Use Multiple Wildcards in a "Let them navigate" Step
Learn how to use multiple wildcards in a navigation step in a Flow.
Building a Flow across pages is a functionality you can leverage with Appcues. In some cases, your application may have multiple redirects in between dynamic paths. With the wrong wildcard configuration, it can potentially lead to the Flow breaking!
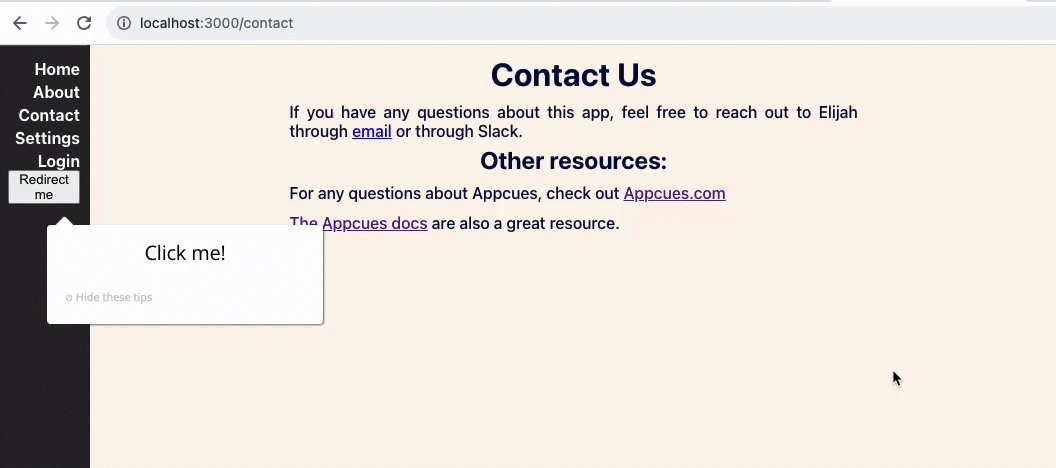
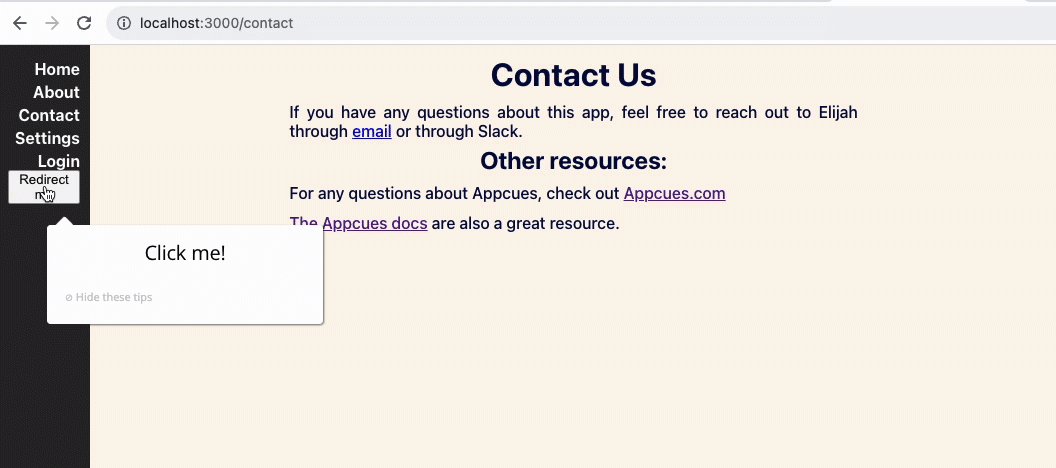
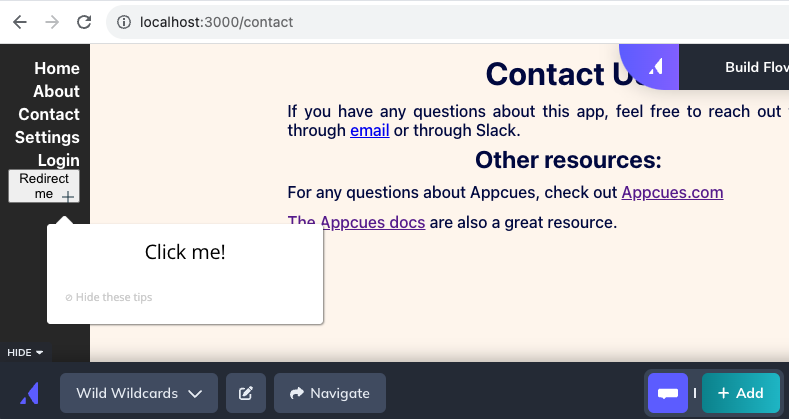
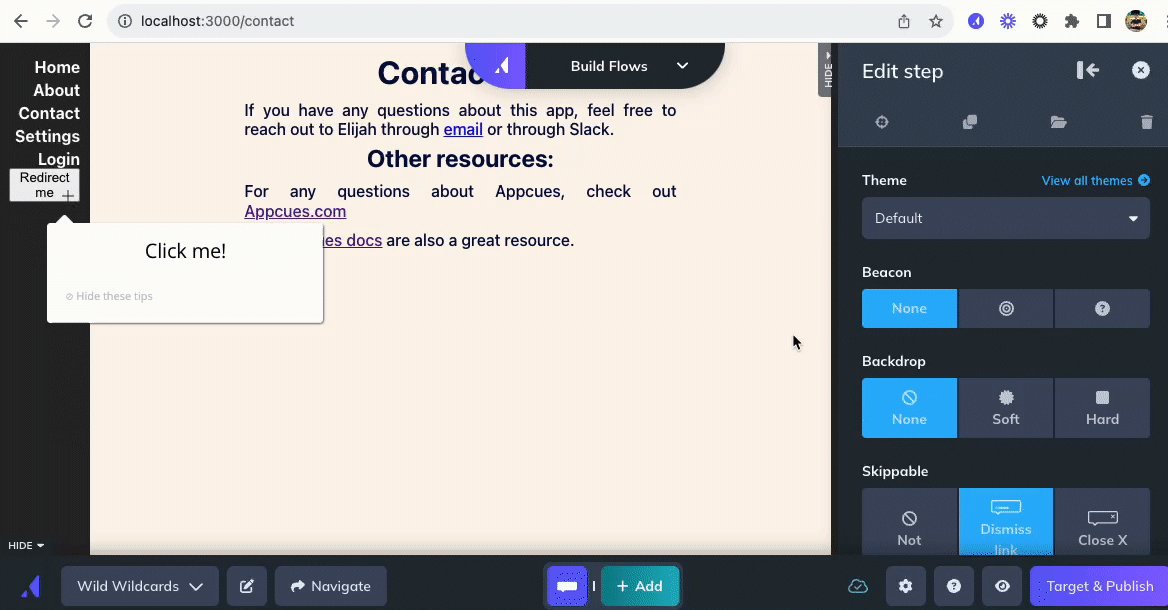
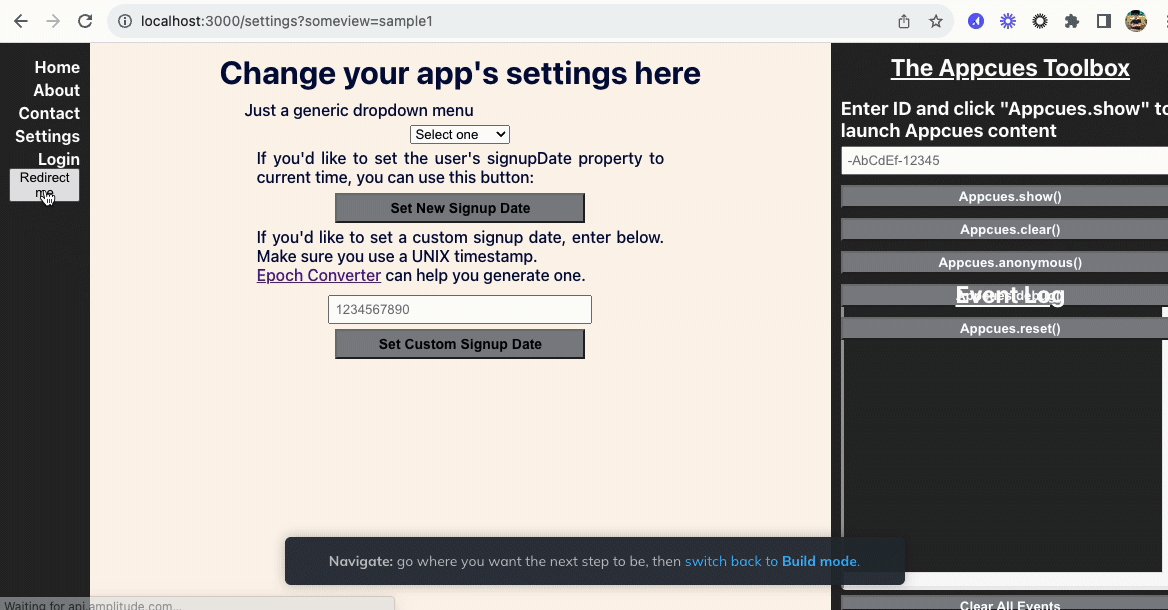
An example of a Flow breaking due to multiple redirects is the behavior below:

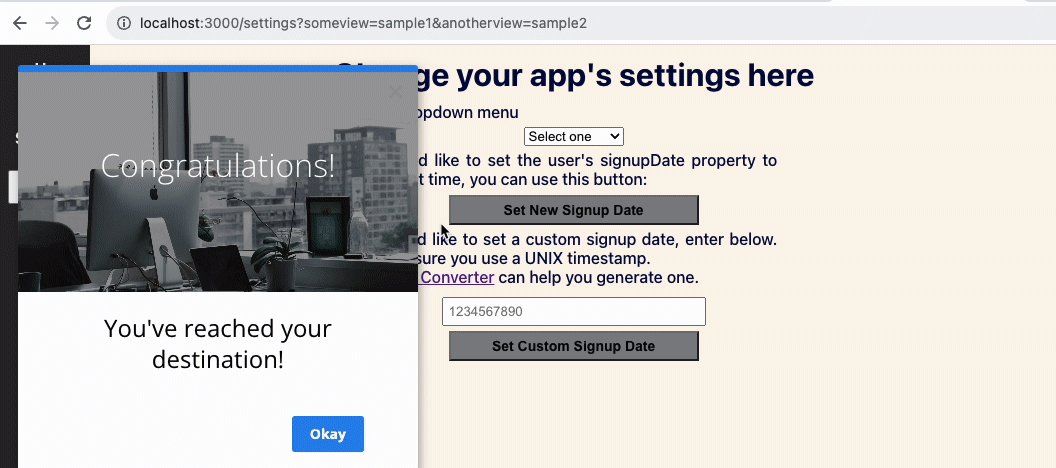
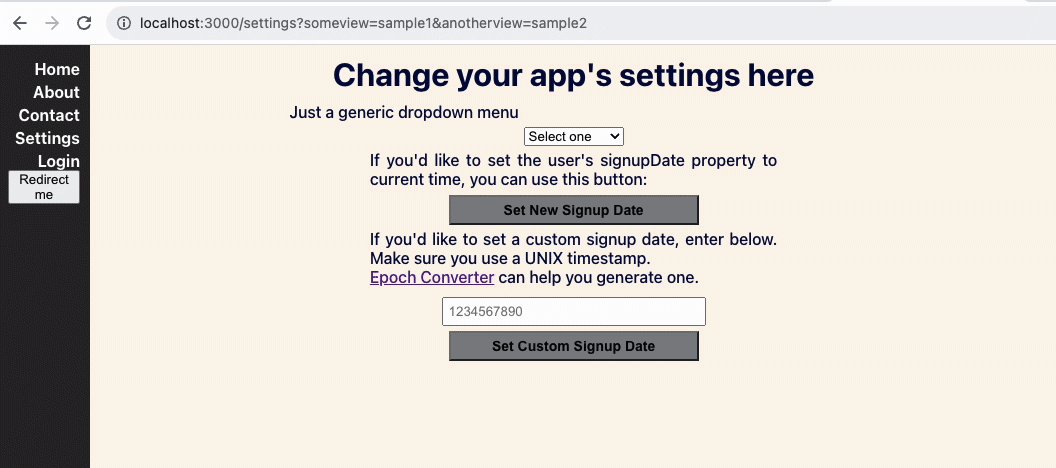
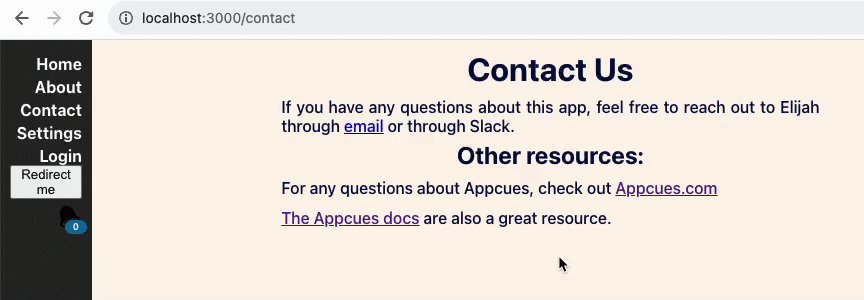
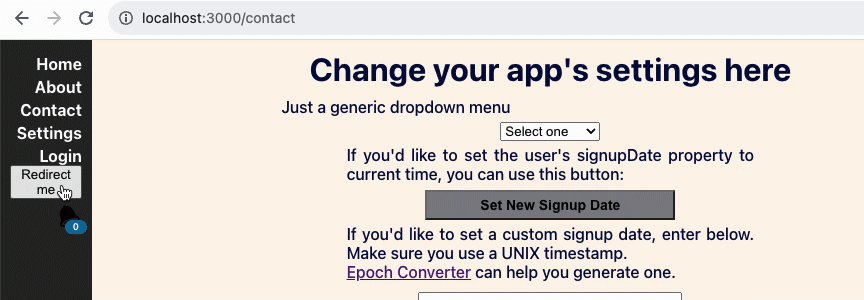
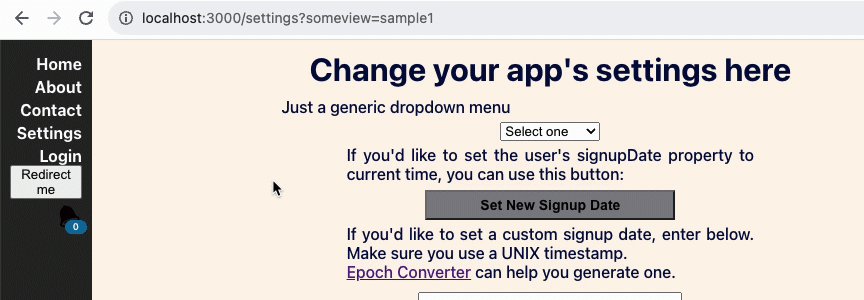
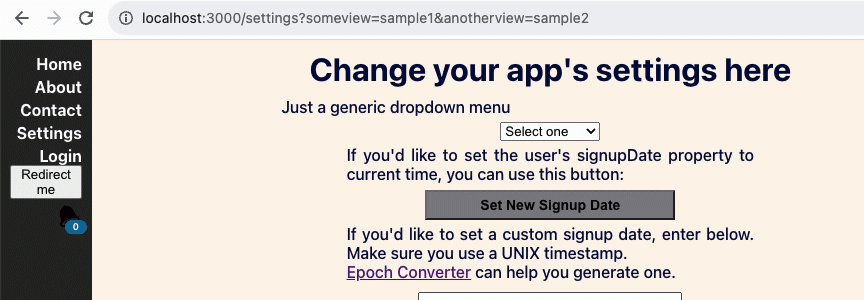
Initially, the path was /contact. After clicking “Redirect me”, a redirect to /settings?someview=sample1 occurred with the next step showing, but when we finally landed on the last URL /settings?someview=sample1&anotherview=sample2 the Flow broke and the step disappeared.
Fortunately, we can make some adjustments to work around this! Before following this Build Guide, it is best to have:
- A Flow
- Basic understanding of building a Flow across pages
- A URL that loads/changes more than once before reaching the final URL
NOTE
This Build Guide covers a unique case where your application may be load multiple times before reaching the final URL. For simpler navigations, please see our Build a Flow Across Pages guide.
Build Guide
Step 1: Build out the steps before the “Let them navigate” step

Our focus will be on the Navigate step, so feel free to build your Flow according to your preference! In the above example, a Tooltip is pointing to the “Redirect me” button which will take us to the next URL
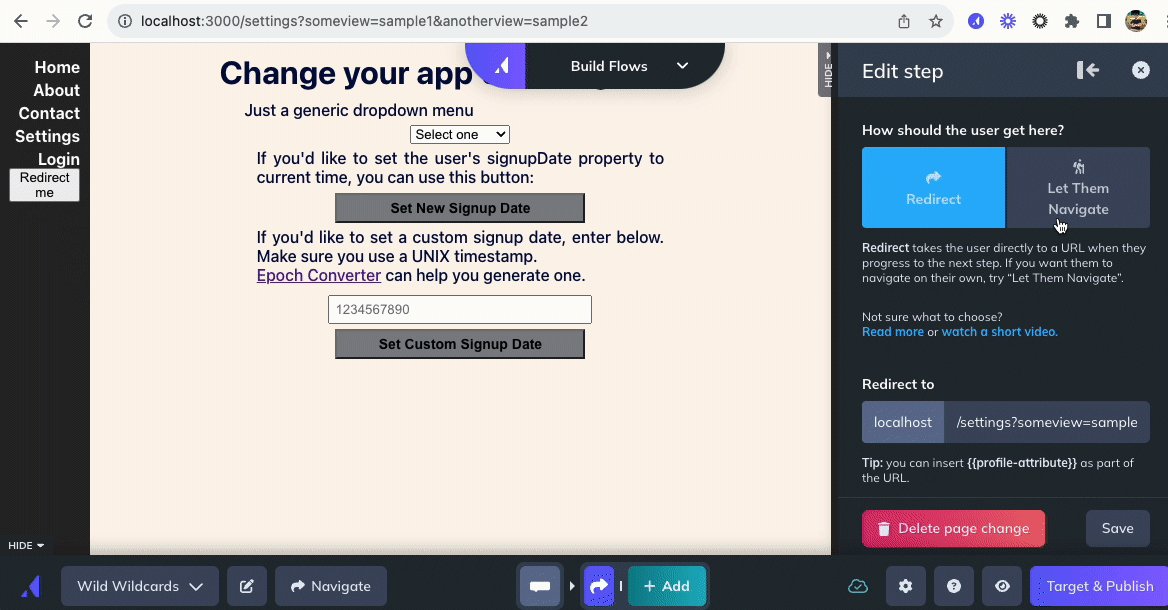
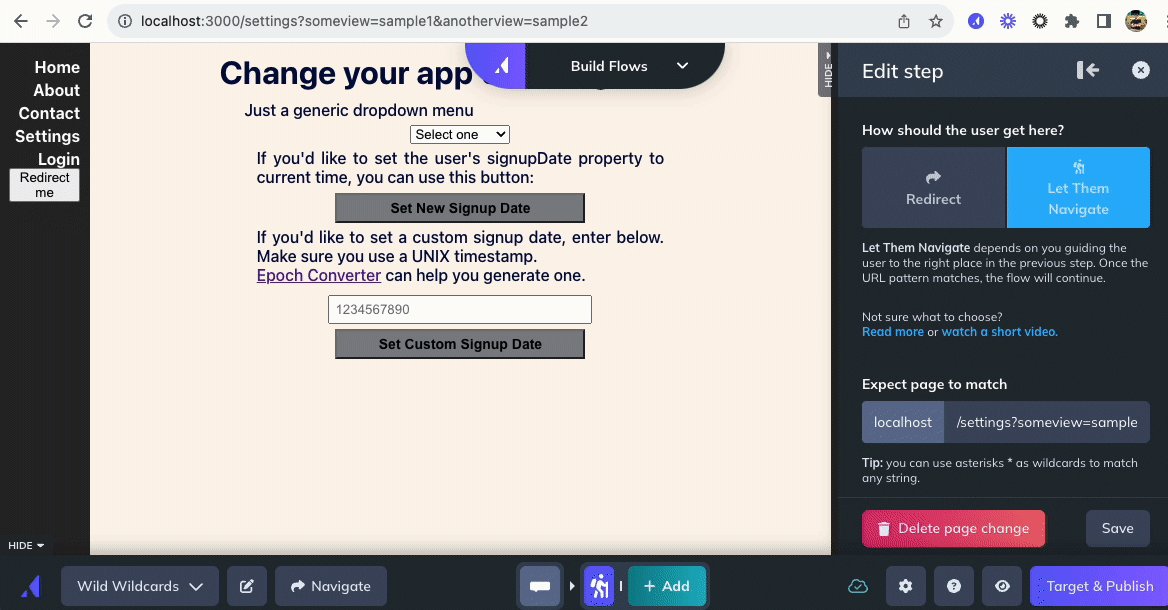
Step 2: Add a “Let them navigate” step

Add a “Let them navigate” step and don't forget to wait until the page has reached its final URL before switching back to Build mode!
Step 3: Determine which paths are dynamic in the URL
In our example, the page initially loads to /settings?someview=sample1 but the final URL when the page has finished loading is /settings?someview=sample1&anotherview=sample2.

In this case, the dynamic paths would be “sample1” and “sample2”:
/settings?someview=sample1&anotherview=sample2
It is strongly recommended to be as specific as possible and only select which paths are changing in the URL!
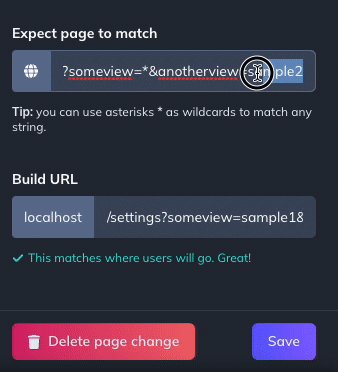
Step 4: Place wildcards (*) on the dynamic paths

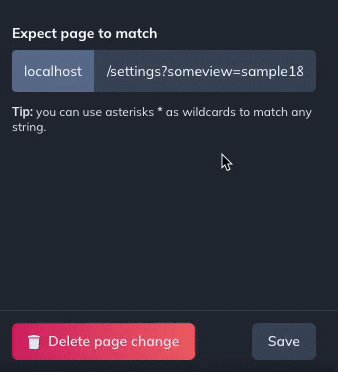
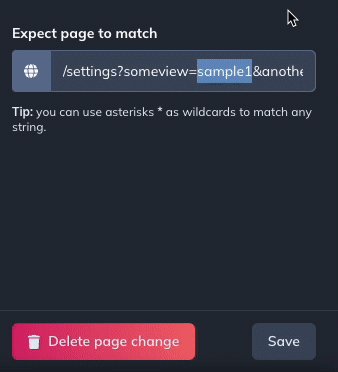
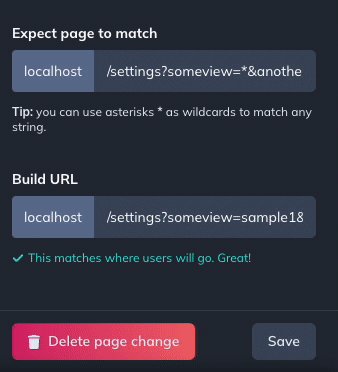
Place the wildcard symbols in the “Expect page to match” field! Keep the “Build URL” field the same, as this is the reference URL for Appcues to redirect you when you're building or editing the next step group.
Common Mistake:
It is possible to insert a wildcard early to the path like: /settings*
However, this will cause Appcues to match the page at the initial redirect which will lead to the Flow breaking once it reaches the final page.
Step 5: Build out the next steps of your Flow!
Once the “Let them navigate” step has been configured, you should be good to continue building your Flow! Feel free to repeat the steps as necessary.
Publish your Flow
Now that you have configured a Flow with multiple wildcards, go ahead and test it live!
It is recommended to test the Flow live with the Appcues debugger open, to double-check if there is a configuration error or an installation blocker blocking the next steps: Why isn't a step showing?
Happy building!