Mobile Embeds
Learn how to use Mobile Embeds as a way of surfacing contextual information and announcements to users without interrupting their workflow.
What are Mobile Embeds?
Mobile Embeds are a pattern that allows you to embed content directly into pre-defined areas in your application. These can be great way of surfacing contextual information and announcements to users without interrupting their workflow.
Embeds are currently supported for native iOS, Android, React Native, and Flutter applications with Appcues Mobile SDK 3.0 and greater with frame ids implemented in the application.

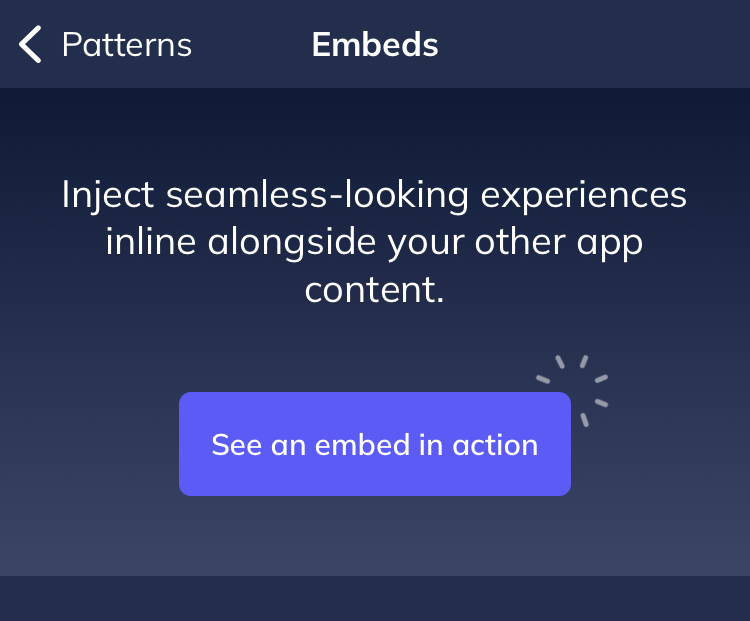
In this example of a mobile embed the embed is a native looking block that includes an actionable button.
Setting up frames
Embeds require frame ids to be set up in your application. Your developers can set those up using the instructions here.
Creating an Embed flow
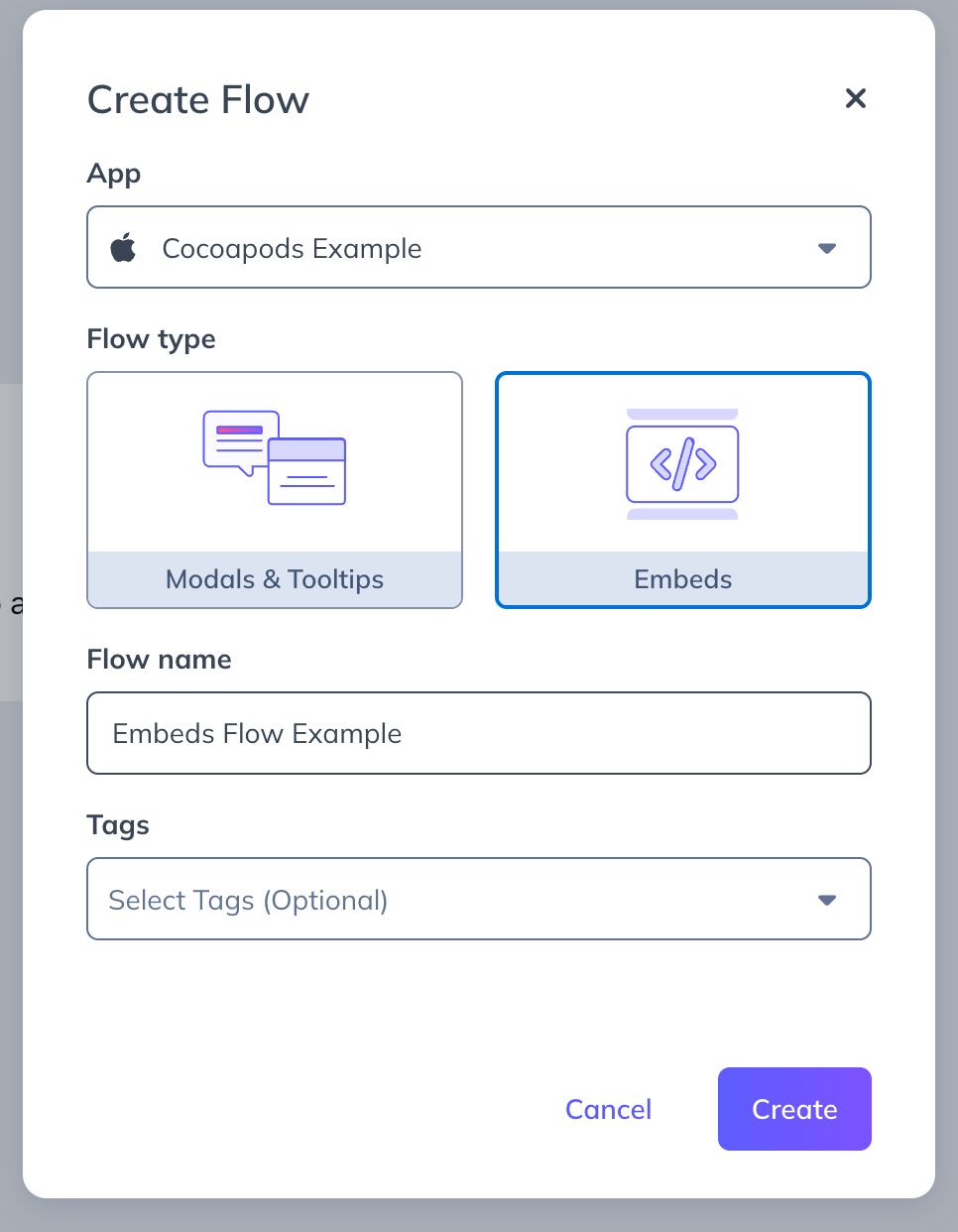
When creating a flow you'll have the option of selecting the pattern types in the flow, either Modals & Tooltips or Embeds. In this case we'll select Embeds.

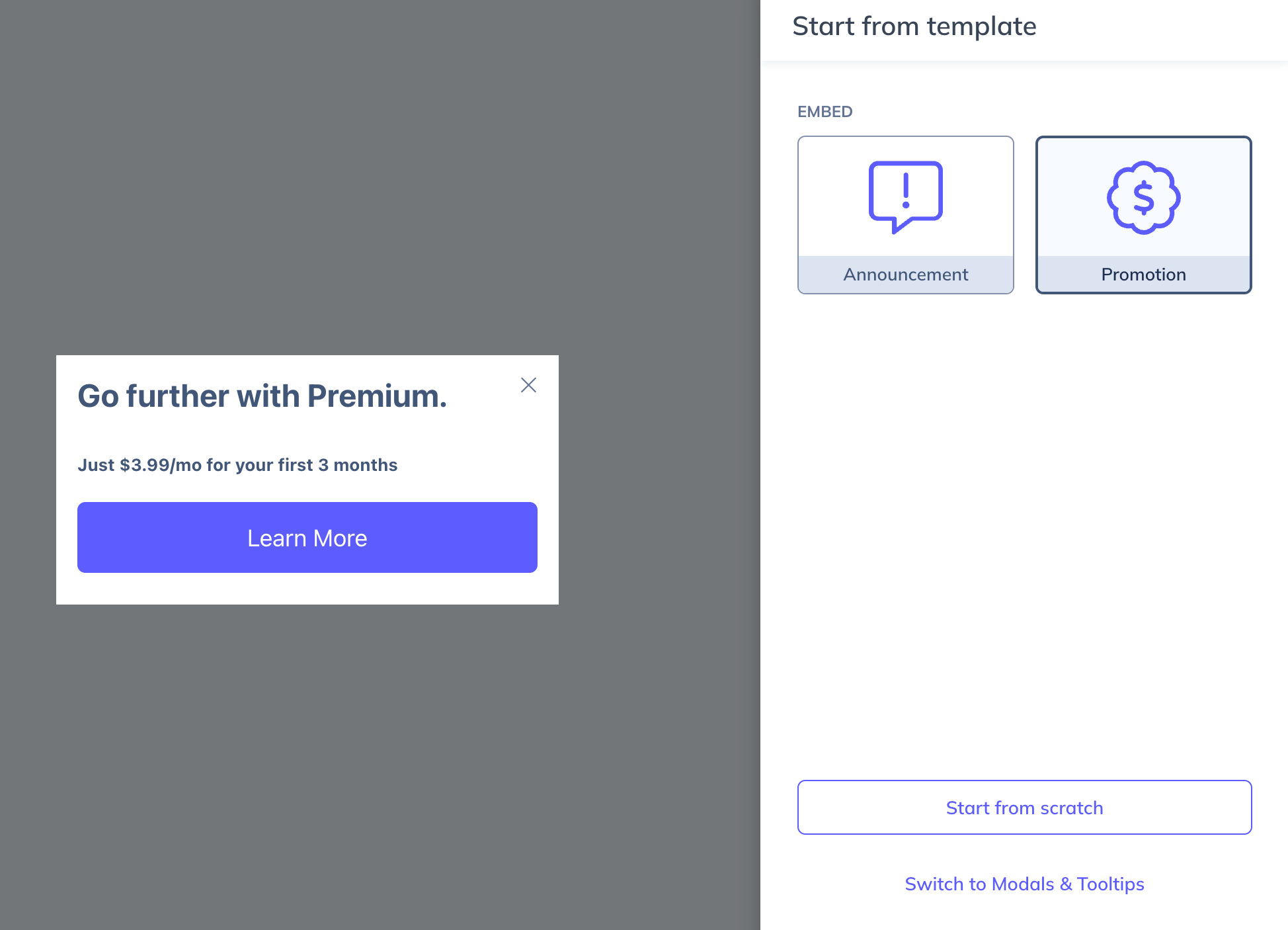
You'll be given the option of using a template or starting from scratch.
Templates can be a great option for some quick inspiration, if you hover over the template a preview of the content will display in the preview panel.

Selecting an option will either add a step with the template or an empty step to your flow.
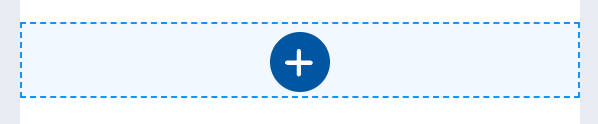
To add a block to your step, hover over the step in the preview panel and press the + icon. This will be in the center of the step if there are no blocks or it will be at the edges of existing blocks.

When building the flow you can set the preview width for the flow in the preview control panel.

Setting the target of the Embed
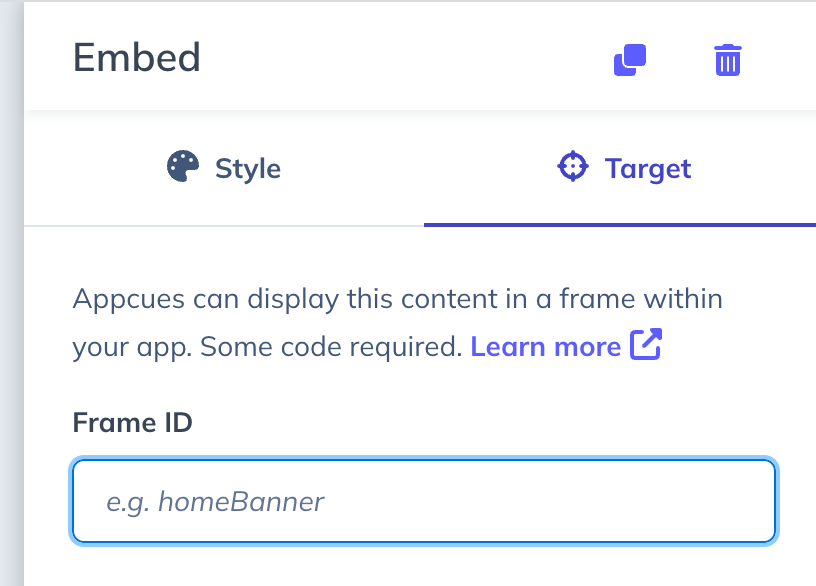
Embeds use frame ids from your application to set the placement of the Embed. In the sidebar for the Embed step select the Target tab and enter the frame id in the Frame ID field. If you're not familiar with the frame ids for your application check with your developers for the names of the frame ids that they've implemented.

Mobile Embed content blocks
- Image/GIF - You can upload a new PNG, JPG, or GIF image. Note, for best performance, small optimized images are recommended under 2 mb 1620x1620. New images can be uploaded and existing images can be selected from the image gallery.
- Text - The font dropdown features default iOS and Android options. You can add a custom font by clicking the “add custom font list” button at the bottom of the dropdown - you must enter the exact desired font name in the input. Please note that some custom fonts won't render in the mobile builder, so it’s best to use the preview functionality to see exactly how it will look on a mobile device. You can also use the mobile debugger tool (once you've installed the SDK) to view what fonts are available in your application.
- Video - Add your videos from common video services like YouTube, Wistia, or Vimeo to embed videos into a modal.
- Emoji - An emoji can be selected and added to the modal. The emoji that is displayed on the device will use the native emoji library.
- Icon with Text - A block with a customizable icon along with customizable title and text. New images can be uploaded and existing images can be selected from the image gallery.
- Hero/Header - A block with a title, text, and background image. New images can be uploaded and existing images can be selected from the image gallery.
- Text Input - A survey block for open text survey responses.
- Single-select - A radio select survey block where users can select a single response.
- Multi-select - A check box survey block where users can select multiple items.
- Rating - A survey block with Number, Star, and Emoji rating options.
-
Button - To edit button text, click the button text and type directly within it. There are several actions you can assign to a button:
- Go to URL - An input field appears to enter a URL link. This can be either a deep link (to another screen in your app) or a web browser link.
- Next Step - The button will link to the next step in the mobile modal Flow.
- Previous Step - The button will link to the previous step in the mobile modal Flow.
- Trigger Flow - You can select a published Mobile Flow from the dropdown options, and you can optionally specify another screen to be redirected to before triggering the new Flow.
- Dismiss Flow - When selected, you can choose to "Mark Flow Complete" by default.
- Go to custom step - An additional dropdown will appear that a user can select any of the Flow's steps.
Previewing Embeds
To preview embeds select the eye icon in the mobile builder. This will open a modal with a QR code and a link, you can either scan the QR code with your device or send the link to your device and open it, then navigate to a screen with the target frame to preview the embed.

Mobile embeds FAQs and troubleshooting
Can a flow with embed steps also have modals or tooltips?
Embeds are designed to work in a different manner than tooltips and modals so a flow with embed steps cannot have modals or tooltips in the flow.
Can I have multiple embeds in a flow?
A flow can have multiple embed steps. All of the steps will be in a single embed group and will target the same frame. With multiple steps swipe for next step or progression buttons should be set up to allow users to navigate through the embed steps.
Can multiple embeds show at once?
Each frame on a screen can show an embed that's targeted to it and if a screen has multiple frames multiple embeds can show at once. If multiple embeds are targeted to the same frame only the highest priority embed will show. When the user is no longer qualified to see that embed the next highest priority embed will show.
Troubleshooting
Why isn't my embed showing?
If an embed isn't showing it may be due to frames not being set up in the app, the frame id not matching the frame id used in the app, or targeting that doesn't match the embed location.
For frame setup check with your developers to confirm that they have completed the embed setup at the top of this doc.
With the frame id check to see if the frame id that you're using matches the ids that your developers are using in the app, casing and spacing must match.
For targeting, check the targeting used for the flow with the embeds to make sure that the user will be qualified to see the flow on a screen where the target frame is present.
Why am I not seeing the embed preview in my app?
If there is an issue with an embed not previewing it's possible that deep links are not configured in your application or the frame id isn't present on the current app screen.
With deep links, check with your developers and confirm that they've completed the deep link setup instructions.
For the frame id, after loading the preview navigate to a screen with the target frame id and the embed preview should load.