Push an Announcement to your Users (webinar, updates, etc.)
Learn how to create an announcement to drive engagement among your users.
In-app announcements are valuable for driving engagement in other areas of your product's ecosystem, such as webinars, blog posts, conferences, etc.

An announcement should:
- Clearly articulate the event/item and the value
- Contain information about when and where
- Provide a clear call to action and method of dismissal
Let's walk through building an announcement!
Build Guide
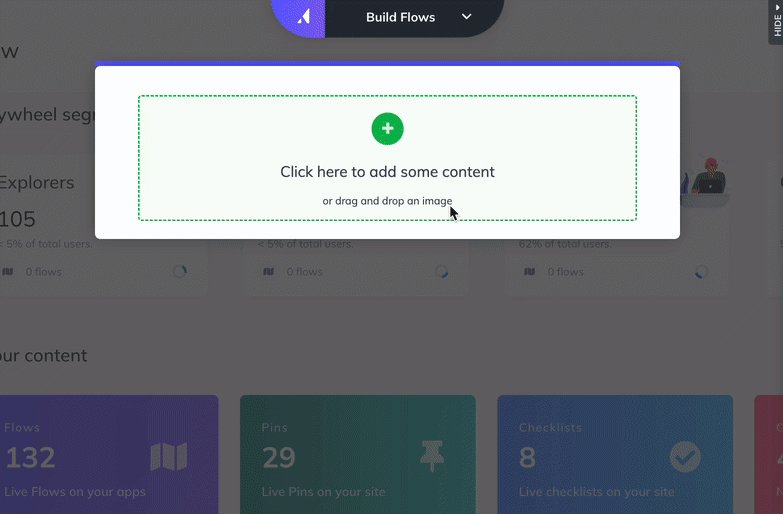
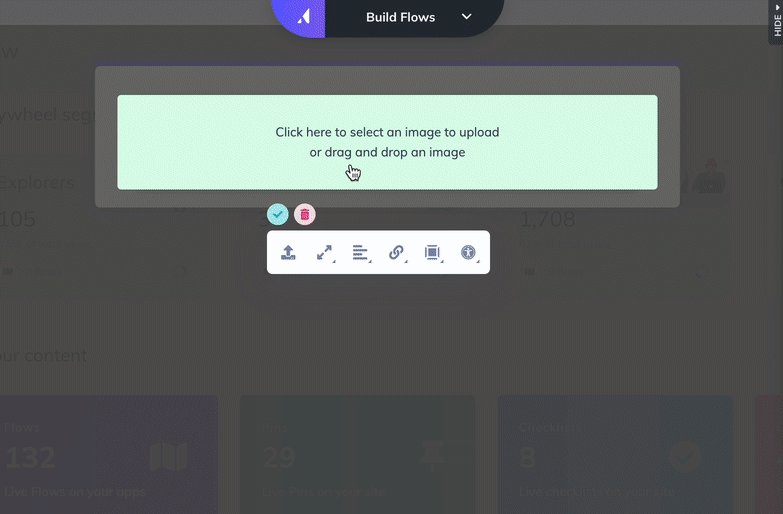
Step 1: Add a piece of media (pictures/videos/GIFs)
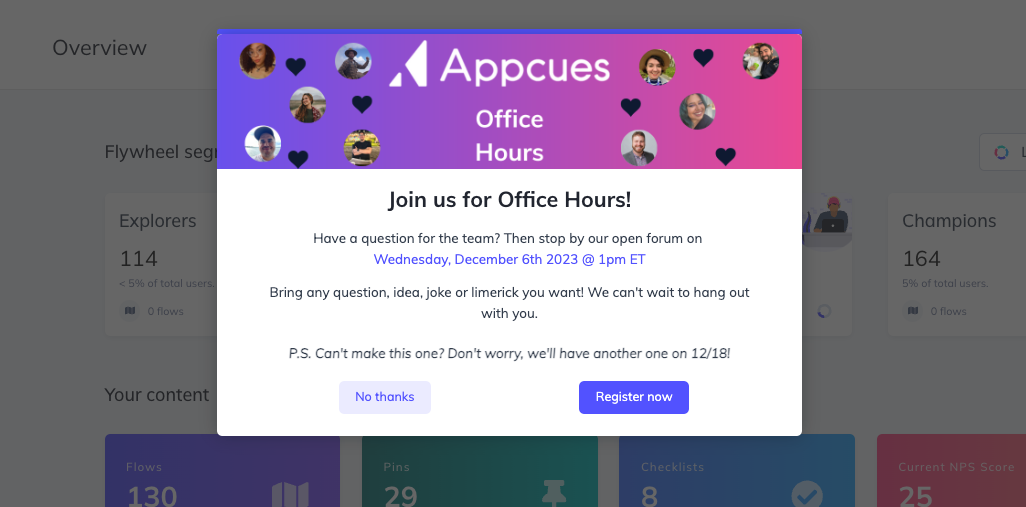
Visuals, especially people, draw the attention of the viewer. And, in the case of the announcement we're making, the people shown are also going to be in the office hours announcement.

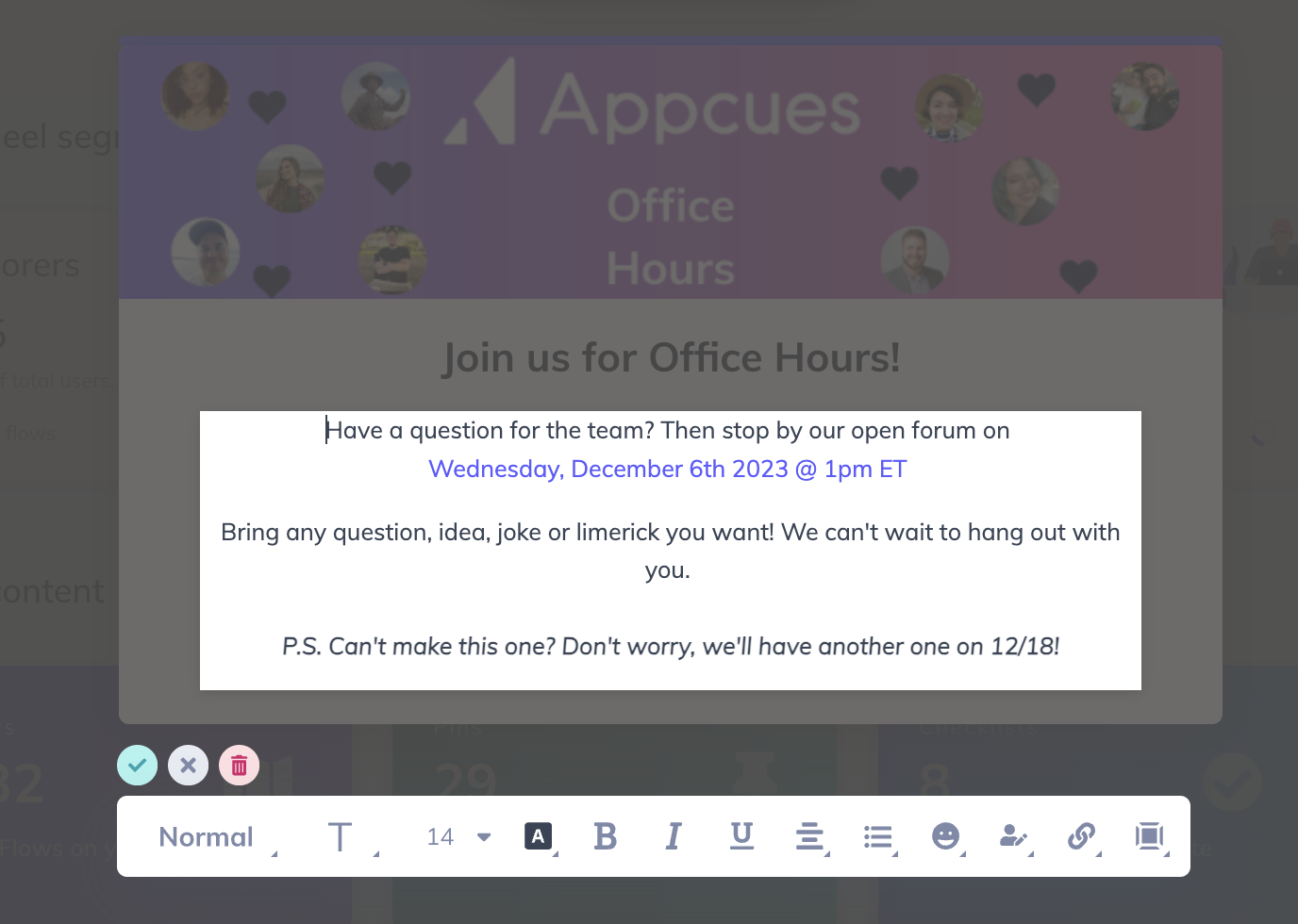
Step 3: Add your announcement content
A headline should be concise and clearly define the content of the announcement. Once the headline has been added, repeat to add paragraph text content.

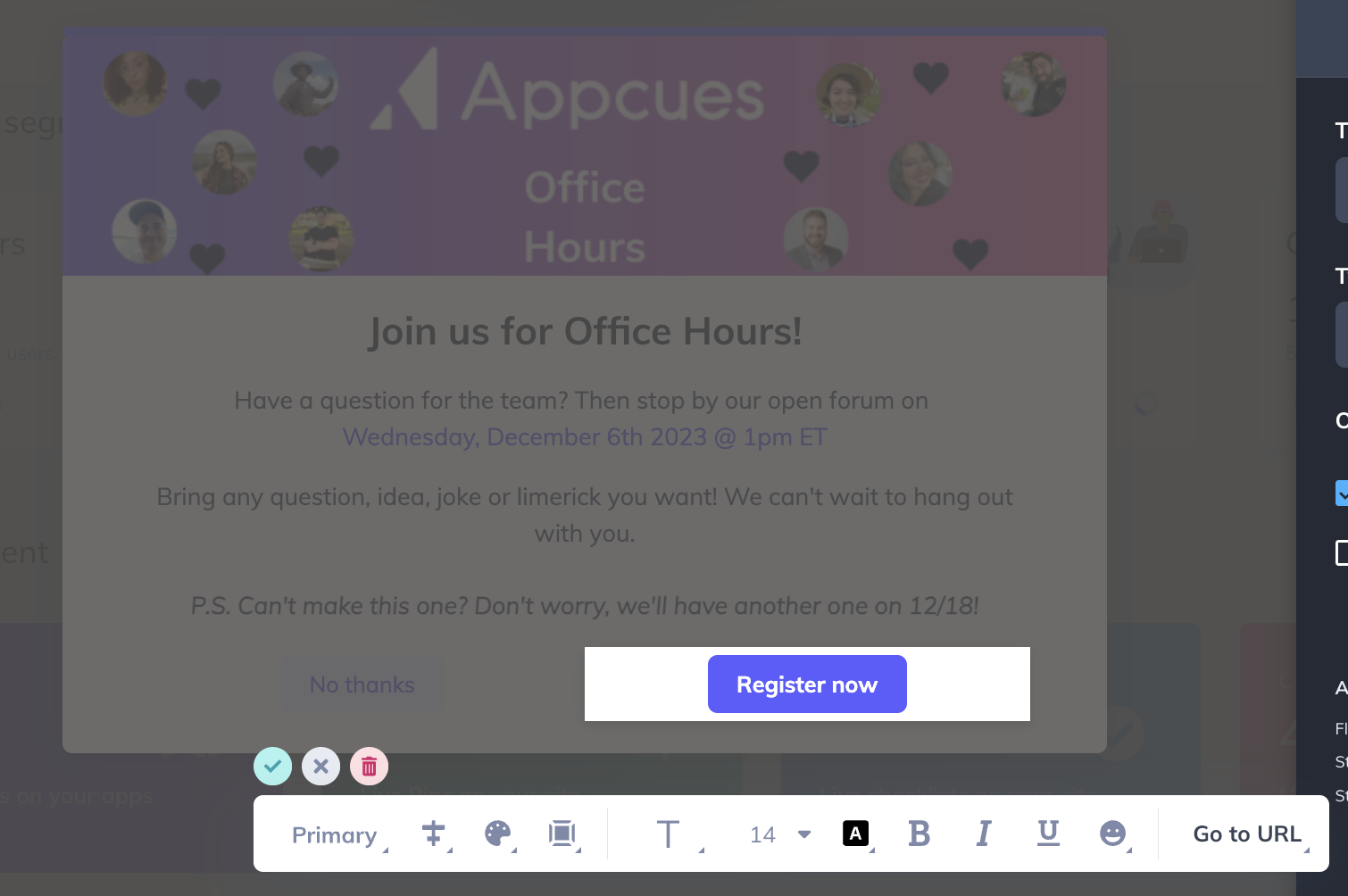
Step 4: Add buttons

A good announcement must have a secondary “Dismiss” buttons for users to exit the flow easily. Our call to action uses the “Register now” primary button with a “Go to URL” button action that will redirect users to a registration link.
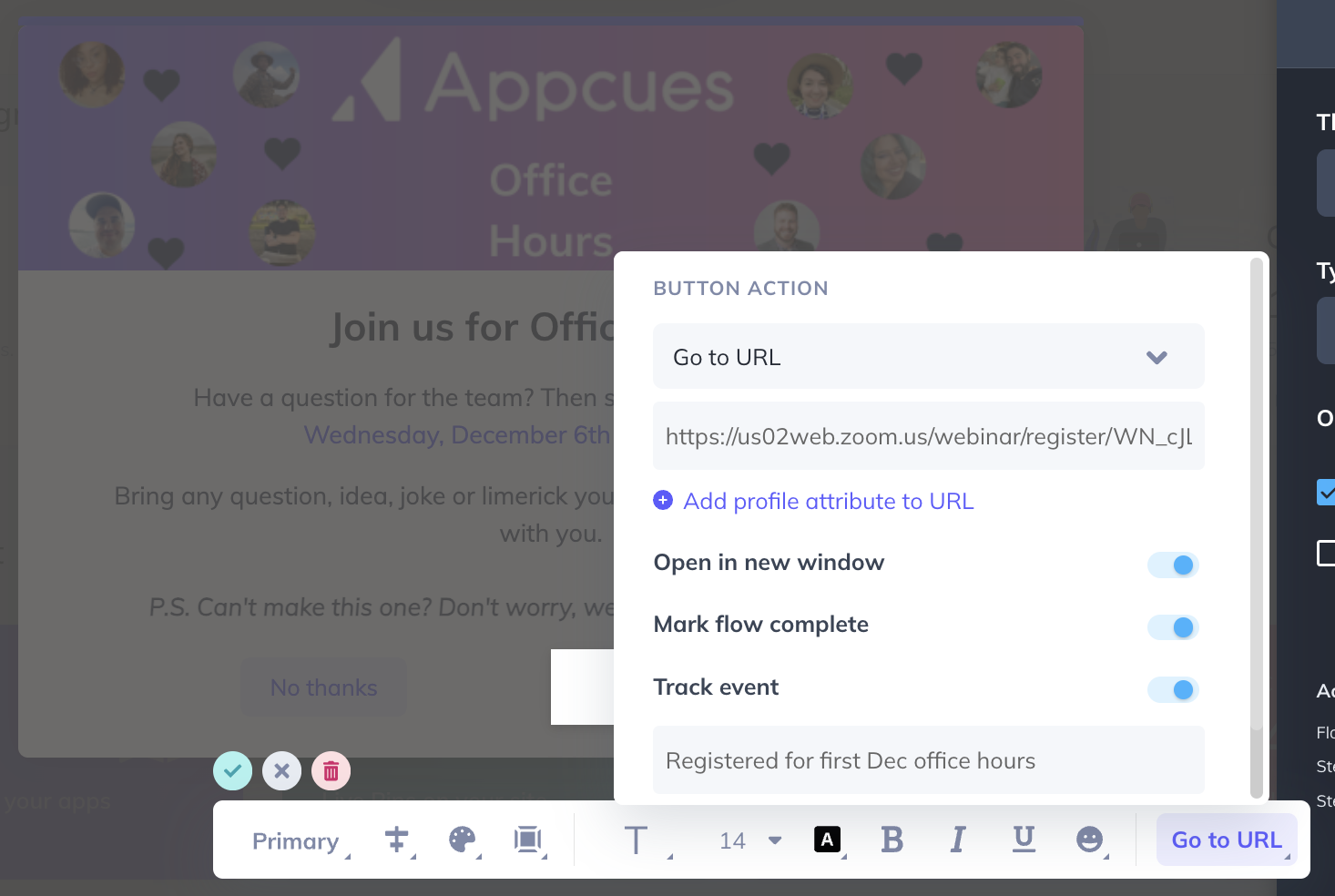
Step 5: Change the button action to suit your use case
In this example, we are using the Button Action “Go to URL”. This allows us to add the full URL which will open it in a new window, as well as marking the flow as complete.

Step 6: Target your Flow
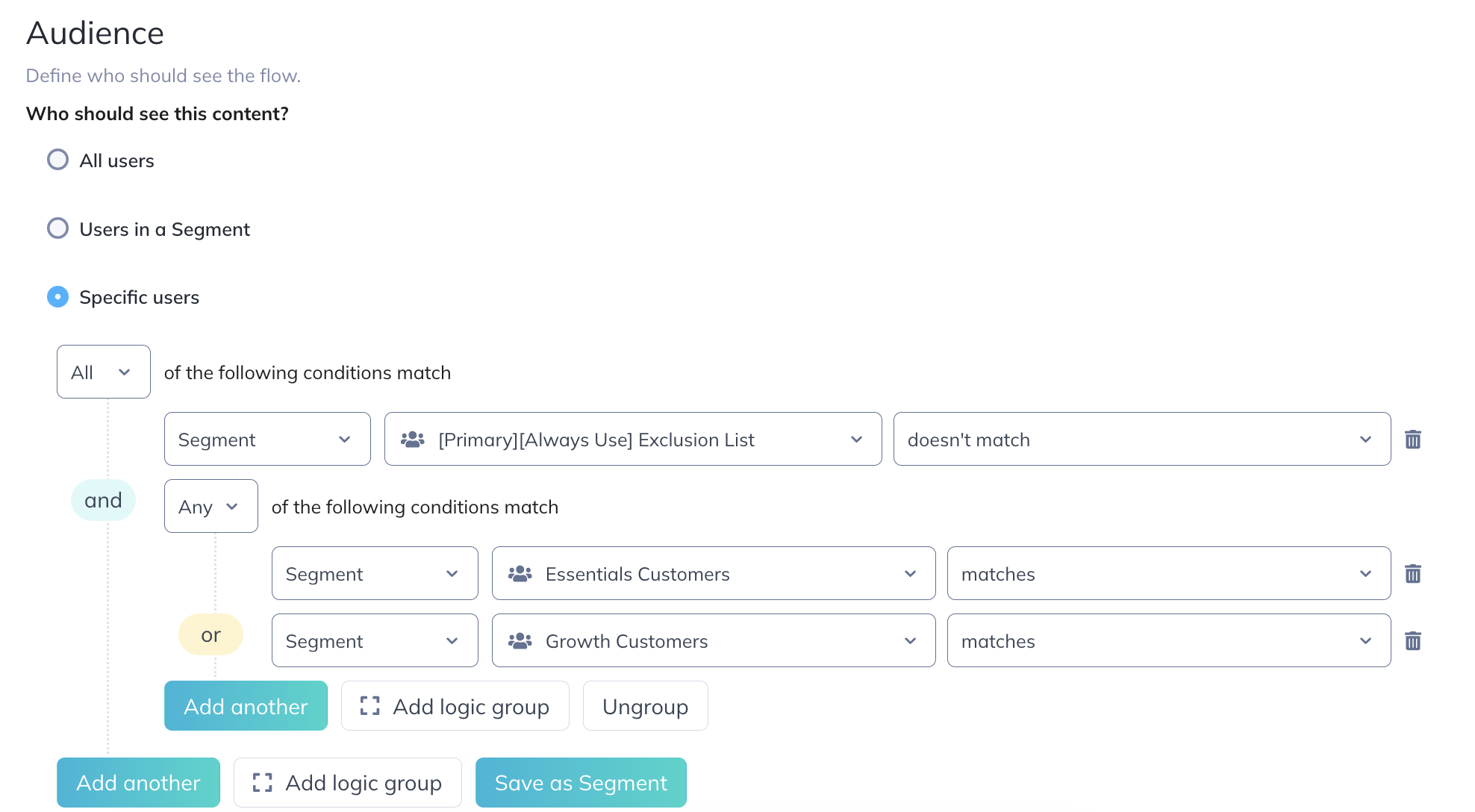
Your targeting will depend on the appropriate audience for the content of the flow you created. For this flow example, we want to target anyone with an Essentials or Growth plan, as well as any specific accounts we want to exclude like internal testers.

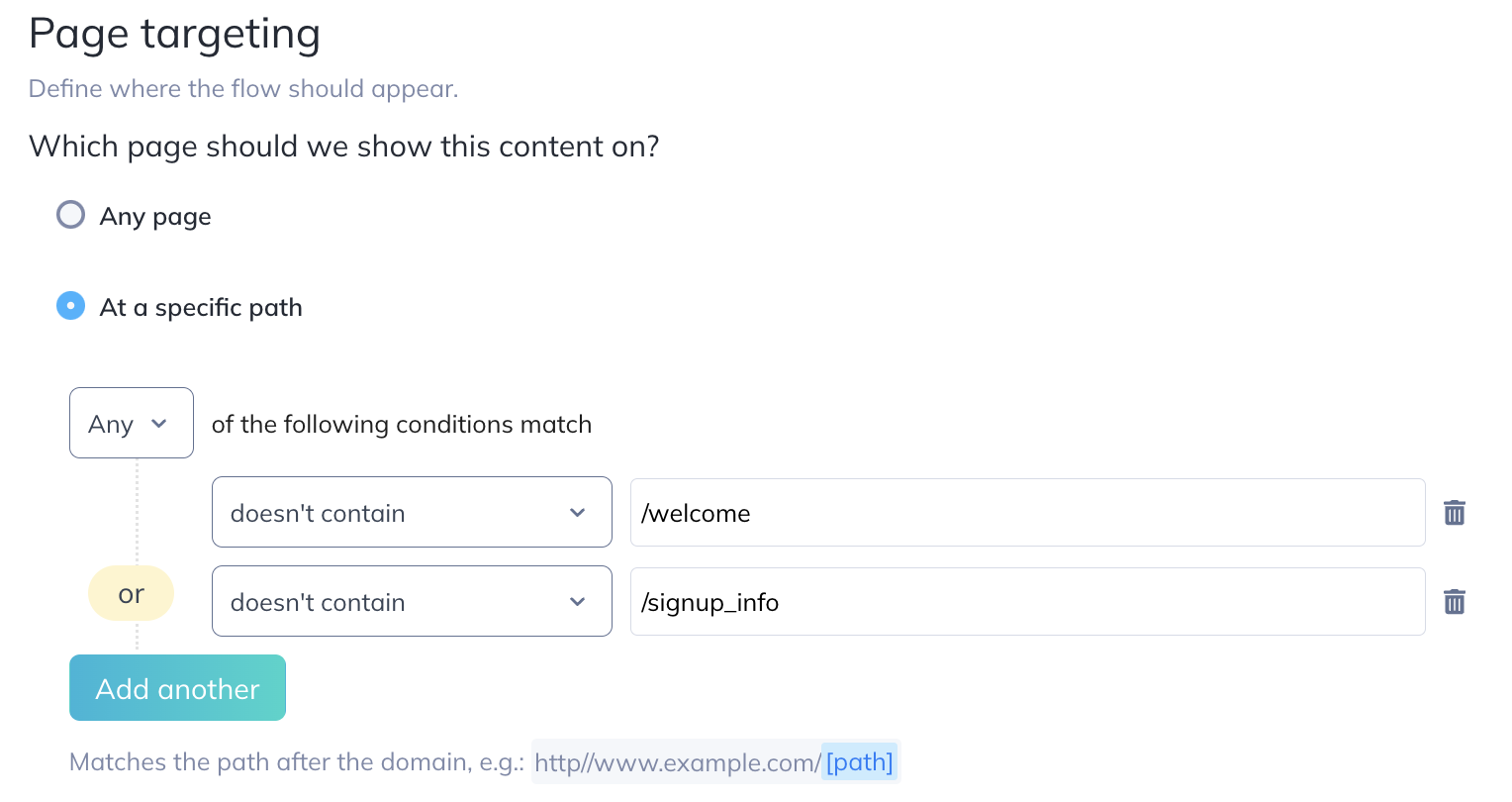
We're avoiding pages where a user would be building or editing their content, but in general an announcement like this could show on any page. Think about whether there is any place you'd absolutely not want it to show and simply exclude those URLs.

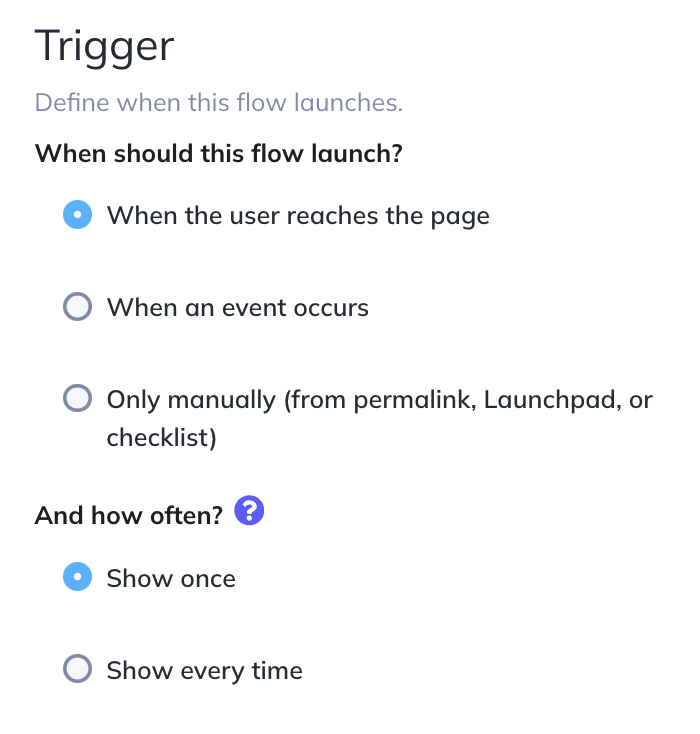
We're just going to show it to each user once. Potentially we could create a reminder that pops up when it's close to the data of the webinar as a second chance to sign up, but that would be a different flow completely.

Congratulations! You've just finished creating your general announcement flow! Feel free to test first (see: Testing Flows) and publish when you're ready.