Banners
A visible, yet unintrusive way to deliver announcements to users–at scale.
What Are Banners?
Banners are a real-estate-friendly and well-known UI pattern that attach to the top of the user’s screen.
With Appcues’ Banners, you can:
- Lay Banners on top of product content or embed
- Add buttons and links to drive action
- Target users based on behaviors and attributes
- Schedule banners to appear at a certain time
- Measure performance and results
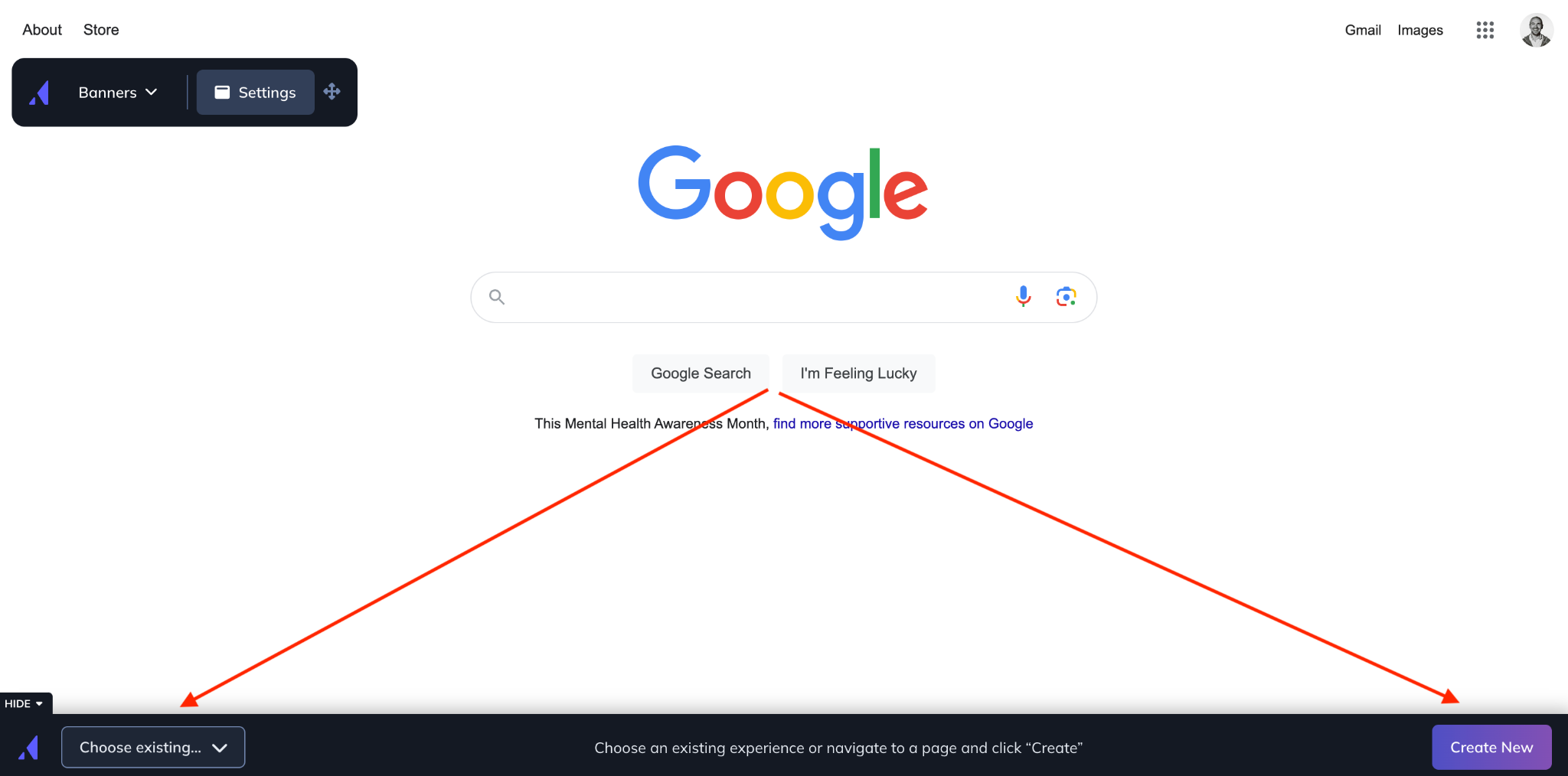
How to Build Banners




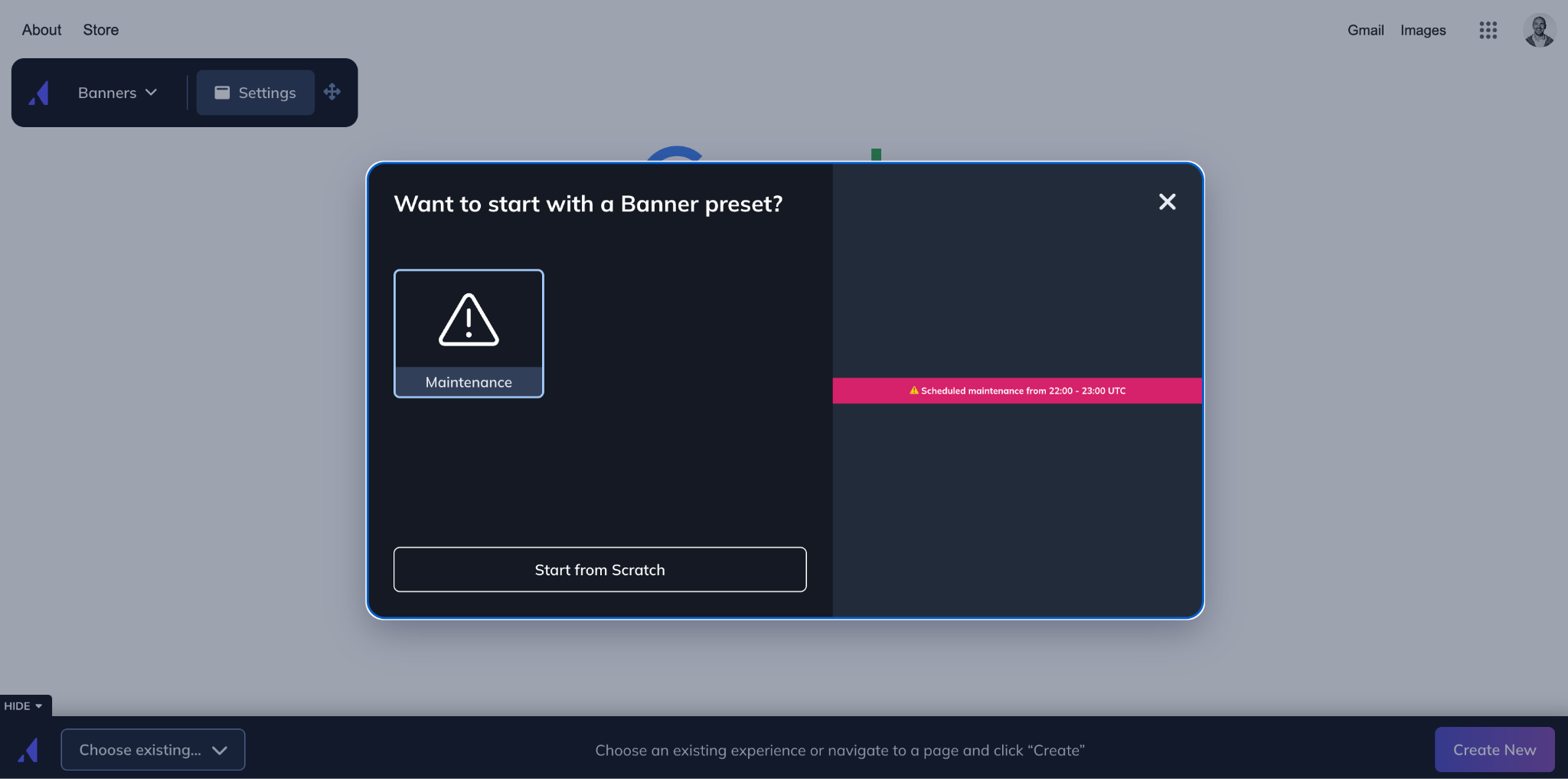
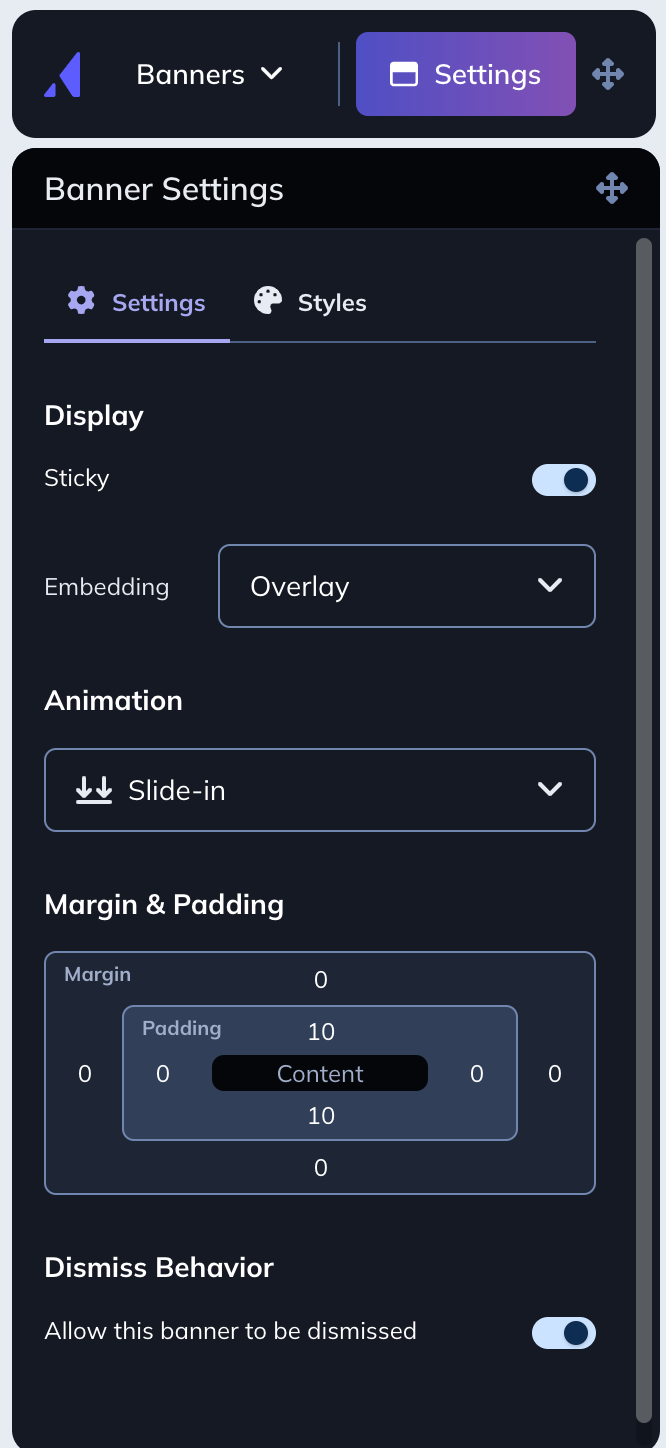
Customize Your Banner

The Sticky option lets you define what happens to your banner as users scroll your page
- When the Sticky option is enabled, the banner will remain at the top of the screen as your users scroll the page.
Embedding options let you define how your banner is placed on your site
- Choosing “Inline” will push your site content down beneath your banner. This is helpful if you have top navigation that you want to remain available even when your banner is present.
- Choosing “Overlay” will float your banner above your content.
Animation options let you define how your banner appears on your site.
- Choosing “Slide-in” will smoothly slide your banner in from the top of the page. This is a great way to make sure your banner gets attention.
- Choosing “None” will display your banner at the top of your page.
Dismiss Behavior allows you to add a dismissal X to the banner.
- When “Allow this banner to be dismissed” is toggled on a dismissal X will be added to the banner.
- When the user clicks the X the banner will be dismissed and they will not be shown the banner again.
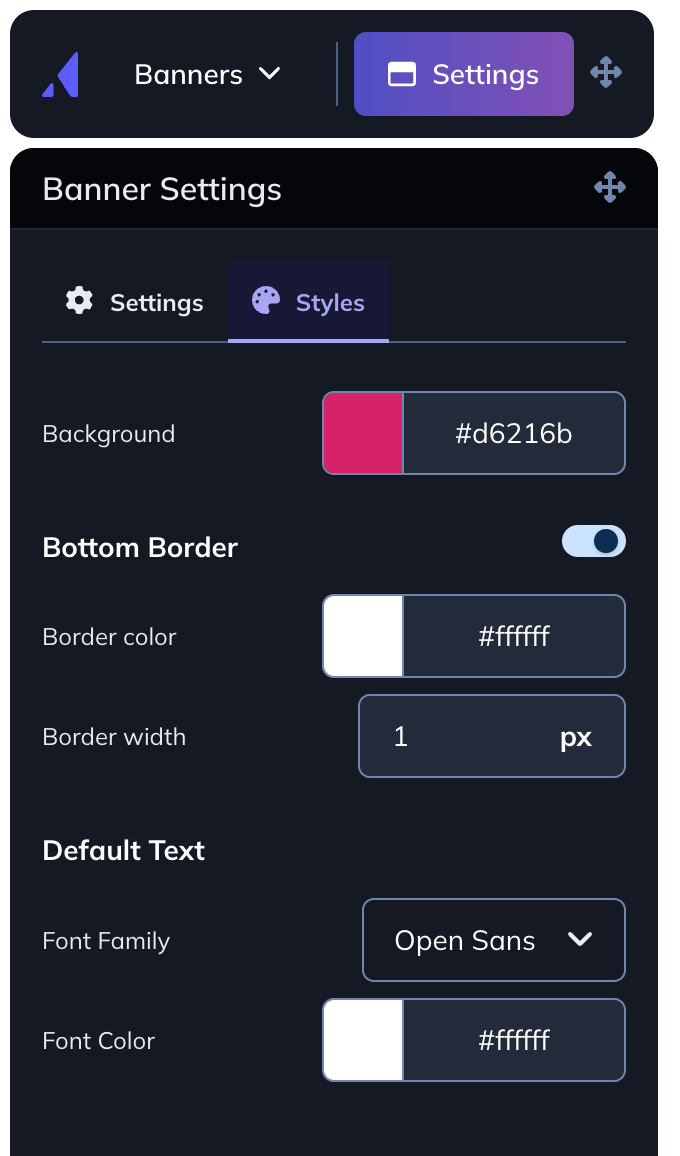
Style Your Banner

- You can define your background and text colors by entering a Hex value, or using the eye-dropper tool to choose a specific color on your site.
- You can define how large your banner is by setting padding and margins.
- For additional separation between the banner and your content, you can enable a bottom border.

- Click on the ‘x’ dismiss option to change its color and size.
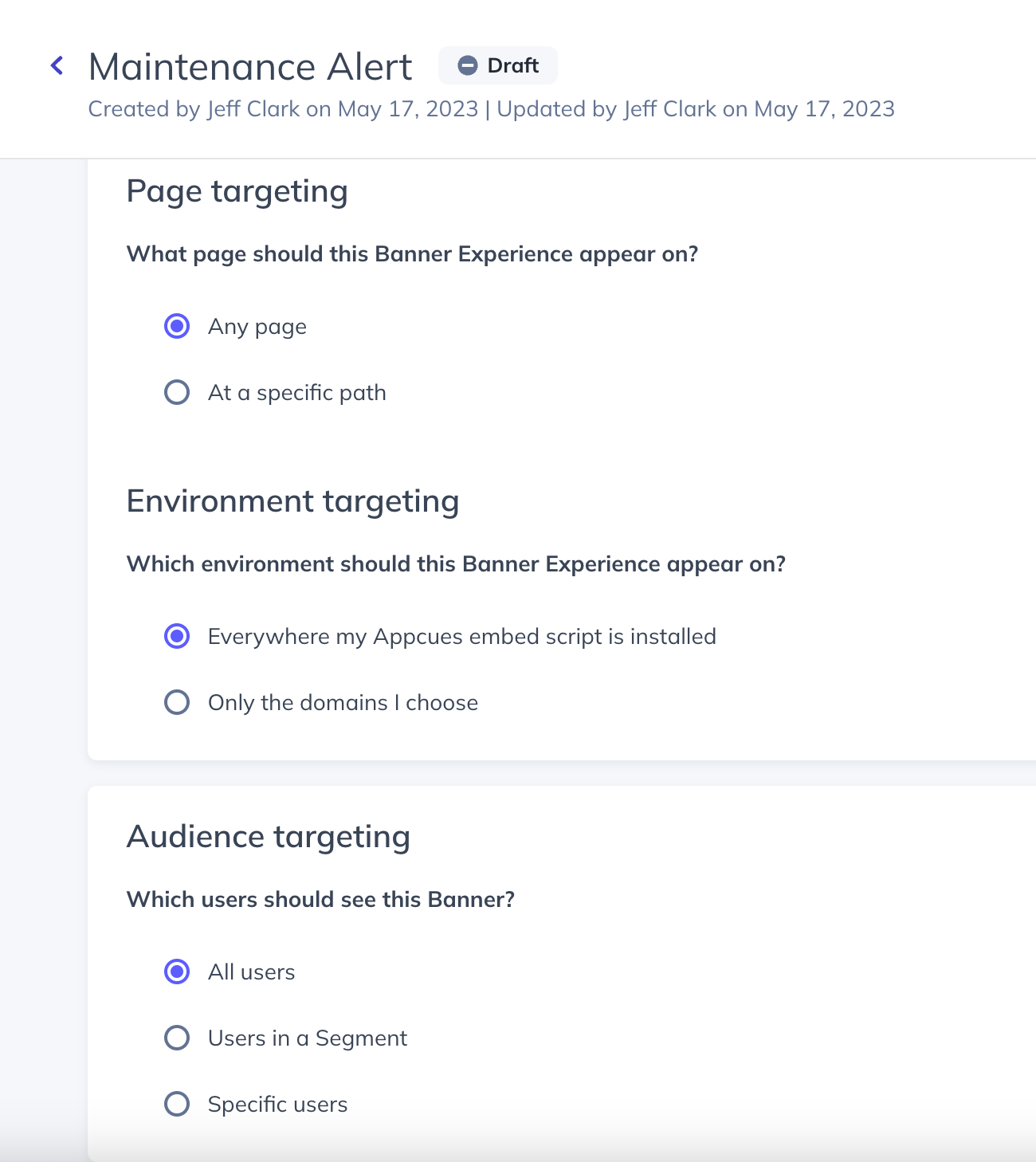
Targeting and Placement of Banners
You will manage the targeting and placement of your banner via the Appcues dashboard.
Banners is available within the main navigation of Appcues. When clicked, you will now see a list of all the Banners within your account.

You can control where your Banners appear by adjusting the Page or Environment settings, and who should see your Banner by adjusting the Audience targeting settings.

Banner Analytics


If you click on each of these events, you'll get a dedicated page where you can see the data in-app, as well as to export it in a CSV.

FAQs
-
How often will my Banner show up for users?
Banners are a persistent experience that will continue to show unless your users dismiss it if the ‘Dismiss behavior’ option is enabled in the Builder. Once a Banner is dismissed, it stays dismissed and does not come back.

-
How can I add an emoji to a banner?
Banners do not have a separate emoji block but emoji can be added to an existing or a new text block.
Access the emoji keyboard on your device:
Windows - press the Windows key + . (Windows reference)
Mac - press Control + Command + Space (Apple reference)
-
Is there a maximum character limit for text in banners?
While Banners do not technically have a character limit, we recommend being mindful when crafting your Banner experiences. The most effective Banners will typically include concise information or a simple call to action for your customers.
-
Are Localization/Translation options available for Banners?
Localization for Banners is now in Beta! If you are interested in this feature, please refer to this article.