Embed a Typeform Survey in an Appcues Flow
Learn how to embed a Typeform in an Appcues Flow and how to pass user information back to Typeform.
This guide will show you how you can embed a Typeform survey in an Appcues Flow and how to pass user information back to Typeform so you can correlate the responses to the users.
To follow this guide, it is best to already have:
- A published Typeform Survey
Build Guide
Step 1: Determine which user properties you want to pass to Typeform as Hidden Fields
In order to identify the responses of your users in Typeform, you'll need to send some sort of user information from Appcues. This can be ‘user-id’, ‘email’, or ‘name'. It’s up to you to decide and the properties available in your Appcues account.
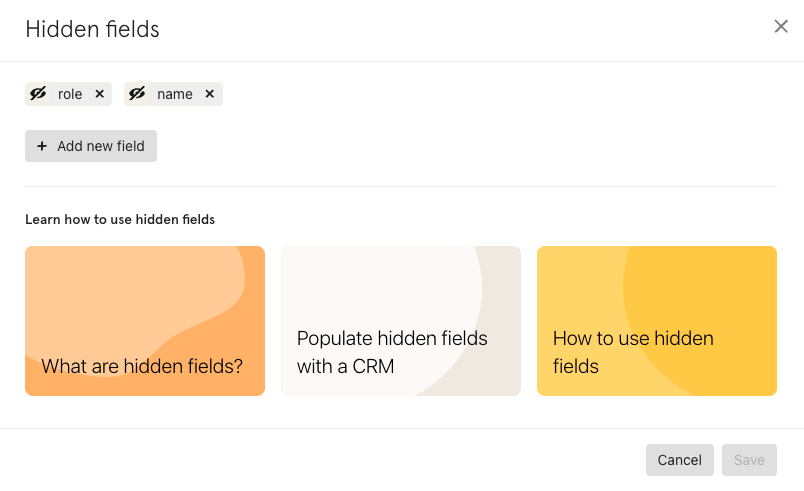
Once you've determined that, you'll need to follow the process outlined in Typeform's documentation to add the Hidden Fields to the URL: https://www.typeform.com/help/a/using-hidden-fields-360052676612/ ("How to add hidden fields to your Typeform").
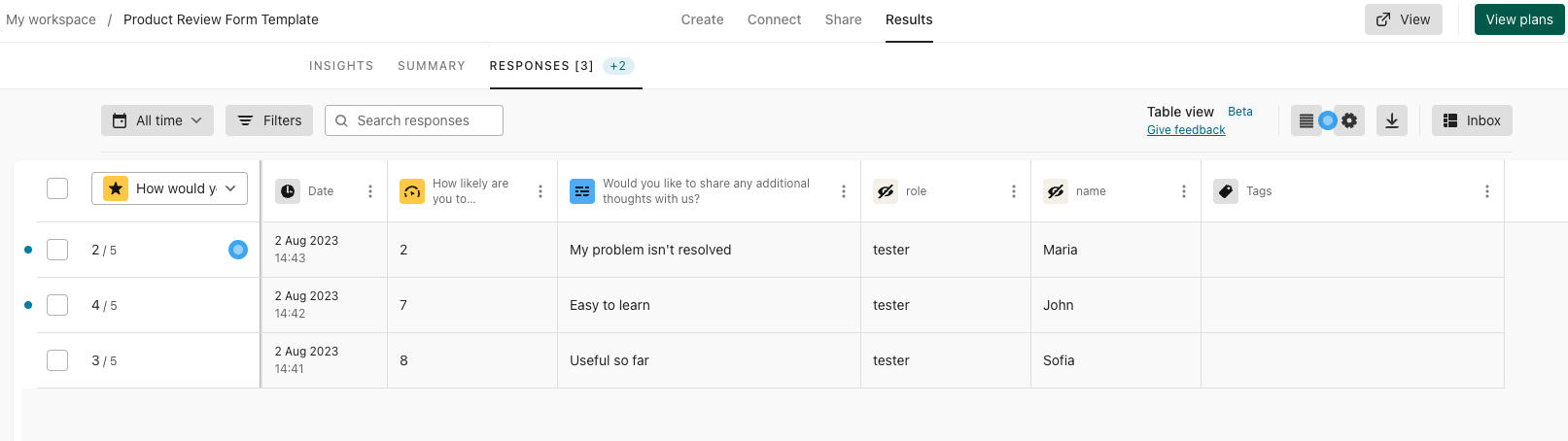
In this case, we added ‘role’ and ‘name’ as Hidden Fields.
You may need to publish your Typeform once again to save these changes.

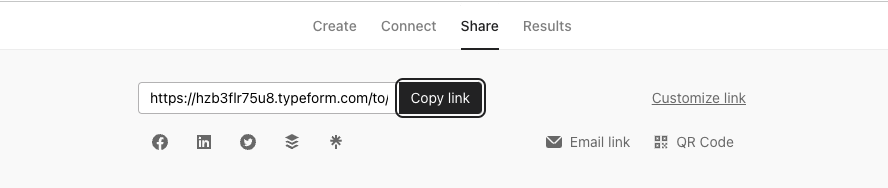
Step 2: Get Typeform's share URL
Once you've added the Hidden Fields, go to the Share tab of your Typeform and copy the link provided. This link will auto-generate the Hidden Fields. It'll look something like this: https://hzb3flr75u8.typeform.com/to/PTSbVBbd#role=xxxxx&name=xxxxx

Step 3: Edit your Typeform link with the correct user property
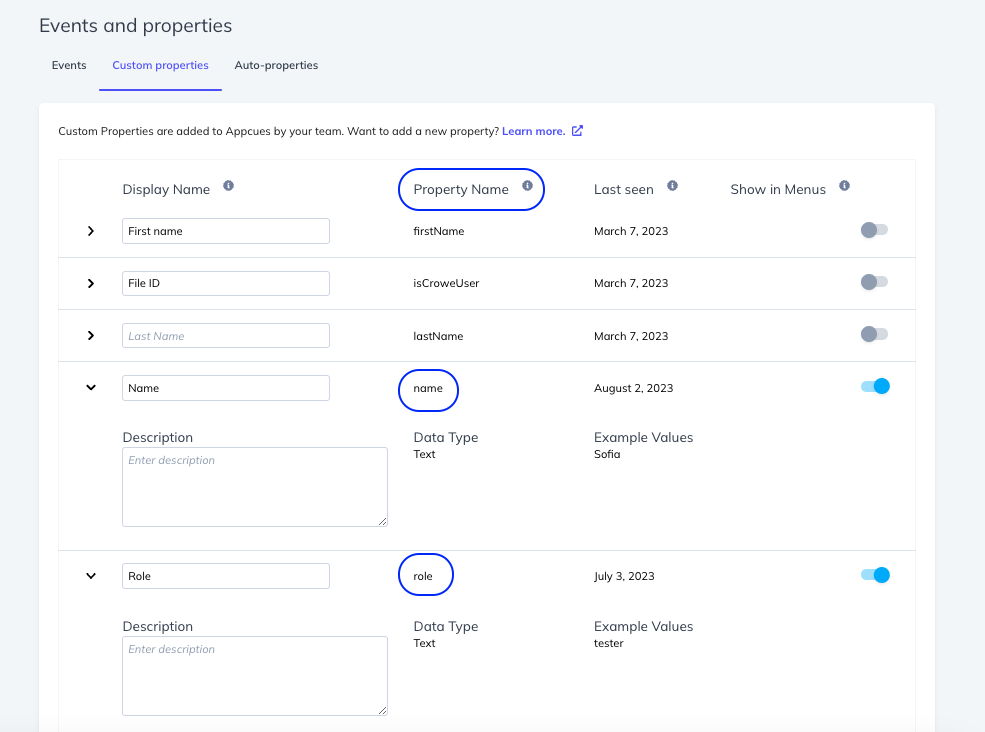
Now, you'll need to pull the data from Appcues to replace the 'xxxxx' in the URL provided by Typeform. In order to do that, you'll need to go to your Custom Properties page to find the correct syntax for those properties.
Search by the properties you want to use as Hidden Fields and copy the 'Property Name' as shown in the screenshot below. These are case-sensitive, so you need to make sure you're using them correctly.

Now, you'll need to wrap them in double curly braces directly on the URL provided by Typeform:
https://hzb3flr75u8.typeform.com/to/PTSbVBbd#role={{ role }}&name={{ name }}Step 4: Embed the Typeform in an Appcues Flow
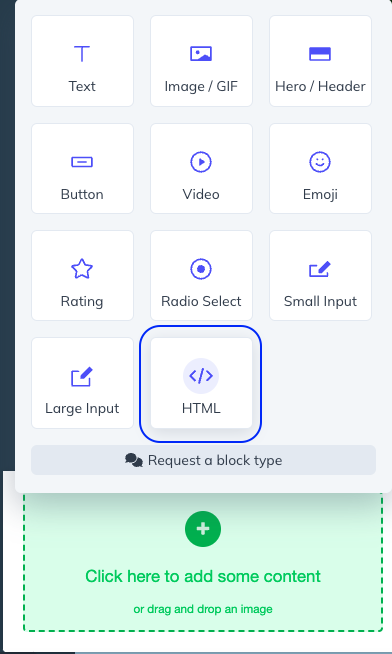
Open the Flow in Appcues where you want to embed your Typeform.
Select the HTML block.

Wrap the Typeform URL in a standard iFrame:
<iframe width="100%" height="400px" src="YOUR_URL"></iframe>Like this:
<iframe width="100%" height="400px"src="https://hzb3flr75u8.typeform.com/to/PTSbVBbd#role={{ role }}&name={{ name }}"></iframe>And paste it to the HTML block:

Step 5: Publish your Flow and start seeing the results in Typeform
Adjust any targeting if you want to show this Flow to specific users and publish your Flow.
Once your users start seeing this Flow, you'll start receiving their responses in Typeform with the associated Hidden Fields set up earlier.

See it in action
Launch the Flow in the button below to see a Typeform Survey embedded in an Appcues Flow!