Configure Mobile Deep Links
Learn how to ensure your SDK installation is configured to process deep links from the mobile builder (QR codes) for preview and screen capture
Overview
In the mobile builder, links are provided that make it easy to preview your flow in your application, or take a screen capture to use in the builder for features like anchored tooltips. Typically these links are accessed through scanning a QR code. These are amazing and powerful features that we encourage every app to take advantage of. For these features to work in your mobile application, a few simple steps are required during the SDK installation. This troubleshooting guide can help identify the problem and fix, if your links are not yet working as expected.
What you need to do during SDK install
These features use deep links into the Appcues mobile SDK, via your mobile application. The SDK uses a standard mechanism of URL scheme links, based upon your application ID. The exact instructions on how to configure vary based on the application framework you are using. These are the developer guides to reference during the install:
The link gives an error or does not launch my app at all.
If the app does not launch at all, this means that the iOS or Android operating system could not find any matching application for the expected URL scheme. The details on how to register this URL scheme in your application are covered in the linked guides above, for reference.
The expected URL scheme looks like appcues-APPCUES_APPLICATION_ID - where the APPCUES_APPLICATION_ID portion is replaced by your application's ID that is used when you initialize the Appcues SDK. This ID is found in Appcues Studio, under Settings, in the “Apps & Installation” tab.
For example, if your application ID is 8bbb1933-e746-466e-97b9-c20effd0e7c7, then the expected URL scheme would be appcues-8bbb1933-e746-466e-97b9-c20effd0e7c7. When reviewing the documentation above, ensure that the URL scheme registered in the app matches the structure exactly. Be sure you have not accidentally used your Appcues Account ID - a 5 or 6 digit integer value, instead of the Application ID. The URL scheme requires usage of the Application ID, which is a UUID string.
The link launches my app, but nothing happens.
If the app is launching, this means that the URL scheme has been registered in the application - which is a good start. Once the link is received my the app, the URL needs to be passed into the Appcues SDK for processing. This is how the SDK knows when to show a builder preview or screen capture option, for example.
Each developer guide linked at the top of this article has a section titled “Handle the Custom URL Scheme”. There are slight differences based on programming language, but each one has some form of function call to pass the URL to the Appcues SDK that looks like appcues.didHandle(url). Review your application code and make sure this function is getting called. If the return value is true, this means the url was an Appcues deep link and the SDK handled it - this will be the case for builder preview or screen capture. If the return value is false, this means it was some other link for your application to handle.
Double check that the Appcues SDK was initialized in your application with the exact matching Application ID. This is required to match the incoming URL link. Also check that the account ID (integer) and application ID (uuid) values were not accidentally swapped when the Appcues instance was created in your application's code.
React Native
Review the React Native linking guidelines for iOS and Android, and ensure that your application is fully configured to receive and process deep links on the native side.
Flutter
Review the Prerequisites section of our Flutter plugin documentation, specifically the handling of FlutterDeepLinkingEnabled in the Info.plist (iOS) or flutter_deeplinking_enabled in the AndroidManifest.xml (Android). Refer to our Flutter example application for a working implementation of deep link handling in Flutter.
Confirming the SDK is set up correctly
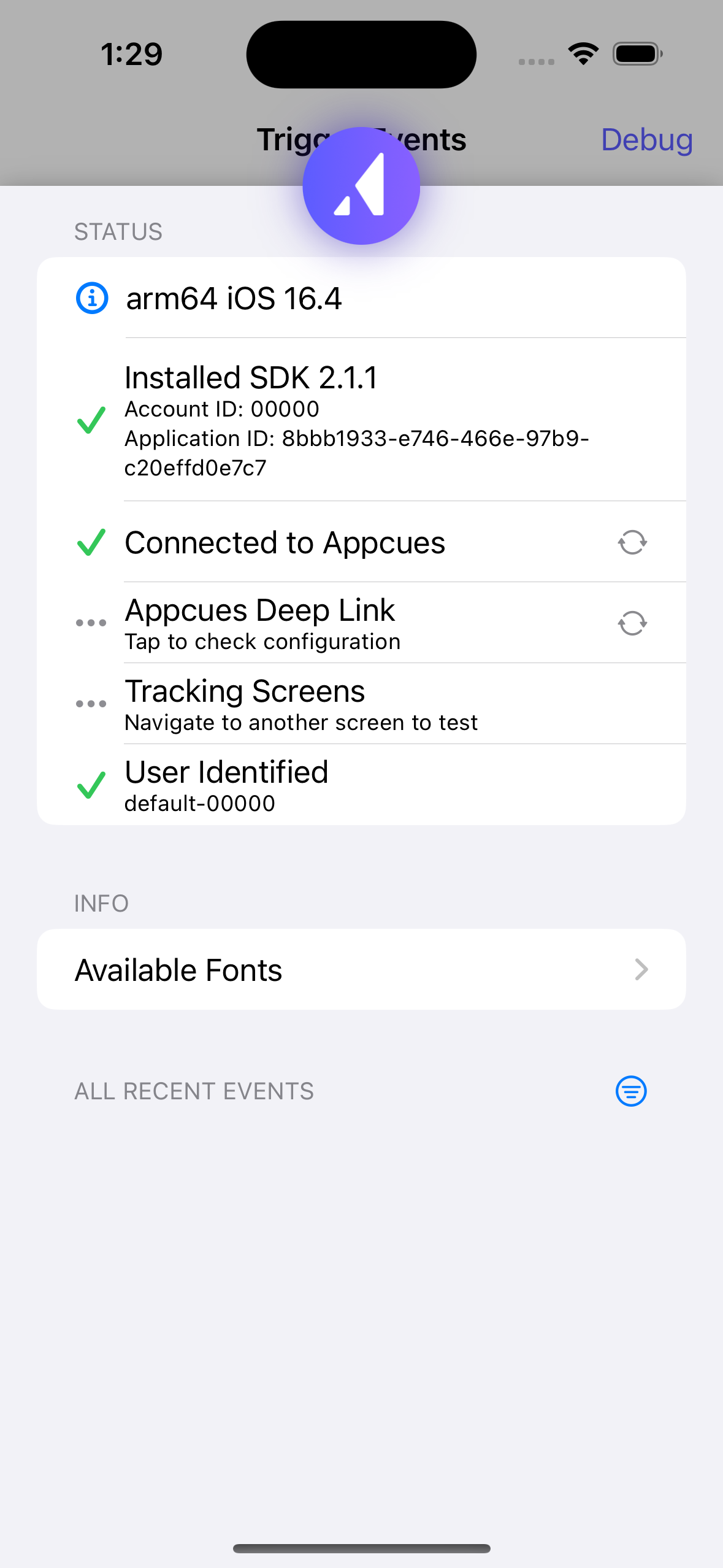
The Appcues debugger allows you to easily validate that the Appcues deep link is properly configured.
- Launch the debugger in your app with a call to appcues.debug() - this can be done anywhere in your application - you could create a test build that launches the debugger at startup, or have a hidden button in your app to launch this utility.
- Expand the debugger by tapping on the floating button
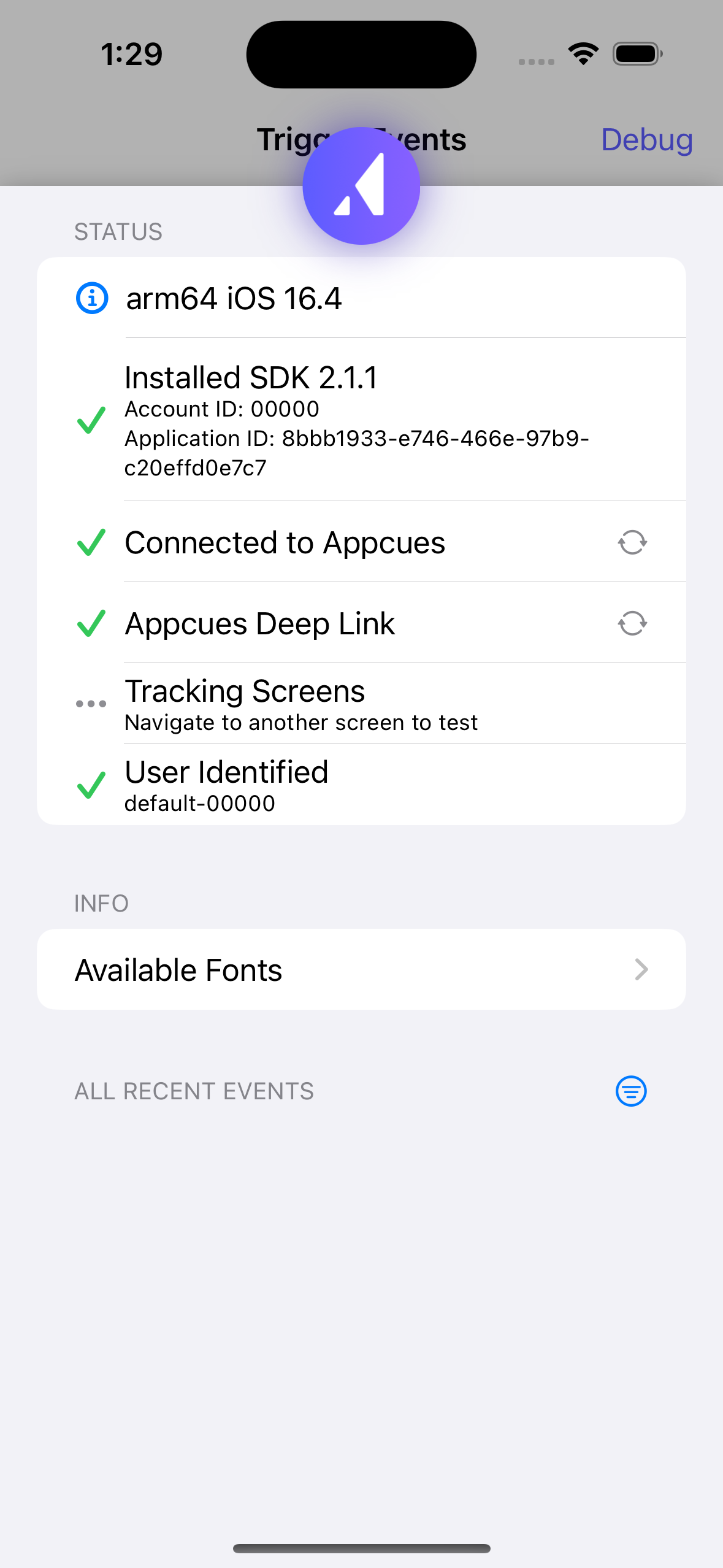
- Tap the “Appcues Deep Link Configured” row to verify the status. If a checkmark appears, the Appcues deep link is properly configured.
Troubleshooting
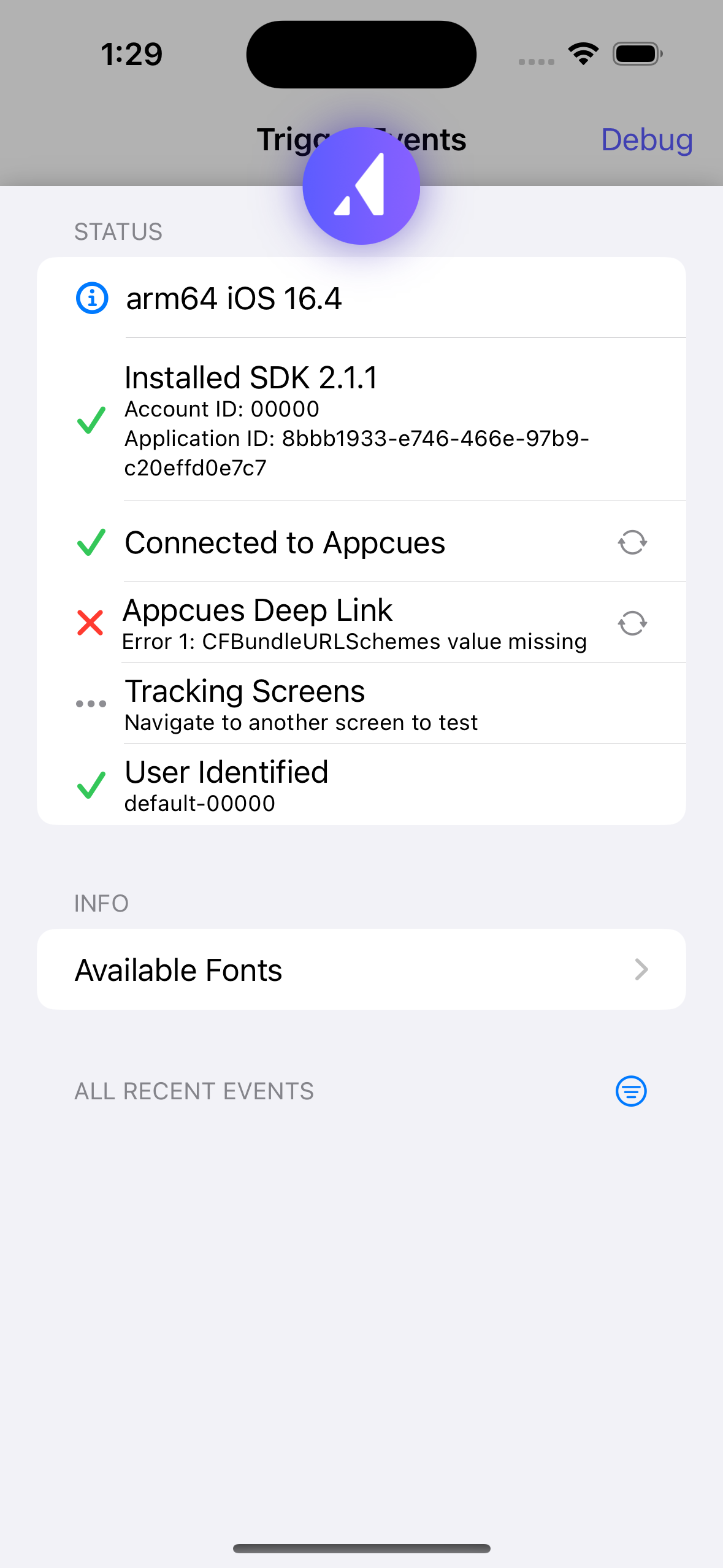
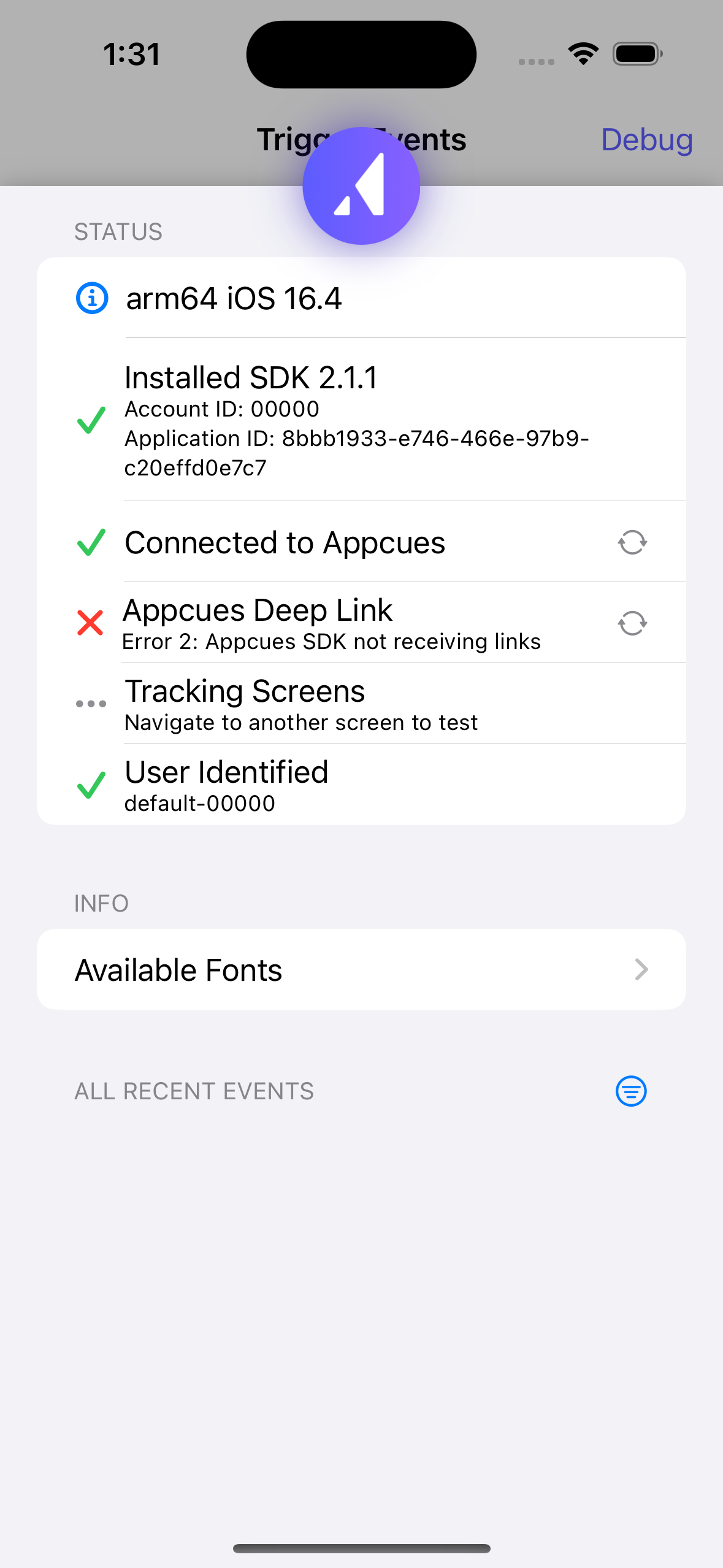
If this status check fails, it will typically indicate one of the two most common issues.
- Error 1: indicates that the URL scheme is not registered as expected for appcues-APPCUES_APPLICATION_ID. Refer to the developer guide section for “Register the Custom URL Scheme”
- Error 2: indicates that the URL scheme is registered correctly, but the Appcues SDK did not receive the link from the host app. Refer to the developer guide section for “Handle the Custom URL Scheme”
The example screens below are from the Appcues iOS SDK.




The debugger has other helpful features to help integrate Appcues in your app. Once deep linking is fully configured, you can also launch the debugger at any time using a deep link: appcues-APPCUES_APPLICATION_ID://sdk/debugger