appcues Flow.
Supported video formats
You can embed any video with the proper embed code. You cannot upload videos for displaying, they must be hosted elsewhere on services such as YouTube, Wistia, etc.

To add a video: add a new 'video' or 'HTML' component, and then paste in the embed code from a web video service. We explicitly support the automatically generated iframe embeds for Wistia, Vimeo, and YouTube.
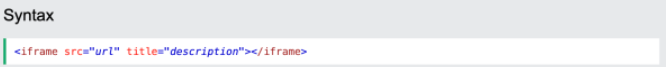
Embeds for other video sources may need to be manually created by wrapping them in an HTML iframe. Here's a simple example:
<iframe src="URL" title="Your Title"></iframe>

Check out the below video for a short tutorial on how to embed videos inside Appcues.
To save you some time, here are the guides for generating embed codes for each service:
- How to get video embed codes from Wistia
- Embedding videos overview from Vimeo
- Embed a video guide from YouTube
Adding Full-Screen YouTube Videos
To allow the option for full-screen mode, add the below snippet in the HTML section within the iframe embed link (provided by YouTube):
allowfullscreen="true" webkitallowfullscreen="true" mozallowfullscreen="true" oallowfullscreen="true" msallowfullscreen="true"><iframe>Adding a video that hugs the Modal borders (no top or side margin)
You may need to adjust the margin settings so that it fits the size of your Modal:
<div style="margin-left:-54px;margin-top:-29px"><iframe src="YOUR URL HERE" title="your video" allow="autoplay; fullscreen" allowtransparency="true" frameborder=“0" scrolling="no" allowfullscreen msallowfullscreen width="650" height="366"></iframe></div> 
If you're running into issues with adding videos to your flow, please try to use a fallback option for the embed. This should be an embed code that includes minimal javascript and is an iFrame. Here's an example of what that might look like:
<iframe src="//fast.wistia.net/embed/iframe/avk9twrrbn" allowtransparency="true" frameborder="0" scrolling="no" class="wistia_embed" name="wistia_embed" allowfullscreen mozallowfullscreen webkitallowfullscreen oallowfullscreen msallowfullscreen width="620" height="349"></iframe><script src="//fast.wistia.net/assets/external/E-v1.js" async></script><br>How to edit/remove a video
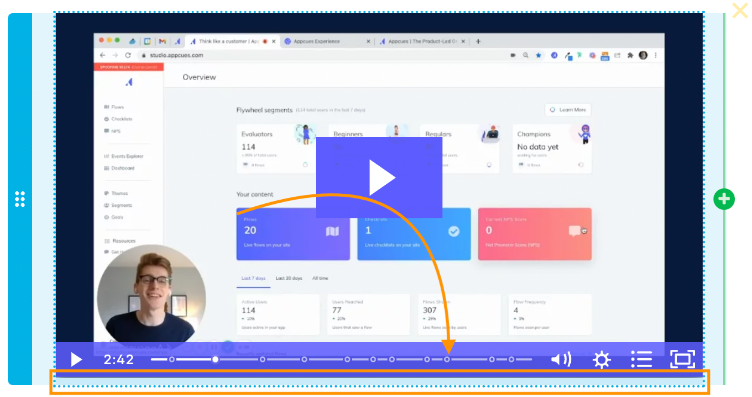
Once you've embedded a video in a flow and you want to edit it or remove it, you'll need to hover with your mouse around the bottom edge of the iFrame in order to open the menu as shown in the GIF below.