Accessibility
Frequently asked questions about accessibility as well as tips to ensure your content meets WCAG compliance.
Curious if folks that use screen readers and keyboard commands will be able to interact with your Appcues content? Here are some of the most frequently asked questions as well as tips to ensure your content meets WCAG compliance.
Note: This article covers usability topics at a high level. The U.S. Government 508 standards and the W3C web accessibility initiative provide detailed documentation, examples, and tests that you can use to assess the accessibility of your own content and product. This document should not be considered a definitive accessibility guide. Appcues content can meet WCAG accessibility standards as described below, but just like your product content, it needs to be designed and implemented appropriately. For example, improper use of custom CSS and images could adversly impact the accessibility of your Appcues experiences.
Appcues users that are interested in ensuring the accessibility of their flows and experiences should make sure to test any Appcues content along with the rest of their product. Appcues does not screen or test published content for accessibility issues.
What is WCAG?
WCAG stands for Web Content Accessibility Guidelines. To learn more, check out the info on the World Wide Web Consortium. We are continuously improving the accessibility of Appcues features based on the guidelines laid out in WCAG 2.2 Accessibility Standards.
Are Modals accessible via screen readers and keyboard commands?
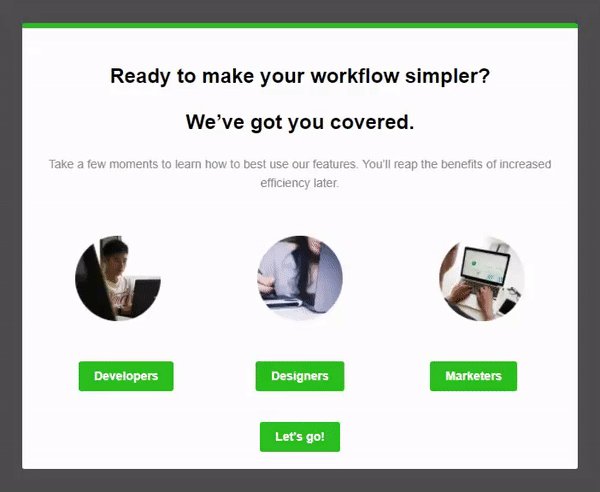
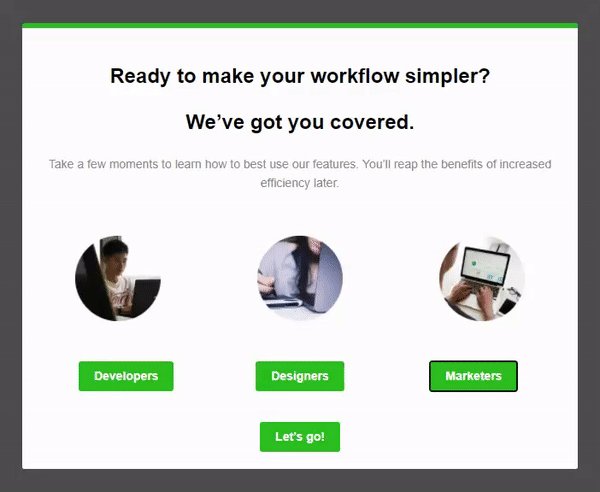
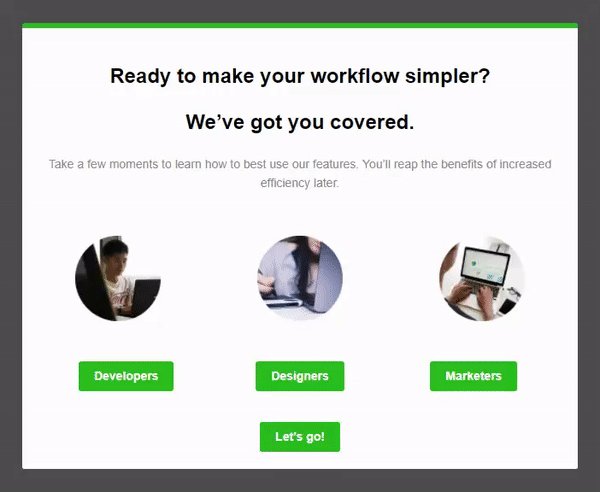
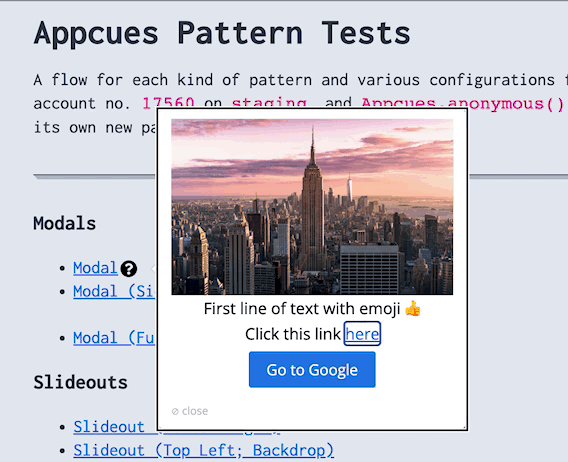
Yes! Modals are accessible via screen readers and can be interacted with via keyboard commands. When a Modal appears on the screen, it will immediately take focus and keep the user inside the Modal until they progress to the next step or dismiss the flow.

Are Slideouts accessible via screen readers and keyboard commands?
Yes! Slideouts are accessible via screen readers and can be interacted with via keyboard commands. When a Slideout appears on the screen, it will immediately take focus and keep the user inside the Slideout until they progress to the next step or dismiss the flow.

Are Tooltips accessible via screen readers and keyboard commands?
Yes! Tooltips are accessible via screen readers and can be interacted with via keyboard commands. When a Tooltip appears on the screen it will immediately take focus, however it will allow the user to interact with other parts of the page if they are using keyboard commands. The screen reader will also let the user know which element the Tooltip is anchored to as long as that element has an ID associated with it.

Are Hotspots accessible via screen readers and keyboard commands?
Yes! Hotspots are accessible via screen readers and can be interacted with via keyboard commands. When Hotspots appear they will become the last thing a user can interact with on the page in terms of tab order. If the user tabs out of the Hotspot or chooses to dismiss it, the Hotspot will dismiss. The screen reader will also let the user know which element the Hotspot is anchored to.

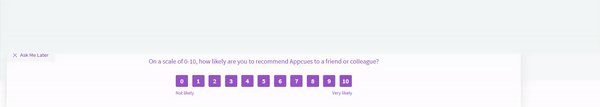
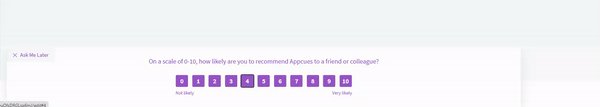
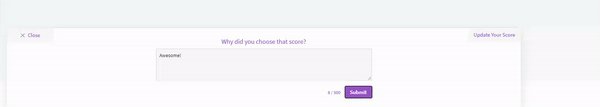
Are NPS Surveys accessible via screen readers and keyboard commands?
Yes! NPS Surveys are accessible via screen readers and can be interacted with via keyboard commands. When an NPS Survey appears on the screen it will immediately take focus, however it will allow the user to interact with other parts of the page if they are using keyboard commands.

Are Checklists accessible via screen readers and keyboard commands?
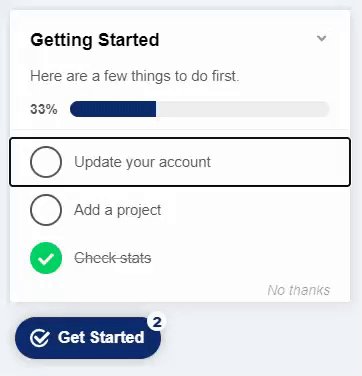
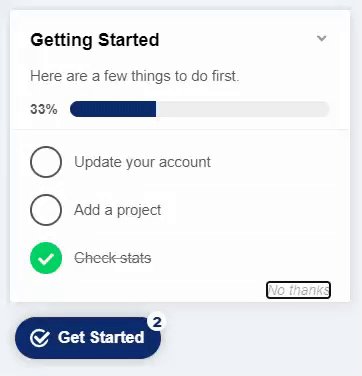
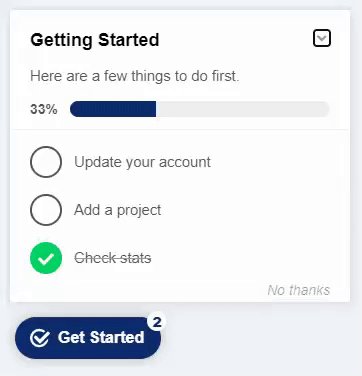
Yes! Checklists are accessible via screen readers and can be interacted with via keyboard commands. When a Checklist appears it will become the last thing a user can interact with on the page in terms of tab order. The screen reader will also let the user know how much progress they've made on the Checklist.

Is Launchpad accessible via screen readers and keyboard commands?
Yes! Launchpad v1 is accessible via screen readers and can be interacted with via keyboard commands. When the Launchpad is present on the screen it will be something a user can select based on the tab order of the page. The screen reader will also let the user know how many new items are in the Launchpad. For now, you'll want to make sure you have the current version of Launchpad v1 installed on your site to make sure this works. The older versions of Launchpad are not accessible.

Are Pins and Banners accessible via screen readers and keyboard commands?
Yes! Pins (icon w/tooltips & buttons) and Banners are accessible via screen readers and can be interacted with via keyboard commands. When “inline” pins or banners appear they will focusable based on the DOM order. When “overlayed” pins or banners appear they will become the last thing a user can interact with on the page in terms of tab order.
A few additional things to note:
- Links & buttons inside of a tooltip are reachable with a screen reader.
- If the user tabs out of a Pin (icon w/tooltip) or chooses to close it, the tooltip will be closed.
- The screen reader will also let the user know which element an “inline” pin is anchored to.
- Both pins shown below are set to “inline” embedding and therefore, are focusable based on the DOM order.

Do the dismiss options of the patterns meet WCAG compliance for contrast?
The dismiss options color contrast can be adjusted via CSS to make sure they meet WCAG compliance. For more info, refer to the section "Modify the Close 'X'" on the Tooltip/Hotspot CSS page and the "Change the Style of the Skip X" on the Modal/Slideout CSS page.