Localize Mobile Experiences
Learn how to add alternative content that will show in a mobile flow based on a user's properties.
This feature is available on select plans and may be offered as an add-on. Please check your account details page for more information or contact our team for assistance.
This article covers Mobile localization, for more information on localization refer to the Localize Flows, Localize Banners and Localize Launchpads articles.
Localizing experiences allows you to add alternative content that will show in a flow based on a user's properties. This allows you to create one experience and have it show specific versions of the content inside of the experience based on the user's language, location or other properties.
In this article we'll cover:
- Configuring languages
- Localizing content with translation files
- Localizing content manually
- Right-to-left (RTL) language support
- FAQ
Configuring Languages
In order to localize content you will need to have languages set up in your account. These will be the languages that can be selected from when localizing individual experiences. If you've already set up languages for web experiences those languages will already be available for use for mobile experiences.
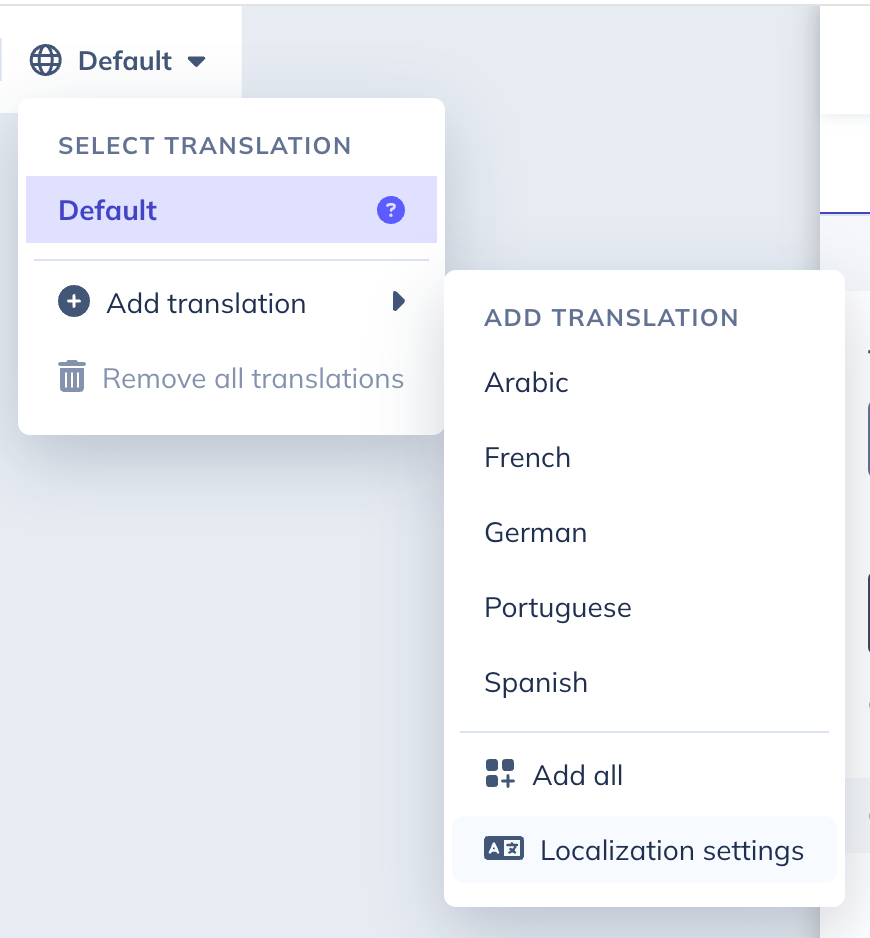
Languages can be configured through the account localization settings, or through the localization settings in the localization dropdown in any mobile experience. 
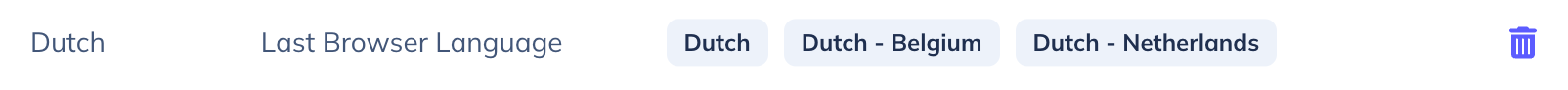
A new language can be configured by selecting the Add language button. This will allow you to set the name for the language, the property that's used for the language and the languages that should be included in the the group.
To add multiple languages or dialects to a language group, use the dropdown to select the first language then repeat those steps for any additional languages. As additional languages are added they'll be shown in the field.

When the language is fully configured select the Add button to save the language and add it to the list of selectable languages.
A language can be deleted by selecting the trashcan icon next to the language. This will remove it from the list of selectable languages in the mobile builder as well as for web flows. 
Localizing content with translation files
After the target languages are configured the content for those languages can be added by using a translation file, this can be particularly useful if you're using a translation service
The file will include all editable content in your experience such as the text in the following blocks text, button text, hero/header, icon w/text, text input, single-select, multi-select, as well as required field text.
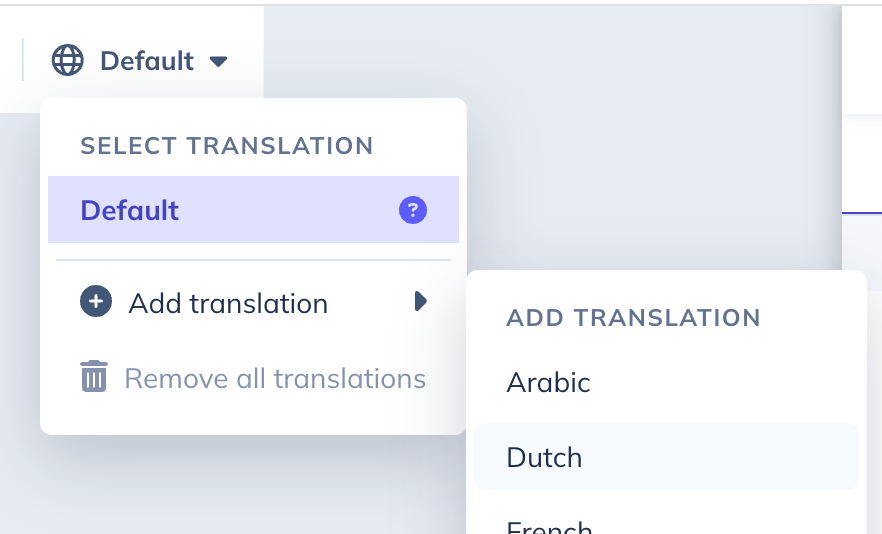
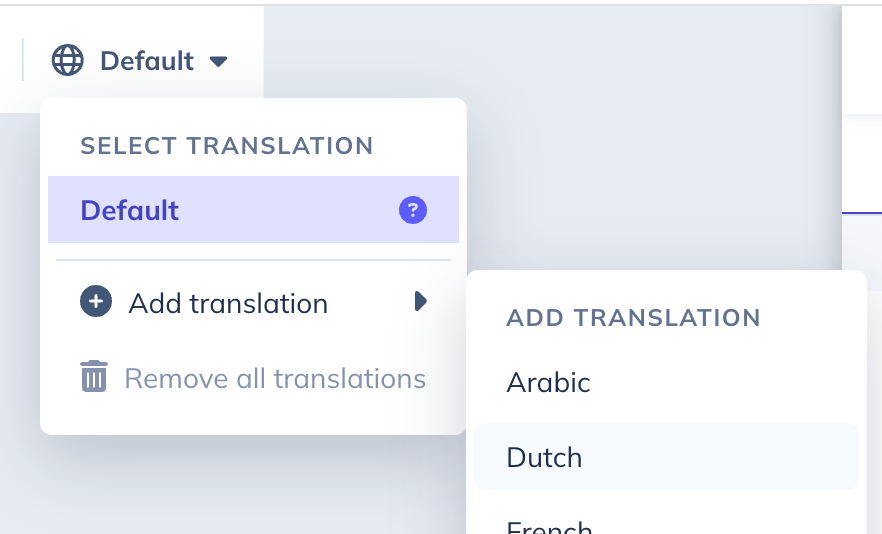
To add a new language: Click the language dropdown > Hover over Add translation > Click the language you want to add 
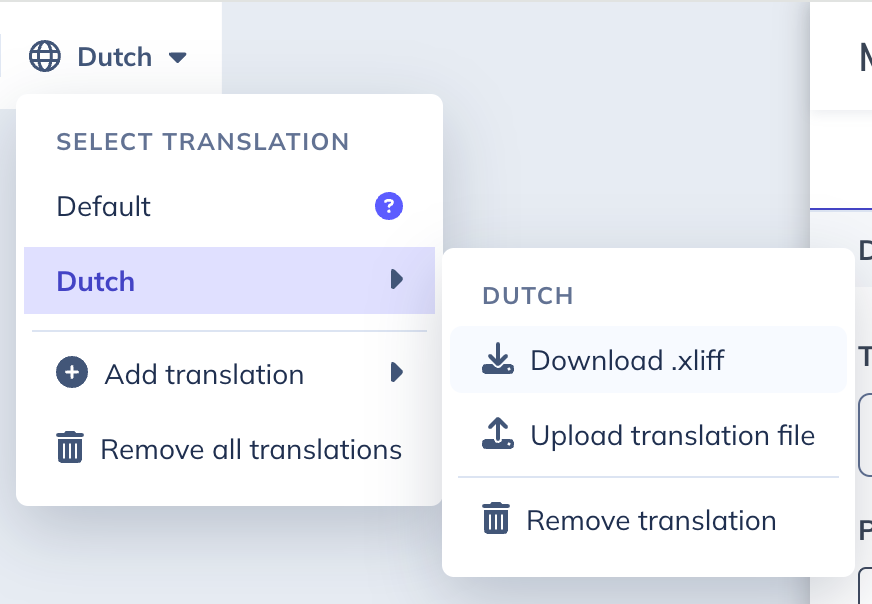
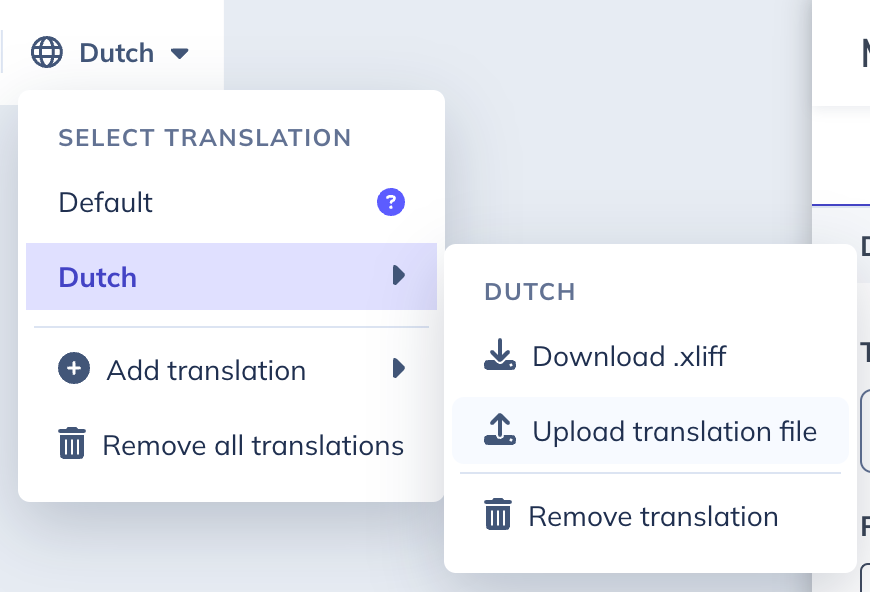
To download the translation file: Click the language dropdown > Hover over the target language > Click the Download option for the desired file type 
To upload the translated file: Click the language dropdown > Hover over the target language > Click the Upload translation file option > Select and open the translated file. When the file is uploaded the experience content will update with the content from the translation 
Using XLIFF Files for Translations
Xliff is a file format used for localizing content. In most cases when the format is used it's used with a specialized service or editor like Smartcat or Lokalise.
With these services the xliff file and be uploaded into the platform and the content will be displayed in their editors for localizing and validating the translations.
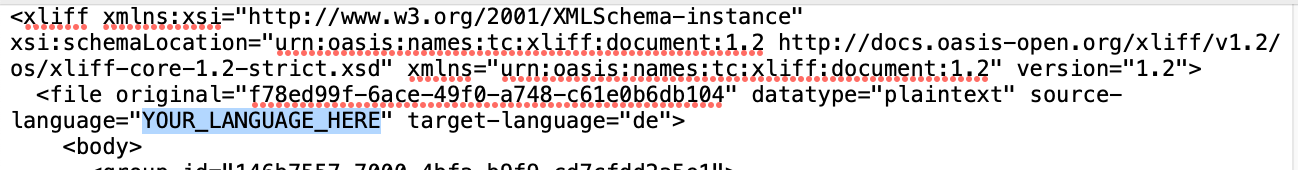
Some editors will automatically detect the source language and others will require a source language to be manually added to the xliff file.
A source can be added by manually adding source-language="YOUR_LANGUAGE_HERE" to the file where the language is the original content language, eg source-language="en-US" .

Manually editing xliff files
For quick updates there may be cases where you want to edit an xliff file manually, this can be done using a text editor. Preinstalled editors TextEdit (Mac), Notepad (Windows), or specialized editors like Sublime and VSCode support the xliff format.
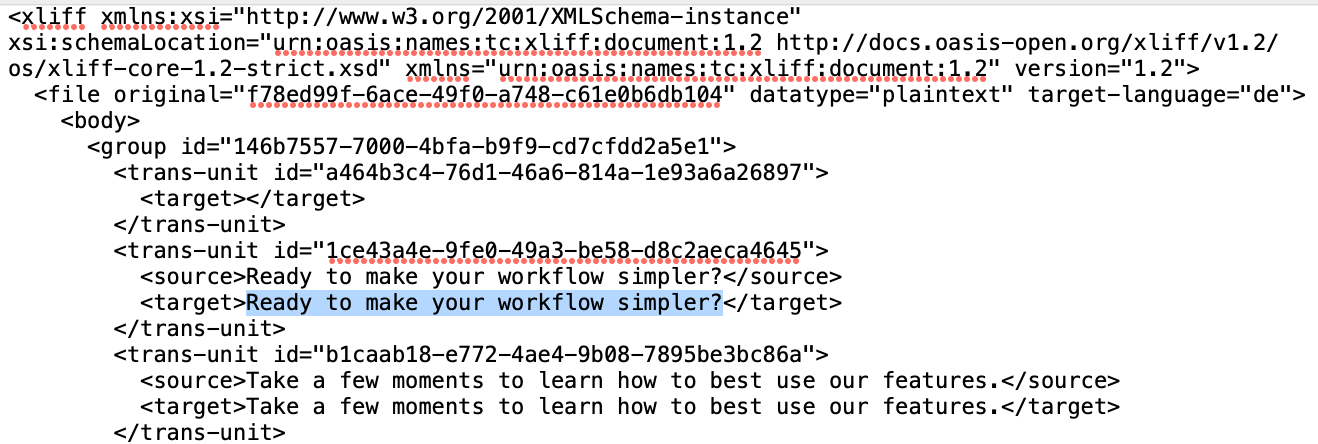
When working with a xliff translation file the content will be displayed in trans-unit blocks. In the block the source will be the original source content for the block. The target will be the content to be used in for that block when it is localized.

Localizing content manually
After the target languages are configured the content for those languages can be added by manually editing the content in the builder. This can be a good option for short flows where the translation is handled by your internal team.
Text, images, and video can be localized by editing them manually.
To add a new language: Click the language dropdown > Hover over Add translation > Click the language you want to add 
To update the content: Select any text that needs to be updated and update with the new content for that language.
AI Translation
Accounts with mobile localization can optionally have AI Translation enabled. This option is powered by OpenAI and will take the current flow content and replace it with with an automatic translation into the target language.
For assistance managing AI features in your account contact support@appcues.com

Right-to-left (RTL) language support
This functionality is available for all plans.
Right-to-left support is handled automatically in the mobile SDK for right-to-left languages (like Hebrew and Arabic). When the user has their device set to a RTL language the contents will automatically adjust to align appropriately. With RTL components will be flipped so content on the right will be on the left, content that is right aligned will be left aligned, and vise versa. Content in image, emoji, and video blocks will be displayed in their original orientation.
When building mobile flows, the RTL toggle can be used to view content in the preview panel with the RTL layout.

FAQ
What file types are supported for mobile localization?
Currently xliff is our only supported file type for mobile localization. We are looking into adding more file type in the near future.
What content can be translated with mobile localization?
Any text block as well as image, emoji, and video blocks can be updated with mobile localization. Links and button actions aren't currently supported as part of localization.
How do I update blocks in a flow after I've added translations?
After you've added languages, select the desired block and make the updates. Content that has been uploaded via a file upload can be updated as well as most styling of elements in blocks.
Keep in mind that if you upload a file after making changes the content in the file will overwrite any changes.
What happens when I update styling with a language selected?
When a language is selected styling updates will only change the styling for that language. If you want to make a styling update across all of your languages you should delete all of the translations, make the stying updates and then re-add the languages and translations.