Product-Led Growth: Explorers Playbook
Strategies to create a cohesive experience for your explorers that is helpful, drives toward value, and reduces friction on the path to activation.
This playbook will cover how to create a cohesive experience for your explorers (and in some cases, beginners) that is helpful but not intrusive, drives toward value, and reduces friction on the path to activation.

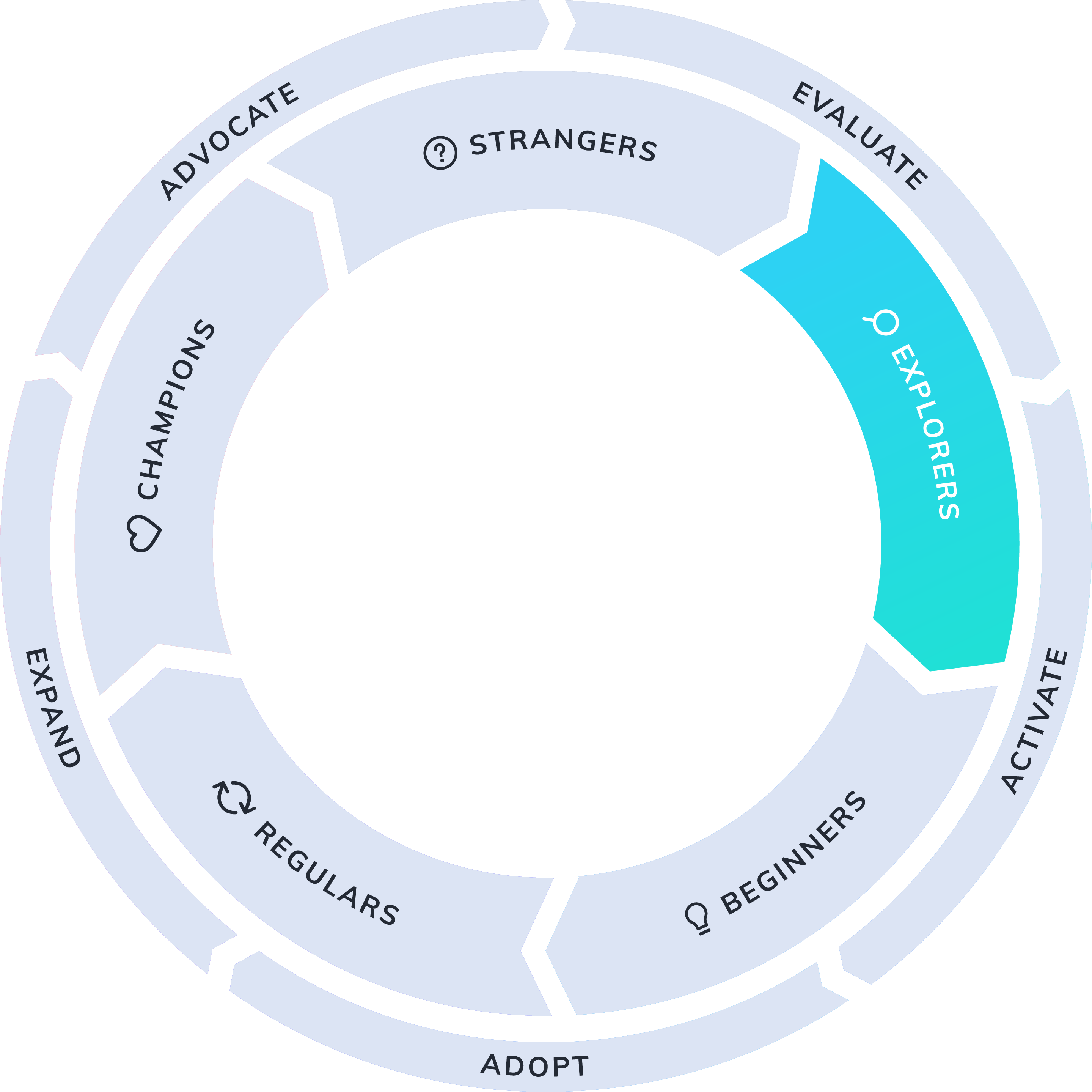
Unfamiliar with the Product-led Growth Flywheel? Visit the Product-Led Growth Overview to start.
Strategy
This playbook addresses the major needs of a user attempting to learn about a new product. It demonstrates the main value of the product immediately, promotes the key features that lead to value, and provides resources to reduce friction throughout the evaluation process.
Preparation
For this playbook to be effective you'll need to decide on a goal for the initial onboarding experience. This is generally an "activation" or "conversion" point, such as performing an important action or becoming a paying customer.
Then, decide on the three to five key features a new user must be aware of in order to reach that goal. These are the items you will include in the Checklist and present to users as they explore your product.
Content (what to build)
- Welcome Experience
- Simple but highly impactful, a welcome experience orients your users to your product and is your opportunity to promote your first call to action (CTA).
- Welcome Modal build guide (includes video)
- Product Tour
- Call out important features of your product with a short tooltip tour
- You do not need to show users how to use the features in this tour
- Pro tip: connect this tour as the CTA in the Welcome Experience (instructions in the Welcome Modal link above)
- Product Tour build guide (includes video)
- Feature Flows
- Create a flow for each of the key features, keeping focused on the value they bring and how they relate to the overall product. Step-by-step walkthroughs on how to use the feature can be presented later.
- Checklist
- A Checklist is persistent on the page, where users can interact if they need but it does not interfere with completing their other goals in your product
- Add your Product Tour as the first item, the key features as other items, and the "activation"/"conversion" step as the final item
- Checklist creation guide (includes video)
Targeting
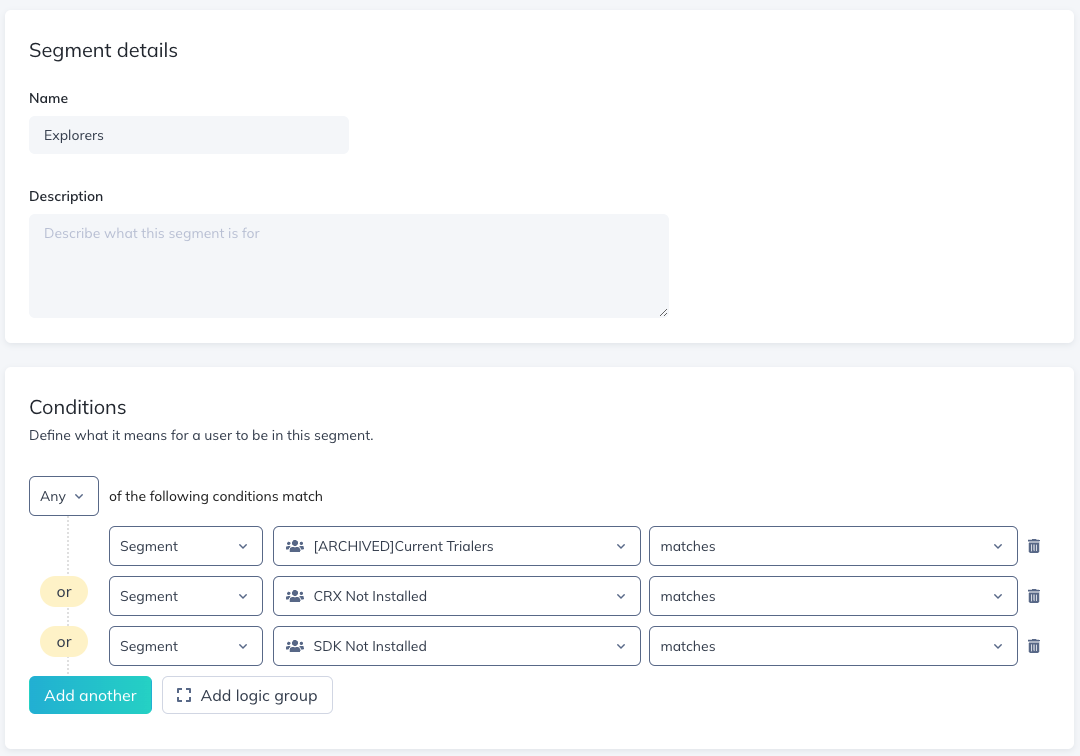
First, set up the "Explorers" segment based on properties and events that will indicate someone in that segment. For example, if your explorers are users in a trial, then send a user property that indicates whether a user is in a trial or not.

Note that the segment also includes a property for "Created At". When you publish your new content you may not want to show this to everyone who qualifies as an Explorer because many of them have been in that stage for a while and suddenly receiving this content would be confusing. Adding targeting like a user-created date will ensure only new users receive this content.
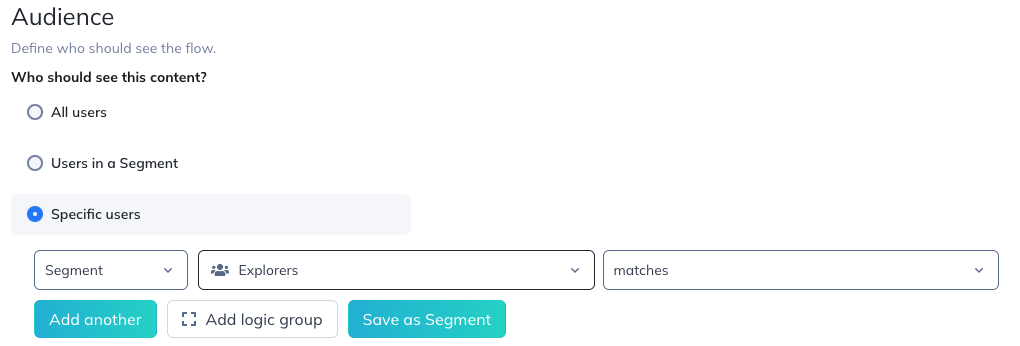
Then on the flows you want showing when a user reaches a certain page target them to explorers: