Track an event from a Button
Learn more about tracking events in buttons in your experiences and how to use them
If you're using buttons in your flows, you can also track an event with them. These events are then useful to use in the targeting of other experiences or to track the interaction with that specific button.
Track an event from a Button
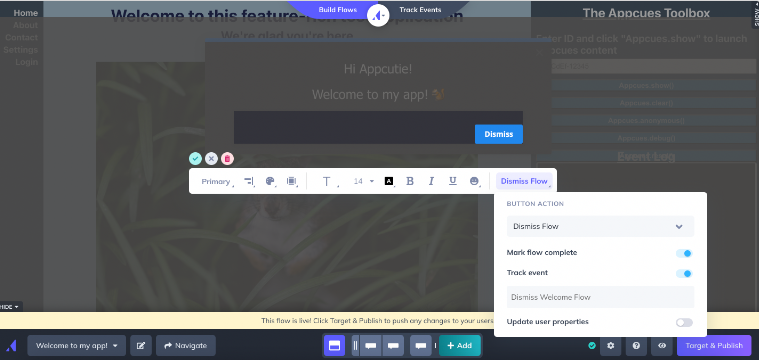
When you add a button to your flow, you can decide which action your button will have (next step, dismiss flow, etc.) and you'll see that there's an option to 'Track Event'. Once that option is selected, you can name your event. In the example below we're using the button to dismiss the flow and we're naming it 'Dismiss Welcome Flow'.

Activate the Event
In order for these events to show up for targeting, they'll need to be clicked on first. For this, you can go to your flow's settings page, set it to trigger "Only manually" and publish the flow. Once published, grab the permalink and click on your button. This will make the event trigger. (note: it might take a few minutes for the event to show up in your targeting options.)
Alternatively, you can also use “Test” mode to trigger the button.
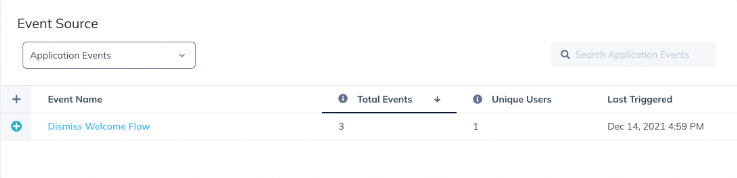
This event will become an option when targeting different experiences and will show under Application Events in the Events Explorer.

If you click on the event you've just tracked with your button, you'll open up an analytics page where you can find who interacted with the button and when.
Send these events to other integrations
Builder track events are sent through our frontend integrations, HubSpot, and Zapier. In order to send them to another destination (Salesforce, Marketo, Slack or Zendesk), Zapier needs to be used. In the video below you can find a walkthrough to send custom button events through Zapier.
Different uses for button events
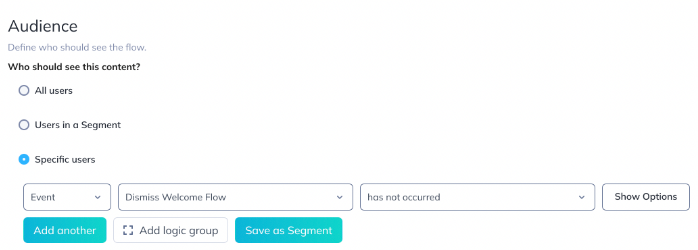
As mentioned, these events are very useful to target other flows. For example, if we want to keep showing a flow to all users until they actively dismiss it, we can add a button like the one above and then use that event in the targeting of the same flow. For this, we're saying that the event must occur in order to stop showing the flow: 'Dismiss Welcome Flow' < has not occurred (along with the trigger option 'show every time). Once this condition turns false, the flow will stop showing.

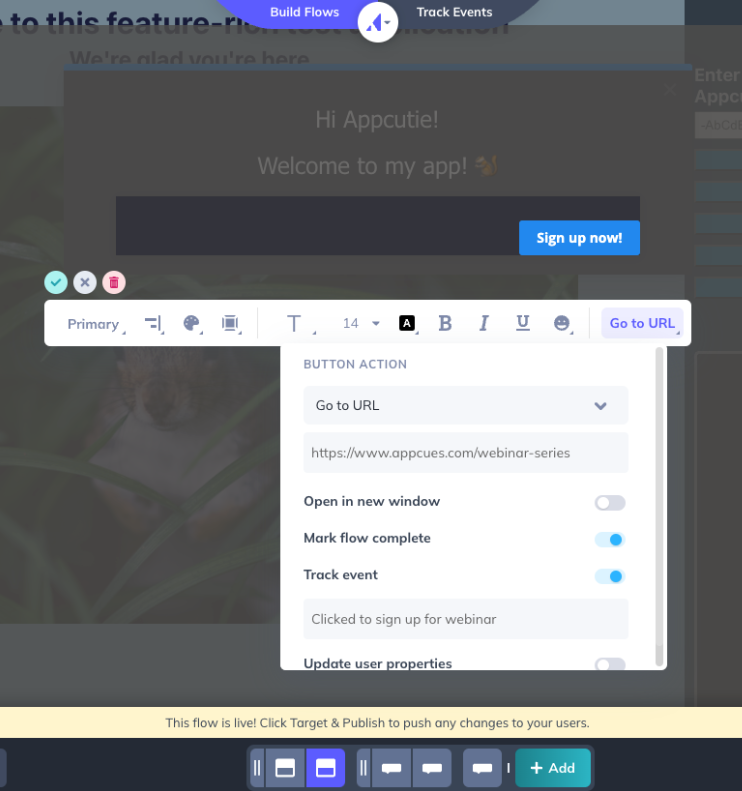
Another use case can be to track clicks on a button that goes to a URL. If you want to know which users are clicking on a button that directs them to a different place in your app (perhaps to a page where they can register to attend a webinar), you can enable an event and then monitor the results in Events Explorer or even target new flows off of that.

If you'd like to read more about different targeting options using buttons, check out this article about adding a Remind me later option.